首先,如何打包
写下本文的时间是 2024/01/16,搜索了网络上
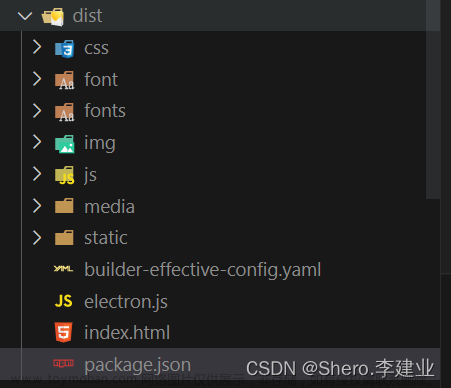
Electron+React的打包方式,中间行不通,本文采用的方式是记录本文时Electron快速入门(https://www.electronjs.org/zh/docs/latest/tutorial/quick-start)记录的打包方式,最主要的区别在于把html文件换成React项目打包后build文件夹里面的html文件了,如下图文章来源地址https://www.toymoban.com/news/detail-809549.html
踩坑记录
- 打包前把
package.json里面的字段补全,否则会报错,直接把下面这段复制粘贴进文件即可
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT"
}
- 执行
npx electron-forge import时魔法需要开全局模式 -
npm run make时不能开魔法 -
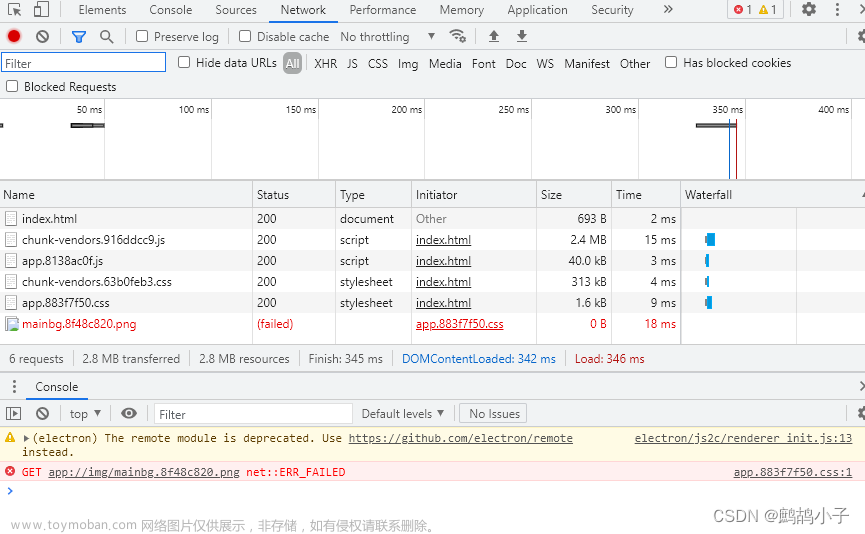
build/index.html里面的路径需要加上.,比如href属性里的路径,react打包后默认是不带.的,需要自己加上
文章来源:https://www.toymoban.com/news/detail-809549.html
到了这里,关于Electron+React项目打包踩坑记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!