问题
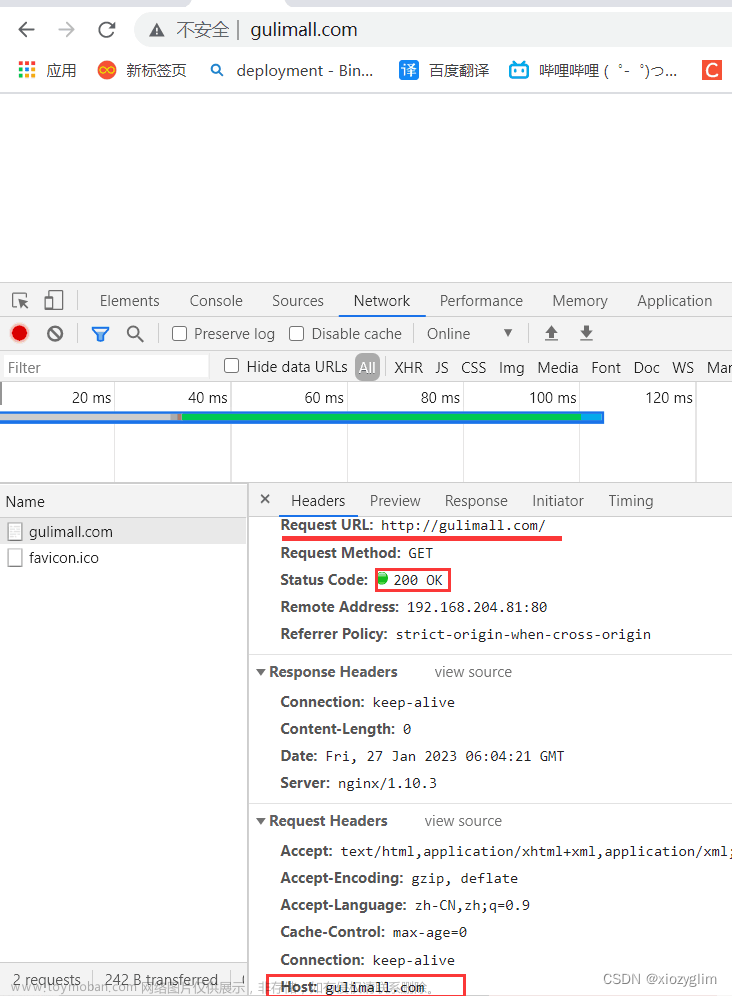
不知道是无意中改动了什么怎么的,程序突然出现bug,各项服务启动正常情况下,访问请求http://gulimall.com/,页面空白,f12显示请求200,没有响应体。
正常情况下,应该跳转到商品页面(该页面作为默认主页)。


背景简述
由于是教学项目【黑马电商项目】,只有一台电脑(win10:192.168.31.225),因此配置了虚拟机vm(centOS:192.168.204.81)。
大致流程
由于模拟分布式项目,只有一台主机(win10:192.168.31.225),一台虚拟机(centOS:192.168.204.81),需要通过win10主机的host的文件,将不同的域名都映射到虚拟机。
然后通过nginx作为代理服务器(安装在cengtOS的docker容器中),实现动静分离、反向代理和负载均衡。
nginx将请求转给网关,再由网关通过断言规则转给各个微服务。
事前确认
1.确认ip
(win10:192.168.31.225)
(centOS:192.168.204.81)
两者自身及相互之间都能ping通。

2.确认项目其他部分基本完备,编译不报错(没出现这个问题之前,运行正常)。
下面简单展示商品服务及网关服务的部分配置(注册和配置中心)。
商品服务:

网关服务:

3.确认服务注册发现启动
4.确认docker各个容器运行正常。
具体操作
步骤一:域名映射相关
1.由于模拟分布式项目,只有一台主机(win10:192.168.31.225),一台虚拟机(centOS:192.168.204.81),需要通过win10主机的host的文件,将不同的域名都映射到虚拟机。
步骤二:nginx相关
通过nginx作为代理服务器(安装在cengtOS的docker容器中),实现动静分离、反向代理和负载均衡三个功能。
1.nginx相关文件位置
其中,nginx.conf是nginx的全局配置文件,内容如下:
conf.d文件夹中为分配置,主要配置了server块,内容如下:

2.动静分离,前端静态资源的链接都做了相关路径的改变。

当前端发来的static下的所有请求,都直接访问nginx下的html文件夹。
此处静态问的存储路径与配置文件中不一致,是因为docker容器的挂载路径导致的(弹幕说的),依旧能直接找到存储路径(之前是没问题的。)
3.监听gulimall.com:80请求,通过匹配host主机地址,将该请求转给网关服务。
4.网关通过断言规则,将请求转回到本地上的服务(egg:商品服务)。

运行及结果
1.地址栏输入请求:http://gulimall.com/
2.请求:http://192.168.204.81:10000/
3.请求:http://192.168.31.225:10000/
4.请求:http://192.168.204.1:10000/
5.请求:http://gulimall.com/api/product/attrattrgrouprelation/list
应该是网关出了问题。
猜想与尝试
1.尝试在nginx代理时跳过网关,直接转发给商品服务。
修改配置文件后,docker restart nginx重启。再次请求:http://gulimall.com/
基本达到要求(没出问题前的状态),但并没有解决问题,因为没有经过网关,点击其他处没法访问。
例如注册登录,正常情况下是没问题的,这些连接前端和后端都是调通了的。 文章来源:https://www.toymoban.com/news/detail-809611.html
文章来源:https://www.toymoban.com/news/detail-809611.html
解决方案
//TODO文章来源地址https://www.toymoban.com/news/detail-809611.html
到了这里,关于(待解决)java项目,nginx代理,请求200,但页面返回空白,响应体为空的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!