今天耳机坏了,暂时内卷不了,所以想开发几个插件玩玩,也好久没写博客了,就拿这个来写了
首先,发布插件时需要你有项目
这里先拿uniapp创建一个项目,
如下,创建好的项目长这样

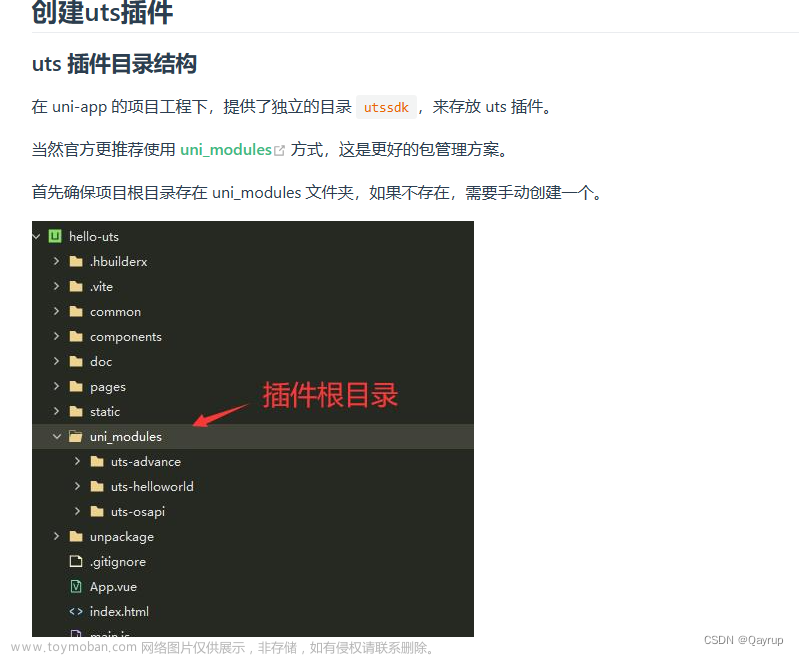
然后根据uniapp官网上说的,我们发布插件时,需要在uni_modules里面编写和发布
ps:还需要使用uniapp登录后才能发布
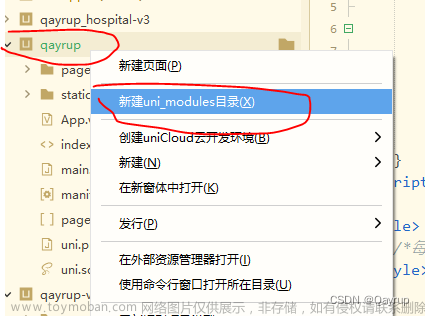
如下,新建一个uni_modules文件夹
在项目根目录右键,然后选择新建uni_modules目录
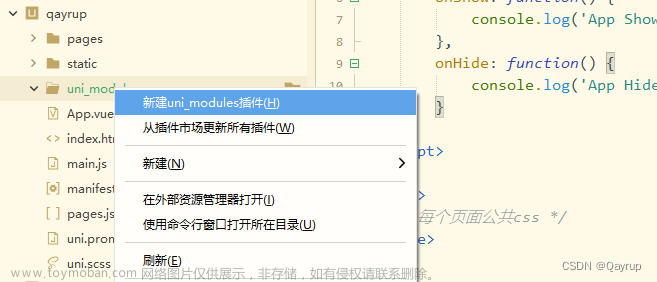
创建uni_modules目录后,在uni_modules目录上右键,可以看到如下菜单栏
新建uni_modules插件与从插件市场更新插件,
本篇文章是为了教开发插件的,所以这里选择新建插件

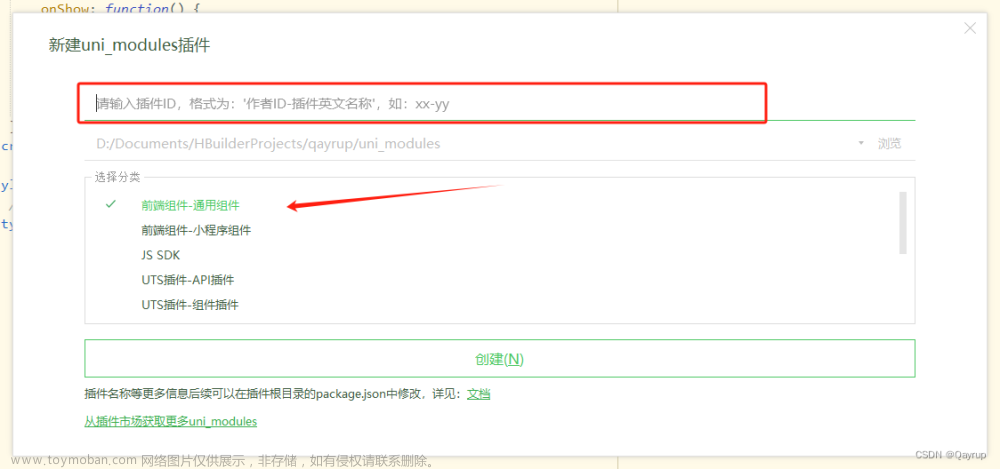
点击新建插件后,出来如下弹出窗,
可以发现,uniapp非常贴心的告诉了我们,插件的名称格式建议为作者id+名字
红色箭头所指处为插件分类,
我这里打算创建的是开关插件(ps:市面上的这个插件太丑丑丑丑丑了)
求人不如靠己,所以我自己写
所以这里选择通用组件,其它的相信各位在座彦祖都清除是什么意思,
所以这里不再赘述
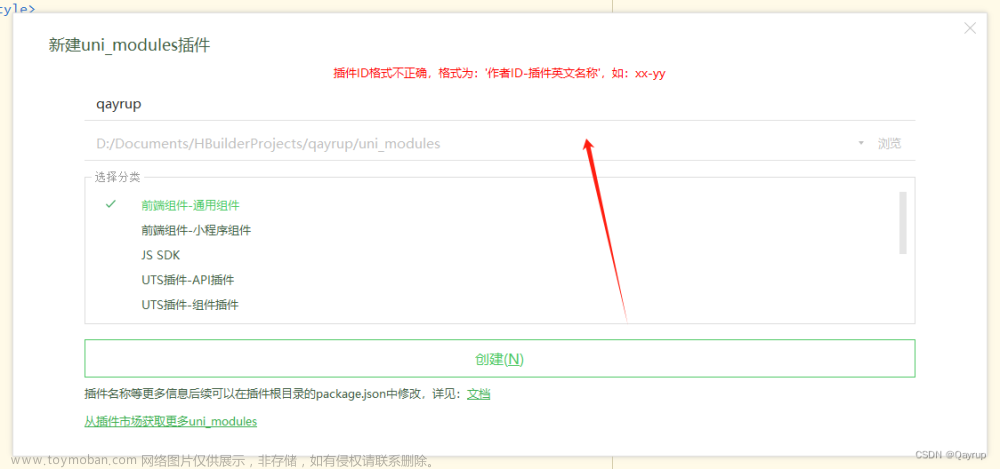
试了下取名不听他的建议,竟然就不给我创建,
新建完之后就是如下文档解构,
看得出,uniapp这是把插件当成一个完整的小项目了文章来源:https://www.toymoban.com/news/detail-809096.html

应为篇幅原因,所以插件的开发内容我就放在另一篇文章里了
这里就先去开发这个插件了
感兴趣的可以去看看
这里先断更一会儿
---------------------------------------------------编辑时间为2024/1/13 22:13-----------------------------------------------文章来源地址https://www.toymoban.com/news/detail-809096.html
到了这里,关于uniapp怎么开发插件并发布的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!













