1. 反向代理原理
反向代理是一种网络架构,它通过将客户端的请求转发到后端服务器,并将后端服务器的响应返回给客户端,实现了客户端和服务器之间的间接通信。与正向代理不同,正向代理是代理客户端,而反向代理是代理服务器。
以下是反向代理的基本原理:
- 客户端发起请求: 客户端向反向代理服务器发送请求,通常请求的是某个资源(例如网页、图片或API)。
- 反向代理接收请求: 反向代理服务器接收到客户端的请求。
- 决定路由和负载均衡: 反向代理根据配置和算法,决定将请求转发给哪个后端服务器。这通常涉及到负载均衡,以确保请求在多个后端服务器之间分布均匀,提高系统的性能和可靠性。
- 向后端服务器发送请求: 反向代理服务器将收到的客户端请求再次发送给后端服务器。客户端不直接与后端服务器通信,所有的通信都经过反向代理。
- 后端服务器处理请求: 后端服务器接收到请求后,执行相应的处理,可能是获取数据、执行业务逻辑等。
- 后端服务器返回响应: 后端服务器将处理结果生成响应,并将响应发送给反向代理服务器。
- 反向代理接收响应: 反向代理服务器接收到后端服务器的响应。
- 向客户端返回响应: 最终,反向代理服务器将后端服务器的响应返回给客户端。
反向代理的优点包括:
- 负载均衡: 可以分配流量到多个后端服务器,避免单一服务器过载。
- 安全性: 可以隐藏后端服务器的真实IP地址,提高安全性。
- 性能优化: 可以通过缓存静态资源、压缩数据等方式提高性能。
- 灵活性: 可以灵活地配置路由规则、SSL终端等功能。
2. 正/反向代理的区别
2.1. 正向代理
正向代理是一种代理服务器架构,它充当客户端与目标服务器之间的中介,代表客户端向目标服务器发起请求。以下是正向代理的基本原理:
- 客户端配置代理: 客户端需要配置使用正向代理服务器。通常,客户端的网络设置中会指定正向代理的地址和端口。
- 客户端发起请求: 客户端向正向代理服务器发送请求,请求的目标是目标服务器上的某个资源(例如网页、文件、API等)。
- 正向代理接收请求: 正向代理服务器接收到客户端的请求。
- 代理服务器向目标服务器发起请求: 正向代理服务器根据客户端的请求,向目标服务器发起相应的请求。
- 目标服务器处理请求: 目标服务器接收到正向代理服务器的请求后,执行相应的处理,可能是获取数据、执行业务逻辑等。
- 目标服务器返回响应: 目标服务器生成响应,并将响应发送给正向代理服务器。
- 正向代理接收响应: 正向代理服务器接收到目标服务器的响应。
- 代理服务器返回响应给客户端: 最终,正向代理服务器将目标服务器的响应返回给客户端。
正向代理的主要用途包括:
- 访问控制: 可以根据策略控制哪些客户端可以访问目标服务器,实现访问权限的控制。
- 内容过滤: 可以对传输的数据进行过滤,例如屏蔽特定网站或内容。
- 访问隐藏: 可以隐藏客户端的真实IP地址,保护客户端的隐私。
- 访问加速: 可以缓存已经请求过的资源,提高访问速度。
2.2. 反向代理
从反向代理的角度来看,正向代理和反向代理有着不同的工作方式和应用场景。
-
方向:
- 正向代理: 正向代理是代理客户端的代理服务器,客户端通过正向代理来访问其他服务器的资源。
- 反向代理: 反向代理是代理服务器的代理服务器,客户端通过反向代理来访问目标服务器的资源。
-
作用对象:
- 正向代理: 代理的是客户端,帮助客户端访问其他服务器上的资源,客户端需要配置使用正向代理。
- 反向代理: 代理的是服务器,客户端无需配置,直接访问反向代理,由反向代理决定将请求转发给哪个后端服务器。
-
配置位置:
- 正向代理: 需要在客户端进行配置,告诉客户端通过正向代理访问网络资源。
- 反向代理: 需要在服务器端进行配置,以确定如何将请求转发给后端服务器。
-
隐匿性:
- 正向代理: 可以用于隐藏客户端的真实IP地址,保护客户端隐私。
- 反向代理: 可以用于隐藏后端服务器的真实IP地址,提高服务器的安全性。
-
用途:
- 正向代理: 常用于绕过防火墙访问受限资源、提高访问速度、访问控制等。
- 反向代理: 常用于负载均衡、安全性增强、隐藏后端服务器、统一入口等。
-
举例:
- 正向代理: 用户通过VPN访问国外网站,VPN服务器充当正向代理,代理用户访问外部资源。
- 反向代理: 公司内部有多个Web服务器,反向代理服务器接收外部用户的请求并将其转发到内部的Web服务器上。
3. 知识扩展
3.1. HTTP Server 和 Application Server的区别和联系
HTTP Server(Web Server)和 Application Server(应用服务器)是构建现代 web 应用程序时常见的两个组件,它们分别负责处理不同的任务,但在实际应用中通常需要协同工作。
-
HTTP Server(Web Server):
- 任务: HTTP Server 主要负责处理 HTTP 请求和响应。它处理静态内容(如 HTML、CSS、JavaScript 文件)的传输,以及处理客户端发起的动态资源请求。
- 特点: HTTP Server 非常高效地处理静态资源,通常采用多线程或多进程的方式并发地为多个客户端提供静态文件。
-
Application Server(应用服务器):
- 任务: Application Server 负责执行应用程序的业务逻辑,处理动态内容的生成和交互。它通常与数据库交互,执行业务逻辑,生成动态内容,并将结果返回给 HTTP Server。
- 特点: Application Server 是处理动态内容和业务逻辑的专门组件,能够执行服务器端代码,如处理用户请求、查询数据库、生成动态页面等。
-
区别和联系:
- 静态 vs. 动态内容: HTTP Server 主要处理静态内容,而 Application Server 处理动态内容。
- 通信协议: HTTP Server 使用 HTTP 协议进行通信,而 Application Server 可以使用不同的协议,如 FastCGI、WSGI(Web Server Gateway Interface)等,与 HTTP Server 进行通信。
- 并发处理: HTTP Server 通常采用多进程或多线程的方式处理并发请求,而 Application Server 更专注于处理业务逻辑,可以与 HTTP Server 配合以实现并发处理。
-
典型架构:
- 两层架构: 在简单的应用中,HTTP Server 和 Application Server 可能合并在一起,由同一个服务器处理静态和动态内容。
-
三层架构: 在更复杂的应用中,通常采用三层架构,其中 HTTP Server 负责静态资源和请求的初始处理,然后将动态请求转发给独立的 Application Server 进程。
总的来说,HTTP Server 和 Application Server 是在 web 应用架构中各司其职的组件,通过协同工作,能够实现对静态和动态内容的有效处理,提供更全面的 web 服务。
3.2. 静态资源和动态资源的区别
静态资源和动态资源是在 web 开发中经常遇到的两种不同类型的内容,它们在处理和生成方式上有很大的区别。
-
静态资源:
- 定义: 静态资源是指在服务器上保存的不会在请求过程中发生变化的文件,如 HTML、CSS、JavaScript、图片、字体等。
- 生成: 这些文件在服务器上事先存在,并且在客户端请求时直接发送给客户端,不需要在服务器端进行额外的处理。
- 特点: 静态资源不包含动态生成的内容,它们的内容在请求前已经确定,因此处理速度快,适合用于不经常变化的页面元素和文件。
-
动态资源:
- 定义: 动态资源是指在服务器端在每次请求时动态生成的内容,通常涉及到服务器端的业务逻辑、数据库查询等操作。
- 生成: 这类资源的内容不是事先准备好的文件,而是在服务器端根据请求的参数、用户信息等动态生成的。
- 特点: 动态资源可以根据用户的请求动态地生成内容,适用于需要根据用户输入或其他条件生成不同内容的场景。
-
区别:
- 存储方式: 静态资源事先存储在服务器上,而动态资源是在每次请求时生成的。
- 处理速度: 静态资源处理速度较快,因为它们不需要在请求时进行额外的处理;动态资源的处理速度可能较慢,因为它们需要服务器端执行一些业务逻辑来生成内容。
-
适用场景: 静态资源适用于不经常变化的内容,如页面的布局和样式;动态资源适用于需要根据用户请求或其他条件动态生成内容的情况,如个性化的用户数据、动态页面等。
在实际的 web 应用中,通常会结合使用静态资源和动态资源,以达到更好的性能和用户体验。例如,静态资源用于提供页面的基本结构和样式,而动态资源用于根据用户的操作生成个性化的内容。
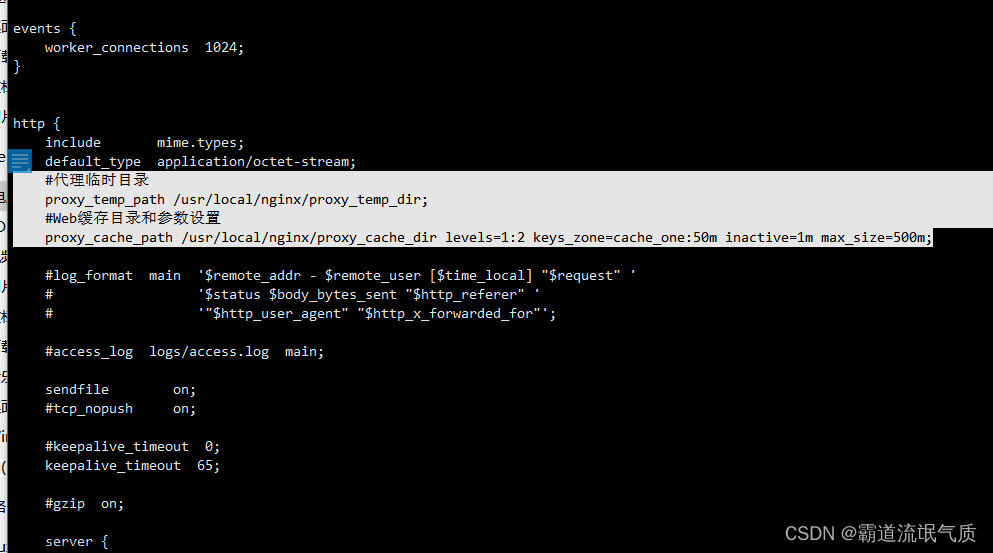
4. Nginx Proxy 配置
Nginx代理模块ngx_http_proxy_module
环境:两台nginx服务器,安装方式可以一样也可以不一样,自己实验时建议一样
4.1. 配置源站服务器
//nginx-1 ip:192.168.17.129
//自定义nginx访问的欢迎页面(yum安装的nginx)
[root@localhost ~]# cd /usr/share/nginx/html/
[root@localhost html]# cp index.html{,.bak}
[root@localhost html]# echo > index.html
[root@localhost html]# vim index.html
<!DOCTYPE html>
<html>
<head>
<title>欢迎来到我的网站</title>
<style>
/* 在这里添加您的CSS样式 */
</style>
</head>
<body>
<header>
<h1>欢迎来到我的网站</h1>
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>
</header>
<main>
<p>在这里添加您的主要内容...</p>
</main>
<footer>
<p>版权所有 © 2023 My Website</p>
</footer>
</body>
</html>
//修改nginx默认的nginx子配置文件,添加一行字符集配置(主要是为了访问时不会发生乱码的问题,如果不加,页面中有中文字体,会出现乱码的现象)
[root@localhost html]# vim /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
charset utf-8; #这一行是新增的,设置字符集为utf-8万国码
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
[root@localhost html]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost html]# systemctl restart nginx
访问nginx,保证源站(后端服务器)自己访问没问题
4.2. 配置 Nginx 反向代理服务器
//nginx-2 ip:192.168.17.128
//配置nginx的yum源直接yum安装
//启动
//编辑nginx的配置文件:
[root@localhost ~]# cd /etc/nginx/conf.d/
[root@localhost conf.d]# ls
default.conf
[root@localhost conf.d]# cp default.conf proxy.conf
//将文件中所有注释的行删除
[root@localhost conf.d]# sed -ri '/^.*#/d' proxy.conf
[root@localhost conf.d]# vim proxy.conf
server {
listen 80;
server_name www.testabc.com;
access_log /var/log/nginx/proxy_access.log main;
location / {
proxy_pass http://192.168.17.129:80;
proxy_redirect default;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 30;
proxy_send_timeout 60;
proxy_read_timeout 60;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
//重启nginx
[root@localhost conf.d]# systemctl restart nginx
//修改本地解析hosts解析
win + r
输入地址:C:\Windows\System32\drivers\etc\hosts
在最底下添加一行:
192.168.17.128 www.testabc.com
使用浏览器访问域名
注意:如果开了VPN的一定要将它关掉,不然浏览器访问不到的!
访问正常!反向代理成功!
4.3. Nginx proxy 具体配置详解
proxy_pass;:转发到真实后端服务器的地址,可以是ip,也可以是域名和url地址proxy_redirect;:如果真实服务器使用的是的真实IP:非默认端口。则改成IP:默认端口proxy_set_header;:重新定义或者添加发往后端服务器的请求头proxy_set_header Host $http_host;:重新定义发往后端服务器的请求proxy_set_header X-Real-IP $remote_addr;:只记录连接服务器的上一个ip地址信息。(在后端服务器中记录客户端访问时真实的ip地址)
proxy_set_header X-Real-IP $remote_addr;
这个配置指令的作用是在将请求转发到上游服务器时,重新定义或添加一个名为 X-Real-IP 的请求头,并将其值设置为客户端的真实IP地址。
在一些情况下,Nginx 作为反向代理服务器,会将客户端的请求转发给上游服务器。但是,上游服务器可能只能获取到 Nginx 服务器的 IP 地址,而无法获取到客户端的真实 IP 地址。通过使用 proxy_set_header 指令,可以将客户端的真实 IP 地址传递给上游服务器,以便服务器能够获取到客户端的真实 IP 信息。
具体来说,$remote_addr 是 Nginx 内置变量,它表示客户端的 IP 地址。通过将 $remote_addr 的值赋给 X-Real-IP 请求头,上游服务器就能够读取到这个请求头,并获取到客户端的真实 IP 地址。
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; :通过这个选项可以记录真正客户端机器的ip地址
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 这个配置指令的作用是在将请求转发到上游服务器时,重新定义或添加一个名为 X-Forwarded-For 的请求头,并将其值设置为客户端的真实 IP 地址。
在一些代理场景下,Nginx 作为反向代理服务器,会将客户端的请求转发给上游服务器。然而,上游服务器可能需要知道请求经过的【所有代理服务器】的 IP 地址,而不仅仅是 Nginx 服务器的 IP 地址。
X-Forwarded-For 请求头是一种常用的标准请求头,用于记录请求经过的代理服务器的 IP 地址。通过使用 proxy_set_header 指令,可以将客户端的真实 IP 地址添加到 X-Forwarded-For 请求头中,并将其传递给上游服务器。
$proxy_add_x_forwarded_for 是 Nginx 内置变量,它用于获取请求头中已经存在的 X-Forwarded-For 的值,并将客户端的真实 IP 地址追加到该值的末尾,以形成一个包含所有代理服务器 IP 地址的列表。
#这样做的好处是,上游服务器可以通过读取 X-Forwarded-For 请求头,获取到请求经过的所有代理服务器的 IP 地址列表,从而了解请求的真实来源路径。这对于一些安全性、日志记录和统计分析等方面都非常有用。文章来源:https://www.toymoban.com/news/detail-809668.html
proxy_connect_timeout;:后端服务器连接的超时时间发起三次握手等候响应超时时间proxy_send_timeout;:设置代理服务器向后端服务器发送数据的超时时间,单位为秒。proxy_read_timeout:设置代理服务器从后端服务器读取数据的超时时间,单位为秒。文章来源地址https://www.toymoban.com/news/detail-809668.html
- 注意:proxy_pass http:// 填写nginx-1服务器的地址。
- 使用PC客户端访问nginx-2服务器地址
- 浏览器中输入http://www.testabc.com/
- 成功访问nginx-1服务器页面
//观察nginx-1服务器的日志
[root@localhost conf.d]# tailf /var/log/nginx/proxy_access.log
192.168.17.1 - - [26/Jul/2023:11:06:49 +0800] "GET / HTTP/1.1" 200 451 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/115.0" "-"
192.168.17.1 - - [26/Jul/2023:11:06:49 +0800] "GET / HTTP/1.1" 200 451 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/115.0" "-"
192.168.17.1 - - [26/Jul/2023:11:06:49 +0800] "GET /favicon.ico HTTP/1.1" 404 153 "http://www.testabc.com/" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/115.0" "-"
到了这里,关于Nginx Proxy反向代理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!