1、Vue3的优势



2、创建Vue3工程
前提:node -v 查看node版本,需要在16.0及以上
创建命令 npm init vue@latest,先安装create-vue然后创建项目

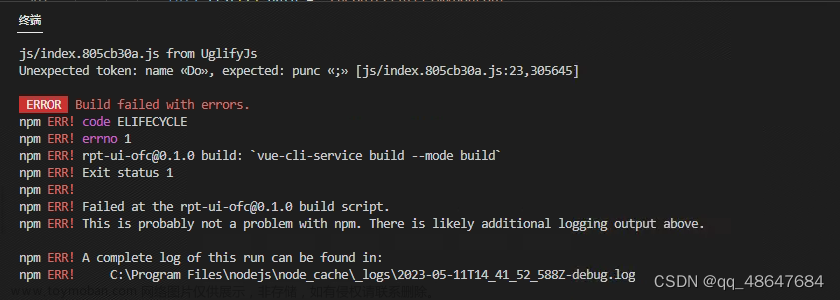
然后执行npm run dev 提示
sh: vite: command not found,需要执行npm i重新安装依赖,之后再执行npm run build,再执行 npm run dev 可以正常运行了
更换npm淘宝源
-
首先打开命令提示符或者终端。
-
输入以下命令来查看当前的镜像源设置:
npm config get registry。如果显示为默认值https://registry.npmjs.org/,则说明已经使用了官方镜像源。 -
若想切换到其他镜像源,可以通过运行以下命令将镜像源修改为淘宝 NPM 镜像(也称为 cnpm):
npm config set registry https://registry.npm.taobao.org/. -
确保新的镜像源生效后,再次运行
npm config get registry命令来验证是否成功更改

升级node及npm包



3、组合式Api




4、生成响应式数据--ref与reactive
reactive和ref




在模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>


//ref加工之后生成一个 RefImpl引用对象,该对象的原型对象上可以发现,底层其实还是Object.defineProperty通过
// get 和set实现的响应式数据
因此改变数据需要用到RefImpl引用对象中的value属性
5、计算属性--computed


6、watch函数






/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效

7、生命周期函数


7、toRef与toRefs



8、父子通信


9、其他
获取dom对象或组件实例对象

defineExpose函数

数据传递


defineOptions
<script setup>是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。
但是,这里存在一个问题,当我们想使用 mounted时钩子函数时,会报错,因为 <script setup>会将所有的代码都放在 setup函数中,而 mounted是在 setup函数之后执行的,所以会报错。
此外某些场景缓存页面数据,可能需要设置组件名称 name。都无法在setup函数中来写
所以有了defineOptions,来定义OptionsAPI选项,props、emits/expose/slots除外,因为这些可以通过definexxx来做到

defineModel



需要重新启动这个项目才能生效
10、Pina


不要对counterStore进行解构,否则会丢失数据的响应式



 文章来源:https://www.toymoban.com/news/detail-809019.html
文章来源:https://www.toymoban.com/news/detail-809019.html
 文章来源地址https://www.toymoban.com/news/detail-809019.html
文章来源地址https://www.toymoban.com/news/detail-809019.html
到了这里,关于Vue学习笔记六--Vue3学习的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!