OpenHarmony SDK 升级助手使用教程【坚果派-坚果】
作者:坚果
团队:坚果派
公众号:“大前端之旅”团队介绍:坚果派由坚果创建,团队拥有8个华为HDE,3个HSD,以及若干其他领域的三十余位万粉博主运营。
本人为华为HDE、中国计算机学会CCF专业会员、OpenHarmony布道师、开发者联盟优秀讲师、2023年开源之夏导师、2023年OpenHarmony应用创新赛导师、RISC-V+OpenHarmony应用创意赛导师、OpenHarmony三方库贡献者、开放原子开源基金会技术+生态贡献者第一批开放原子开源讲师、OpenHarmony校源行开源大使、InfoQ签约作者、CSDN博客专家、电子发烧友MVP、51CTO博客专家博主、阿里云博客专家、曾受邀参加2022,2023HDC大会。专注于分享的技术包括HarmonyOS/OpenHarmony,ArkUI-X,元服务,服务卡片,华为自研语言,在2022年战码活动中,带领100余人完成pr的提交,配合孵化三个小队长。也在此活动中累计完成1.5W行代码提交,以及在2023年OpenHarmony创新赛中。累计辅导60+队伍,完成作品的提交,在相关社区累计发布OpenHarmony相关技术文章/视频50+,获得20w+浏览量。团队成员聚集在北京,上海,南京,深圳,广州,宁夏等地,欢迎合作。
一、概述
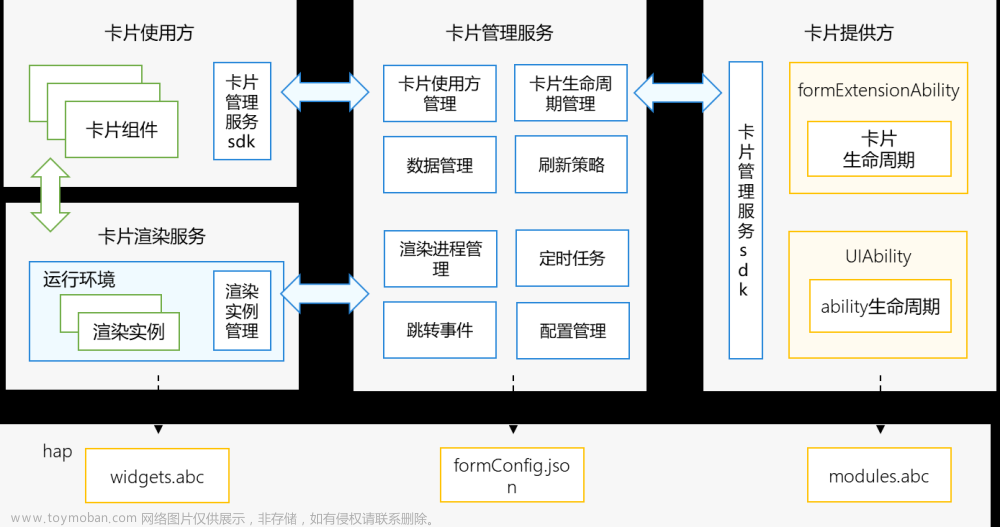
OpenHarmony SDK 升级助手,用于帮助开发者快速解决OpenHarmony应用SDK升级导致的API不兼容问题。 由于OpenHarmony SDK Beta版本不承诺API稳定性,在SDK升级后,可能存在API不兼容的问题,应用开发者对现在工程切换API版本后,需要适配API接口及其底层行为的变更,存在一定的升级成本;因此OpenHarmony提供了SDK升级助手,可以帮助开发者快速了解升级适配全貌,并通过工具提示快速适配升级,显著提高SDK升级效率。
二、约束与限制
- 应用在升级SDK之前,需要将旧版本的SDK文件进行备份,以免被新版本SDK给覆盖掉。
- 目前suap工具仅支持OpenHarmony应用升级SDK时使用。
三、使用教程
3.1、工具安装
1.在DevEco Studio主菜单栏中点击 “File” > “Settings…”。
2.在Settings弹出框界面,选中"Plugins"进入IDE插件模块
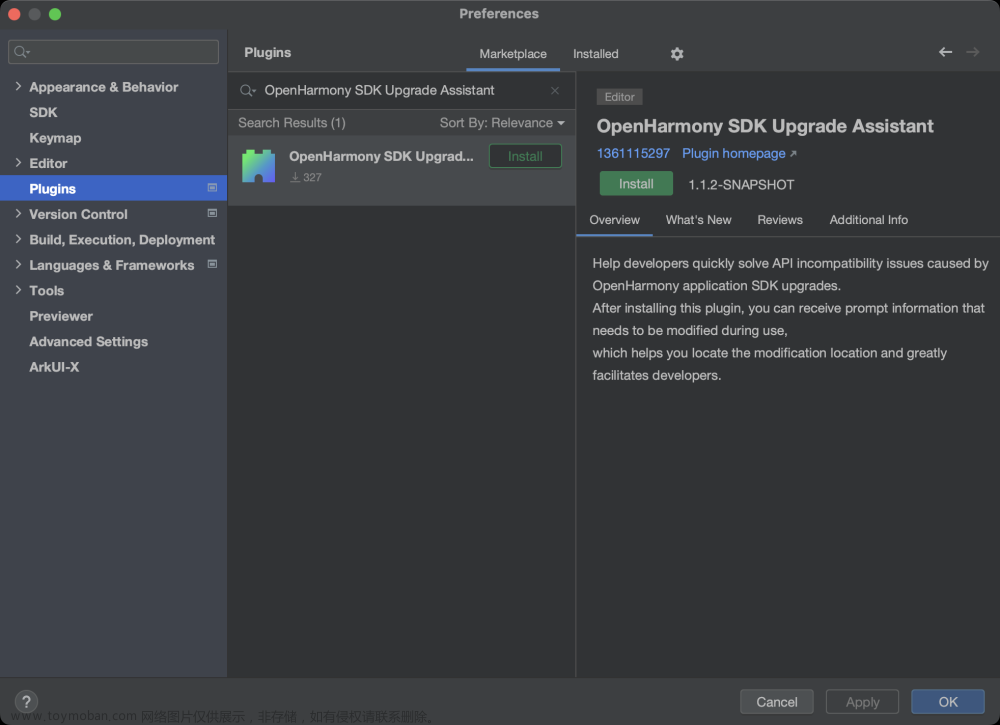
3.点击"Marketplace"选项,在下方搜索框中输入"OpenHarmony SDK Upgrade Assistant"
4.点击搜索到的插件右方"Install"按钮进行下载安装,安装完成之后点击"Apply"按钮,重启IDE即安装成功(注意:插件安装完成后需要重启IDE)

3.2、使用工具
1.辅助升级插件安装好后,打开需要升级的OpenHarmony工程。
2.工程加载完毕后,点击窗口上方主菜单栏的"UpdateCheck" > “Start”


3.报告生成成功后,将弹窗提示,点击“OK”按钮,关闭当前弹窗。文章来源:https://www.toymoban.com/news/detail-809654.html
4.根据弹窗提示,打开下方工具栏内UpdateReport按钮,查看升级报告文章来源地址https://www.toymoban.com/news/detail-809654.html
3.3、报告功能点介绍
- 报告下方总数为因升级SDK导致当前应用出现的问题总数,帮助快速评估修改工作量
- 报告的每个标题头都可以单击进行排序
- 报告中选择类型下拉框可以选择升级类型原因,下方总计会根据选择的类型更改数量
- 是否已修改功能可以帮助开发者记录哪些问题已修改,避免出现重复工作量
- 双击代码所在位置列,可以快速定位到当前代码在应用中位置
- 提示信息列会提供修改建议,供开发者参考修改
- changelog列如果多个版本,单击之后会出现弹出框,将版本号和链接罗列,点击进行跳转。单个版本变更,单击之后,直接跳转到对应的ChangeLog文档中
到了这里,关于OpenHarmony SDK 升级助手使用教程【坚果派-坚果】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!