1.CodeWave是什么?
CodeWave是一款智能低代码开发平台,基于网易自研拥有大规模参数和深度学习能力的智能模型底座产品架构,为企业级应用提供更加智能化研发的软件生产方式。IT人员可以轻易实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,让复杂应用开发更加高效,加快企业 。
2.搭建CodeWave低代码应用
三步:1.创建应用 2.数据建模 3.页面设计与逻辑开发

创建应用俩种方式1.空创建 2.模板创建

空创建点击创建即可

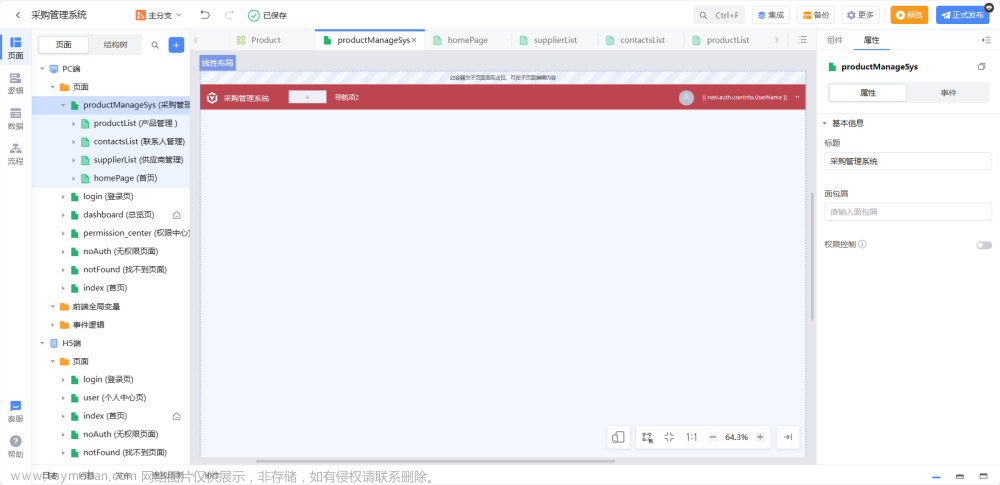
然后就会进入到可视化开发界面
实体与枚举
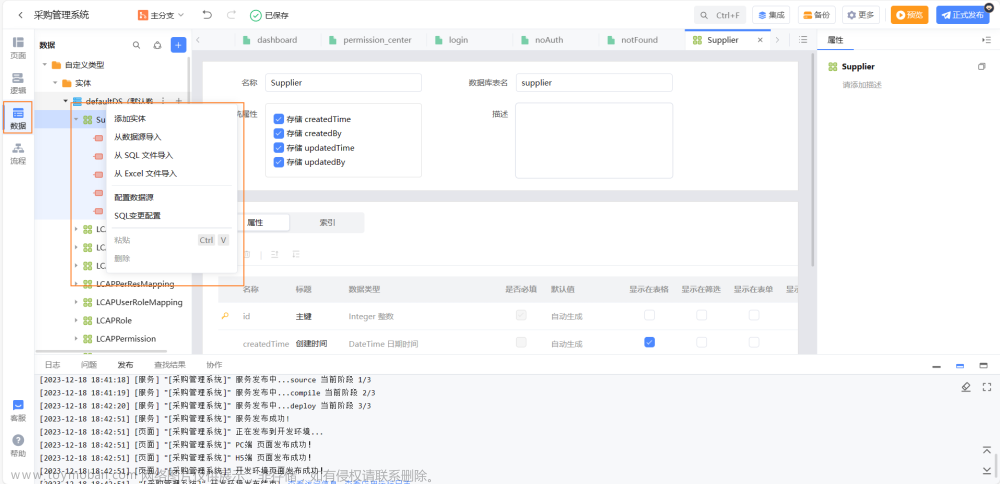
首先需要数据模型设计(我理解为数据库里面的表)


1.选择数据 2.在实体下右击添加实体

3.在实体中右击添加属性(注意:默认系统属性是有四条的,如果不需要不勾选即可)

就是跟Navicat 的操作类似

这里有一个注意点枚举类型需要在数据中右击添加枚举
然后双击进去新增的属性,设置值

创建父子页面
其实就是spu单界面的操作,这里低代码将他图形化了
1.创建父界面

页面右击新增页面
 输入页面的名称和标题,点击确定即可
输入页面的名称和标题,点击确定即可
其中自由模式(页面上组件可自由拖拽摆放位置,无需设置布局组件)

右击添加子页面

输入子页面名称和标题 点击确定即可
拖拽导航栏

双击父界面,在右边组件中直接拖拽导航栏到页面上

如果我们需要修改导航栏的背景颜色,只需要选中导航栏,然后在样式中修改即可
这里一定要注意选中导航栏,不要选错。选中会出现蓝色边框

此时我们想要将文本修改为下拉框。先在选中文本,然后上方点击删除


然后将下拉菜单拖拽到删除空白的部分

选择样式
 输入相应的文字,效果如上
输入相应的文字,效果如上
实现导航栏跳转
1.先选下拉菜单,在右边的属性中找到交互属性,选择页面跳转。单击链接地址


在弹出的链接地址页面中,点击链接到你需要的地址。然后在点击返回上级即可
到效果预览发现,点击跳转,导航栏下去了


问题出在这块子页面呈现占位符,这部分的含义为(当父页面存在子页面时,子页面就会在父页面的这部分位置展示,而导航栏在这个下方,当我们点击时,导航栏就会移动到下方了),因此我们只需将这块移动到下方即可

页面布局

就是以前的display:flex这种布局方式,然后改成了图形的方式

在右侧的组件当中
首页布局设计

一个弹性布局16.8 然后右侧在三等分
我们发现首页当中都是有边框的因此需要使用面板组件(区域中明显感觉有边框感觉)
面板组件直接拖进来就可以了

我们明显发现下面是日历,然后去组件中寻找日历组件

然后设计右边,用flex布局设计


第二部分用6个线性布局设计
 第三部分注意的就是幻灯片组件(轮播图)
第三部分注意的就是幻灯片组件(轮播图)

幻灯片组件主要通过添加子幻灯片的方式。想要看这个结构可以去结构树看(页面的旁边)
这里需要注意的是幻灯片组件如果需要添加第二张幻灯片,需要先返回幻灯片的最高级

找到结构 单击这个 添加新的图片 这样就能通过左右箭头进行切换了
调整整个画面的间距

找到最外部,调整外边距即可
自定义主题样式

发现设计的样式和参照的不一样 在开发中更符合用户的需求,我们可以使用自定义样式

点击更多 的 自定义主题样式

调整你需要的主题样式,点击保存即可

然后发现跟主题相关的样式都发生了修改
子页面跳转逻辑

在链接中选择链接地址即可
子页面还需要有返回父页面的面包屑

供应商实现效果如上

直接引入面包屑组件即可

删除不需要的面包屑内容,并把状态改为禁用
 完成面包屑后,快速实现其他页面的面包屑效果。可以通过复制这个线性布局,完成多个页面的面包屑导航效果
完成面包屑后,快速实现其他页面的面包屑效果。可以通过复制这个线性布局,完成多个页面的面包屑导航效果
变量及变量作用域

低代码中的变量
 页面中右击添加局部变量
页面中右击添加局部变量
实现加法运算?

 点击值进行局部变量的绑定
点击值进行局部变量的绑定

然后在这个界面当中把需要的变量拖出来,同理绑定第二个变量。而最后的文本需要显示俩个相加的和,因此需要绑定这俩个

点击上方的编辑表达式,然后在点击下面的括号进入要表达式界面
右边为逻辑表达式,拖出来就可以使用了

 效果实现
效果实现
如果要创建全局变量,只需在下方前端全局变量中右击即可创建

前端逻辑与服务器逻辑


触发逻辑的事件类型

界面会自动的是事件逻辑中生成该事件
 只需要在有右边拖动响应组件,就能完成一个事件。例如我这就是点击按钮,弹出俩个数相加的和的message
只需要在有右边拖动响应组件,就能完成一个事件。例如我这就是点击按钮,弹出俩个数相加的和的message

我们也可以调用逻辑
1.先选择弹出框组件
2.在弹出框组件中设计相应的逻辑

3.最后在点击事件中调用这个页面逻辑model_1的open事件

效果如下

也可以直接在页面下创建页面逻辑(用来描述页面中要完成的业务功能,可以搭配事件逻辑共同使用)



组件的事件逻辑只能自己使用,而页面逻辑当前下面的所有组件都能使用
快速创建供应商管理页面下的数据表格

找到数据下实体,直接拖拽到页面中,就会自动生成表格了

选择模板

效果如上

数据太多了,我们可以是实体中对这些数据进行设置,比如那些数据是显示的,那些不显示

其中的显示在表单的意思如上

内部逻辑已经写好,拿来用即可
数据表格优化

宽度先改为小
 修改表格的顺序,注意:如果需要移动表格列的顺序,首先要选中这个表格列,在进行拖拽。(选中,可以先单击外面,但单击要拖拽的内容)
修改表格的顺序,注意:如果需要移动表格列的顺序,首先要选中这个表格列,在进行拖拽。(选中,可以先单击外面,但单击要拖拽的内容)

先写这个点击刷新事件(查询)

这个filter变量是专门用来存储输入的查询内容的
 先用内置函数clear进行数据情况,然后调用函数reload重新加载
先用内置函数clear进行数据情况,然后调用函数reload重新加载
将供应商等级修改为星星,采用评分组件

评分值为current下的level
修改供应商状态 供应商新增时会自动将状态设置为启动,在修改时可对状态进行修改
设定一个只在状态显示的条件


新增时状态为启用 到立即创建按钮中事件中
 不同的颜色显示供应商状态,给启用禁用设置显示条件
不同的颜色显示供应商状态,给启用禁用设置显示条件


 直接将事件复制到按钮中即可
直接将事件复制到按钮中即可
表单项修改
 这里文件上传注意点,需要把格式转换为url字符串,因为存入到数据库中的是url地址
这里文件上传注意点,需要把格式转换为url字符串,因为存入到数据库中的是url地址

点击删除,先出弹窗

这个警告图标是在弹窗组件的属性提示图标当中
 这个删除事件复制到这个确定当中,发现下面报错,说没有被定义。双击错误进去
这个删除事件复制到这个确定当中,发现下面报错,说没有被定义。双击错误进去
没有把id传进来,重新回到之前删除按钮中的事件进行修改

1.删除之前的代码,定义一个局部变量deleteId 并把current.id的值赋值给他
2.调用弹窗的事件

3.回到弹窗的事件当中,把id传进去

最后还要把取消事件也写进去

效果实现如上
批量操作供应商信息
先表格下方,放俩个次要按钮

这里我们需要使用到表格的值字段(当我们选中数据的时候,需要获取数据中哪个字段的值,也就是需要获取哪一个属性的数据,这里为了获取到不重复的值,因此悬着了主键)这个属性
多选值和单选值我们需要设置一个变量来接收多选或单选后返回的ID信息

 然后让多选绑定这个变量,上面的提示框的意思需不需双向绑定,这里点开启
然后让多选绑定这个变量,上面的提示框的意思需不需双向绑定,这里点开启

测试一下这里要注意把序号类的类型改为多选列

拿到id保存到了idList当中
之前遇到了一个问题拿不到id值?

用表达式那id是错误的

这个才是正确的
解决方案就是
俩个按钮开始隐藏的,点击复选框之后为显示

idList的长度不等于0的时候才显示
实现批量禁用逻辑

在逻辑当中可以直接使用batchUpdate逻辑 但是需要传入的是一个list<实体>但是我们的idList是list<整形>因此要先拿到实体
我可以通过写服务端逻辑来实现

创建输入输出 输出写一个数据查询(拖进来)
 数据源
数据源
筛选 左边的是要从数据库中筛选的内容 右边是传入的东西


数据查询的输出信息属性设置为list 然后回到按钮事件当中

创建一个variable1来接收到查询到的信息
 循环每一项然后里面的状态改为禁用然后赋值给 variable2
循环每一项然后里面的状态改为禁用然后赋值给 variable2

然后调用全局更新逻辑把 variable2传进去 最后刷新表格

发现多选类还是选中的状态,因此需要点禁用按钮后应该恢复为原样

就是在刷新后,调用clear清空表格即可
批量删除操作

批量删除就比较简单,直接拖进逻辑。然后查看类型跟我们的idList相符直接拖进来用即可
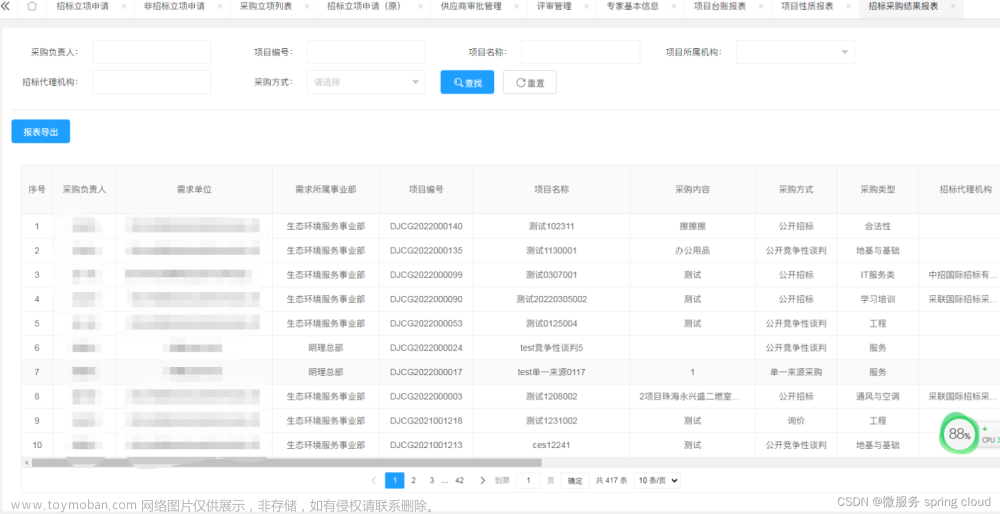
快速创建联系人管理表格

先去实体中勾选需要显示在表格和表单的信息
然后按照之前的操作创建表格
这里有一个操作后面也可以使用到

把下拉框改为多选框

就是把实体拖进来,然后下来中找到选择框
还有一种更快的方法,就是在实体中进行操作
 这样就发现联系上了供应商信息
这样就发现联系上了供应商信息

输入框输入自动筛选逻辑

 直接加入一个调用逻辑刷新即可
直接加入一个调用逻辑刷新即可
 但是发现所属输入框没有东西不会变化
但是发现所属输入框没有东西不会变化

只需要将事件改为改变后即可
为表单项添加验证规则并导出表格数据

要做一个这样的效果
第一种方法

在实体上勾选必填
第二种方法手动添加
 打开必填标记
打开必填标记

选择必填表达式


 验证手机号为中国大陆 zh-CN
验证手机号为中国大陆 zh-CN
效果实现
 导出数据
导出数据
写一个按钮点击导出
调用系统自带的逻辑即可


 效果实现
效果实现

搭建供应商详情界面

 这个是选项卡组件
这个是选项卡组件

这个是详情列表组件
 总占据数为3
总占据数为3

详情页新建一个输入参数supplierID

那么在供应商页面跳转中就需要supplierID 了 当前行的id 也就是current.id


页面进入时触发supplier进入赋值 通过get 方式
然后返回页面进行绑定


数据网格的形式,只需要把实体拖进来,向下选模板即可
还需要这个对这个数据进行筛选,只显示这个供应商的联系人

传进来的ID
 筛选条件当联系人的供应商Id等于传入的供应商id时数据才符合条件
筛选条件当联系人的供应商Id等于传入的供应商id时数据才符合条件

搞定
主营产品展示及权限管理

自由布局组件 可以发现 组件在内部可以自由拖拽
调整玩布局后对组件进行值的绑定

文本组件也可以当做插值语法使用

新增的产品默认为这个供应商
最后对数据网格进行数据的筛选

新建一个输入id

传入id

筛选条件

效果如上

开启等比缩放
开启权限控制流程
选中采购管理父页面

开启权限,则父页面下面的所有子页面默认都开启
此时预览发现需要登录了


我们可以把采购管理界面当作首页

homePage 当作默认跳转界面
总结

应用调试
假如应用中数据在创建或修改时出现问题

点击登录进入数据库
平台提供断点调试功能
开启断点


 文章来源:https://www.toymoban.com/news/detail-809046.html
文章来源:https://www.toymoban.com/news/detail-809046.html
逻辑中右击添加断点即可文章来源地址https://www.toymoban.com/news/detail-809046.html
到了这里,关于CodeWave学习笔记--采购管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!