stm32 移植 LVGL
注意:这里只是本人的一些学习心得,和对移植的理解,不明白之处还得去跟着官方教程学学!
一、准备工作
(1) LVGL 源码 8.3 版本 获取(win11 可以直接右键菜单里面打开dos命令框的):
git clone -b release/v8.3 --depth=1 https://github.com/lvgl/lvgl.git
(2)下面两个实验来自于 正点原子的 实验源码(可以从以下链接去正点原子下载自己对应的开发板源码):
http://www.openedv.com/docs/index.html
开发板使用的是 stm32f103zet6 芯片
准备 LVGL 源码 8.3 版本
定时器实验
触摸屏实验(使用 3.5的 屏幕)
二、配置目录结构文件
1、使用触摸屏实验为主体来配置文件
(1)把触摸屏实验改为 LVGL 移植实验
(2)移植 基本定时器的BSP内的文件到主体文件的BSP
下面是基本定时器的BSP文件内容(只需要复制TIMER即可)
下面是主目录的BSP复制后的内容 (3)移植 LVGL库的内容
(3)移植 LVGL库的内容
1)配置目录结构(在主文件Middlewares里面创建以下目录结构)
2) 移植下载的 lvgl 文件到刚刚创建的目录 lvgl文件夹里面
自此完成了目录的配置!
三、文件修改
1、修改文件名 lv_conf_template.h 为 lv_conf.h
2、删除 examples 内的文件 只保留 porting (porting是个接口文件,用于LCD显示器输入输出的配置的,是必须的文件)
四、进入 kail 配置目录结构
1、修改项目名称 红线部分把原来的名称改为 LVGL (改为其他也行)
2、配置kail的目录结构
在 Manage Project Item 里面配置目录结构,添加图下目录结构:
Middlewares/lvgl/example/porting
Middlewares/lvgl/src/core
Middlewares/lvgl/src/draw
Middlewares/lvgl/src/extra
Middlewares/lvgl/src/font
Middlewares/lvgl/src/hal
Middlewares/lvgl/src/misc
Middlewares/lvgl/src/widgets
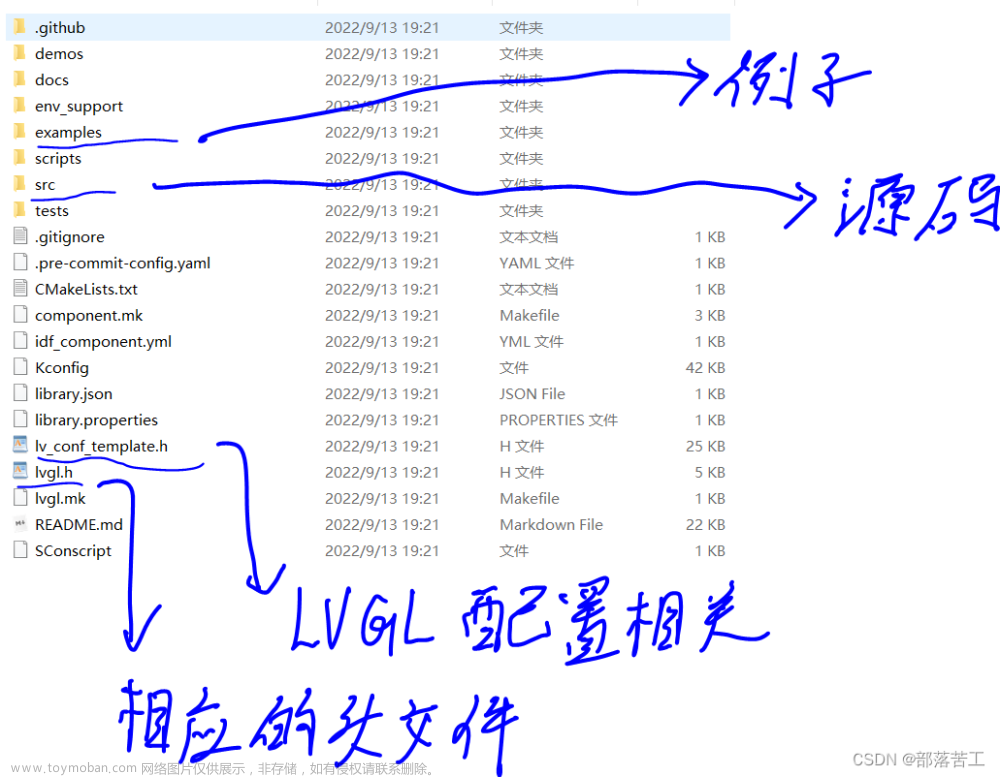
注意:这个目录结构是根据原始文件 lvgl 的src目录结构添加的(以下是原始目录结构)
3、目录结构内添加文件:
把每个文件里面的 .c 文件添加到对应的 文件目录即可(这里是把 原始文件没目录添加到 kail 目录) .h 文件暂时不用管
4、头文件包含
找到下面的头文件目录添加即可:
五、修改文件内容
1、修改开启头文件的内容,以下是要修改的文件名:
//GUI下的lvgl目录内
lvgl.h
lv_conf.h
//接口文件 porting 内
lv_port_disp_template.h
lv_port_disp_template.c
lv_port_indev_template.h
lv_port_indev_template.c
把上面文件里的 if 置 1,开启上下文,实例如下:
#if 1 /*Set it to "1" to enable content*/
2、修改 基本定时器文件 btim.c 文件(修改前如果文件没有在kail目录就需要先把文件添加到kail目录的BSP目录)
1)导入头文件
#include "../../lvgl.h"
2)修改回调函数
void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim)
{
if (htim->Instance == BTIM_TIMX_INT)
{
//这里是给 lvgl 提供一个时基
lv_tick_inc(1);
}
}
3、修改接口文件以适配开发板 lcd
(1)修改 lv_port_disp_template.c 文件
1. 导入头文件
2. 修改显示屏的大小(根据自己的来)(一般 3.5 的为 320*240 )
3. 配置初始化函数 disp_init(void)
4. 配置刷新函数 void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
5. 配置宽高自动获取(防止 lcd 那边修改了横竖屏,这边没修过)
6. 注释掉多余的 缓存区 创建(这里使用的是 文件提供的方法1)
下面是配置的代码(需要自己去找到每一部分代码位置来修改):
//1、导入头文件
#include "../../lvgl.h"
#include "./BSP/LCD/lcd.h"
//2. 修改显示屏的大小
#ifndef MY_DISP_HOR_RES
#warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen width, default value 320 is used for now.
#define MY_DISP_HOR_RES 320
#endif
#ifndef MY_DISP_VER_RES
#warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen height, default value 240 is used for now.
#define MY_DISP_VER_RES 240
#endif
//3. 配置初始化函数 disp_init(void)
static void disp_init(void)
{
/*You code here*/
lcd_init();
lcd_display_dir(1);
}
//4. 配置刷新函数
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
{
if(disp_flush_enabled) {
/*The most simple case (but also the slowest) to put all pixels to the screen one-by-one*/
lcd_color_fill(area->x1,area->y1,area->x2,area->y2,(uint16_t*)color_p);
}
/*IMPORTANT!!!
*Inform the graphics library that you are ready with the flushing*/
lv_disp_flush_ready(disp_drv);
}
// 5. 配置宽高自动获取
disp_drv.hor_res = lcddev.width;
disp_drv.ver_res = lcddev.height;
// 6. 注释掉多余的 缓存区 创建(这里使用的是 文件提供的方法1)
// 找到下面两行注释代码 对注释下的代码进行注释
// /* Example for 2) */
/* Example for 3) also set disp_drv.full_refresh = 1 below*/
以上是对LCD输出进行的配置!
(2)修改 lv_port_indev_template.c 文件
1. 导入头文件
2. 删除多余的文件(这里只是用到了 touch 触摸屏的文件,其他的可以进行删除)
3. 初始化 触摸屏
4. 修改 触摸屏 按下时调用的函数: touchpad_is_pressed
5. 修改获取坐标函数:touchpad_get_xy
// 1. 导入头文件
#include "../../lvgl.h"
#include "./BSP/TOUCH/touch.h"
// 2. 删除多余的文件
//这个需要自己自行删除,他自己有注释,看注释部分,不是touch的就可以删除
// 3. 初始化 触摸屏
static void touchpad_init(void)
{
/*Your code comes here*/
tp_dev.init();
}
// 4. 修改 触摸屏 按下时调用的函数
static bool touchpad_is_pressed(void)
{
/*Your code comes here*/
tp_dev.scan(0);
if(tp_dev.sta & TP_PRES_DOWN){
return true;
}
return false;
}
// 5. 修改获取坐标函数
static void touchpad_get_xy(lv_coord_t * x, lv_coord_t * y)
{
/*Your code comes here*/
(*x) = tp_dev.x[0];
(*y) = tp_dev.y[0];
}
4、修改 main 文件
(1)导入头文件
#include "./BSP/TOUCH/touch.h"
#include "./BSP/TIMER/btim.h"
#include "../../lvgl.h"
#include "lv_port_indev_template.h"
#include "lv_port_disp_template.h"
(2)配置运行文件
int main(void)
{
HAL_Init(); /* 初始化HAL库 */
sys_stm32_clock_init(RCC_PLL_MUL9); /* 设置时钟, 72Mhz */
delay_init(72); /* 延时初始化 */
usart_init(115200); /* 串口初始化为115200 */
btim_timx_int_init(10-1,7200-1); /* 根据自己的开发板 MCU 定义定时器周期为 1ms */
lv_init(); /* lvgl 系统初始化 */
lv_port_disp_init(); /* lvgl 显示接口初始化,放在 lv_init()的后面 */
lv_port_indev_init(); /* lvgl 输入接口初始化,放在 lv_init()的后面 */
lv_obj_t *label = lv_label_create(lv_scr_act());
lv_obj_set_style_text_color(label, lv_palette_main(LV_PALETTE_RED),
LV_STATE_DEFAULT);
lv_obj_set_style_bg_color(lv_scr_act(),lv_palette_main(LV_PALETTE_BLUE),
LV_STATE_DEFAULT);
lv_obj_set_style_text_font(label,&lv_font_montserrat_14, LV_STATE_DEFAULT);
lv_label_set_text(label,"Hello Alientek!!!");
while(1){
HAL_Delay(5);
lv_timer_handler(); /* LVGL 管理函数相当于 RTOS 触发任务调度函数 */
}
}
自此,整个LVGL移植就完成了!文章来源:https://www.toymoban.com/news/detail-809166.html
六、大体步骤梳理
- 进行文件目录移植
- 在kail里面创建目录导入文件以及导入头文件
- 配置定时器,给lvgl提供时基
- 配置LCD,给lvgl接口做准备
- 裁剪lvgl屏幕接口文件,配置 lvgl 与 lcd 的接口对接
- 裁剪vgl触摸屏接口文件,配置 lvgl 与 触摸屏 的接口对接
- 初始化配置文件(定时器、lvgl 和 接口配置文件 )
- 使用 lvgl 调度 lv_timer_handler();
- 可以开心的使用库来做屏幕控件了
七、问题记录
(1) lvgl 使用时要把 c99给勾选上(否则编译会有一群错误) 文章来源地址https://www.toymoban.com/news/detail-809166.html
文章来源地址https://www.toymoban.com/news/detail-809166.html
到了这里,关于stm32 移植 LVGL 基础工程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!