01.more命令
语法:more [选项][文件]
功能:more命令,功能类似 cat
常用选项:
- -n 对输出的所有行编号
- q 退出more
cat适合打开查看一些小文件
当遇到大文本文件的时候,使用more命令,more可以打满一屏输出,就停下来,让用户下翻,逐行进行阅读
举例
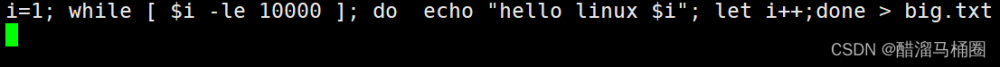
我们生成一个大文本文件

用cat查看会刷屏
从1-10000全部打印出来了

用more查看,显示一屏的内容,一屏占满后就不会刷屏了,用enter可以逐行下翻,用Q可以退出


如果我们想要在当前的这个文件中查找关键字的话,可以输入这样的指令
比如我们要查看999,输入/999,他就会跳转到999这一屏


02.less命令
less可以实现more同样的功能
less 工具也是对文件或其它输出进行分页显示的工具,应该说是linux正统查看文件内容的工具,功能极其强大。less 的用法比起 more 更加的有弹性。在 more 的时候,我们并没有办法向前面翻, 只能往后面看,但若使用了 less 时,就可以使用 [pageup][pagedown] 等按键的功能来往前往后翻看文件,更容易用来查看一个文件的内容!除此之外,在 less 里头可以拥有更多的搜索功能,不止可以向下搜,也可以向上搜。
语法: less [参数] 文件
功能:
less与more类似,但使用less可以随意浏览文件,而more仅能向前移动,却不能向后移动,而且less在查看之前不会加载整个文件。
选项:
- -i 忽略搜索时的大小写
- -N 显示每行的行号
- /字符串:向下搜索“字符串”的功能
- ?字符串:向上搜索“字符串”的功能
- n:重复前一个搜索(与 / 或 ? 有关)
- N:反向重复前一个搜索(与 / 或 ? 有关)
- q:quit
举例
即我们在使用less命令的时候,可以通过“↑”“↓”键来翻阅
而且这时我们查找关键字的时候会有高亮显示


03.查日志
在我们进入企业之后,我们可能会遇到需要查日志的情况,在Linux中,日志是存在/var/log/messages中的
通过cat查看我们可以看到


这是刷屏的显示,太多的信息不是有用的,我们就可以用less命令逐行查看或查找
 文章来源:https://www.toymoban.com/news/detail-809682.html
文章来源:https://www.toymoban.com/news/detail-809682.html
 文章来源地址https://www.toymoban.com/news/detail-809682.html
文章来源地址https://www.toymoban.com/news/detail-809682.html
到了这里,关于认识Linux指令之 “more less” 命令的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










