vscode安装配置clang-format插件及使用
-
首先安装插件。在vscode扩展里搜索
clang-format,安装排名第一的xaver.clang-format。 -
确认clang-format可执行程序路径
- windows用
eveything查找一下clang-format.exe,
最新的扩展 c/c++ 里集成了 clang-format。 如:
C:\Users\jack\.vscode\extensions\ms-vscode.cpptools-1.13.9-win32-x64\LLVM\bin\clang-format.exe。
- Linux用命令
which clang-format查询clang-format的安装路径,如:/usr/bin/clang-format。
如果没找到这个程序,走第3步。
如果已经有这个程序,走第4步。
- 安装真正的格式化工具
clang-format。
- Linux系统安装,使用命令
sudo apt install clang-format; - windows系统安装,这个工具集成在工具包
LLVM里,下载地址:https://github.com/llvm/llvm-project/releases
如选择LLVM-14.0.6-win64.exe, 下载完成后不进行安装,解压这个exe文件,会得到clang-format.exe。把这个可执行文件复制到需要的地方就可以了。
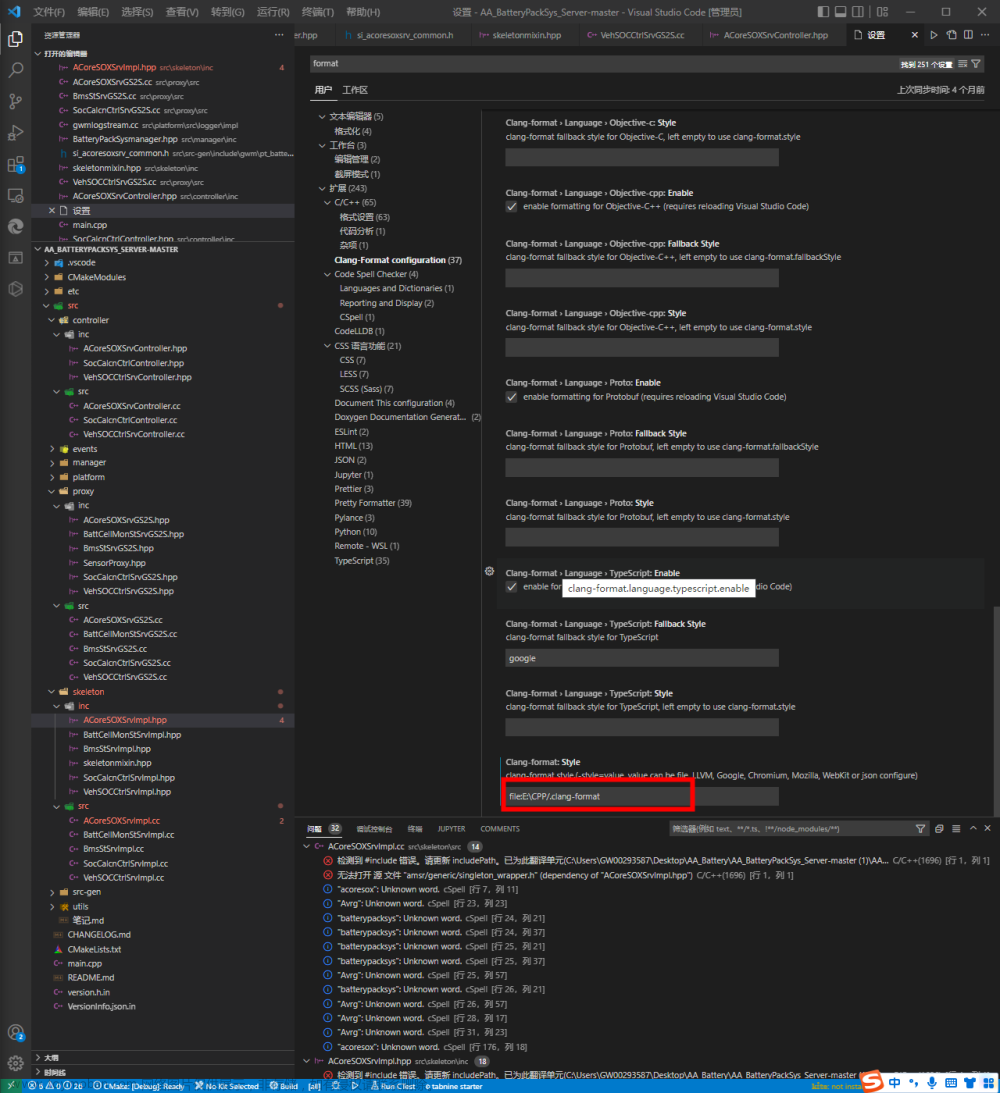
- 把可执行程序的路径添加到
settings.json文件里。
如果要所有工程都有效,要配置到vscode用户目录里,不是工作目录里的,
- windows目录是:
C:\Users\jack\AppData\Roaming\Code\User\settings.json - Linux目录是
~/.config/Code/User/settings.json
- 在配置文件里添加配置如下:
{
// clang-format 扩展的配置
"clang-format.style" : "file",
"clang-format.assumeFilename": "/home/user/.clang-format",
"clang-format.executable": "/usr/bin/clang-format",
"clang-format.fallbackStyle": "Google",
"editor.defaultFormatter": "xaver.clang-format"
}
如果是windows系统,修改可执行文件路径为实际路径,
如:"clang-format.executable": "C:\Users\jack\.vscode\extensions\ms-vscode.cpptools-1.13.9-win32-x64\LLVM\bin\clang-format.exe",
注意修改
clang-format风格配置文件路径,
如:"clang-format.assumeFilename": "./.clang-format",
或:"clang-format.assumeFilename": "/home/user/.clang-format",
或:"clang-format.assumeFilename": "C:\Users\jack\.vscode\.clang-format",
如果只配置当前工程,可以将配置添加到当前的code-workspace文件
"settings": {
// clang-format 扩展的配置,覆盖用户的 `settings.json`
// "clang-format.style" : "file:./.clang-format", //从指定配置文件读取格式化风格。
"clang-format.style" : "file",
// 依次从当前目录、工作目录、path变量,加载默认风格配置文件(.clang-format)。
// 如果找不到则使用fallbackStyle, 没有fallbackStyle则默认LLVM,C++。
"clang-format.assumeFilename": "./.clang-format", //使用工作区独立配置文件
// "clang-format.assumeFilename": "/home/user/.clang-format", //绝对路径,用于全局统一配置
"clang-format.executable": "/usr/bin/clang-format",
"clang-format.fallbackStyle": "Google",
"editor.defaultFormatter": "xaver.clang-format",
// C/C++ 扩展的配置
// "C_Cpp.formatting": "Default",
}
可以同时在全局的
settings.json和当前工程配置格式化配置文件,当前工程配置将覆盖全局配置。
因此可以在全局的settings.json中配置全局的.clang-format的绝对路径,如:"clang-format.assumeFilename": "/home/user/.clang-format",
然后在当前工程配置使用当前目录下的.clang-format,如:"clang-format.assumeFilename": "./.clang-format",
- 生成.clang-format 配置文件并修改自定义
clang-format --style=Google --dump-config > ./.clang-format
如下基于google的风格进行的定制文章来源:https://www.toymoban.com/news/detail-809685.html
---
# https://clang.llvm.org/docs/ClangFormatStyleOptions.html
BasedOnStyle: LLVM
Language: Cpp
# this style configuration is based on google style configuration.
# The following configuration is different from the basic configuration.
# 缩进宽度
IndentWidth: 4
# 访问权限说明符(public/private等)的偏移
AccessModifierOffset: -4
# # 开括号(开圆括号、尖括号、方括号)后的对齐: Align, DontAlign, AlwaysBreak(总是在开括号后换行)
# AlignAfterOpenBracket: Align
# # 连续赋值时,对齐所有等号
# AlignConsecutiveAssignments: false
# # 连续声明时,对齐所有声明的变量名
# AlignConsecutiveDeclarations: false
# 反斜杆换行的对齐方式
# -- DontAlign - 不进行对齐
# -- Left - 反斜杠靠左对齐
# -- Right - 反斜杠靠右对齐
# AlignEscapedNewlines: Right
# 二元、三元表达式的对齐方式(当表达式需要占用多行时)
# -- DontAlign - 不进行对齐
# -- Align - 从操作符开始对齐
# -- AlignAfterOperator - 从操作数开始对齐
AlignOperands: true
# # 是否对齐行尾注释
# AlignTrailingComments: true
# # 函数声明的所有参数在放在下一行
# AllowAllParametersOfDeclarationOnNextLine: false
# # 是否允许短的代码块放在同一行
# AllowShortBlocksOnASingleLine: false
# # 短的case标签和语句放在同一行
# AllowShortCaseLabelsOnASingleLine: true
# # 短的函数放在同一行
# -- None - 不把短的函数放在同一行
# -- InlineOnly - 只把类内的内联函数放在同一行,全局的空函数不放在同一行
# -- Empty - 只把空的函数放在同一行
# -- Inline - 把类内的内联函数放在同一行,全局的空函数不放在同一行
# -- All - 都允许放在同一行
AllowShortFunctionsOnASingleLine: InlineOnly
# # 短的if语句保持在同一行
# AllowShortIfStatementsOnASingleLine: true
# # 短的循环保持在同一行
# AllowShortLoopsOnASingleLine: true
# # 总是在返回类型后换行: None, All, TopLevel(顶级函数,不包括在类中的函数),
# # AllDefinitions(所有的定义,不包括声明), TopLevelDefinitions(所有的顶级函数的定义)
# AlwaysBreakAfterReturnType: None
# # 总是在多行string字面量前换行
# AlwaysBreakBeforeMultilineStrings: true
# # 总是在template声明后换行
AlwaysBreakTemplateDeclarations: true
# # 函数调用时,参数的放置规则
# -- false - 参数要么放在同一行,要么每个参数占用一行
# -- true - 不做强制要求
# BinPackArguments: true
# 函数声明、定义时,参数的放置规则
# -- false - 参数要么放在同一行,要么每个参数占用一行
# -- true - 不做强制要求
# BinPackParameters: true
# 大括号放置风格
# -- Attach - 大括号紧随前方内容,放在同一行
# -- Linux - 与 Attach 类似,除了 函数、命名空间、类定义 的大括号放在下一行
# -- Mozilla - 与 Attach 类似,除了枚举、函数、结构(class\struct\union)的大括号放在下一行
# -- Stroustrup - 与 Attach 类似,但函数定义前、catch前方、else前方的"{}"放在单独一行
# -- Allman - 总是换行
# -- Whitesmiths - 类似 Allman,但"{}"和内部的语句对齐到同样位置
# -- GNU - 总是换行,但在控制语句后的"{}"总是对齐到下一个位置
# -- WebKit - 与 Attach 类似,但在函数定义前换行
# -- Custom - 依赖 BraceWrapping
# 注:这里认为语句块也属于函数
BreakBeforeBraces: Custom
# 大括号换行,只有当BreakBeforeBraces设置为Custom时才有效
BraceWrapping:
# class定义后面
AfterClass: true
# 控制语句后面
AfterControlStatement: false
# enum定义后面
AfterEnum: false
# 函数定义后面
AfterFunction: true
# 命名空间定义后面
AfterNamespace: true
# ObjC定义后面
AfterObjCDeclaration: false
# struct定义后面
AfterStruct: false
# union定义后面
AfterUnion: false
# extern之后
AfterExternBlock: true
# catch之前
BeforeCatch: false
# else之前
BeforeElse: false
# 继续缩进大括号
IndentBraces: false
# 分离空函数
# # 当空白函数的"{}"和函数名称不需要放在同一行时,是否拆分函数体
SplitEmptyFunction: true
# 分离空语句
# # 当空白结构(class\struct\union)的"{}"需要放在单独的行时,是否拆分"{}"
SplitEmptyRecord: true
# 分离空命名空间
# # 当空白的命名空间的"{}"需要放在单独的行时,是否拆分"{}"
SplitEmptyNamespace: true
# # 在二元运算符前换行: None(在操作符后换行), NonAssignment(在非赋值的操作符前换行), All(在操作符前换行)
BreakBeforeBinaryOperators: NonAssignment
# BreakBeforeInheritanceComma: false
# # 在三元运算符前换行
# 当三元表达式不能放在同一行时,是否在三元操作符前方换行
# -- true - 操作符位于新行的首部
# -- false - 操作符位于上一行的尾部
BreakBeforeTernaryOperators: true
# BreakConstructorInitializersBeforeComma: false
# # 构造函数初始化列表分割方式
# -- BeforeColon - 在冒号 ':' 前方分割,冒号位于行首,逗号','位于行尾
# -- BeforeComma - 在冒号和逗号前方分割,冒号和逗号都位于行首,并且对齐
# -- AfterColon - 在冒号和逗号后方分割,冒号和逗号位于行尾
BreakConstructorInitializers: BeforeColon
# # 是否在每个java注解后方换行
# BreakAfterJavaFieldAnnotations: false
# # 是否分割过长的字符串
# BreakStringLiterals: false
# # 每行字符长度的限制,0表示没有限制
ColumnLimit: 100
# # 用于匹配注释信息的正则表达式,被匹配的行不会做任何修改
# CommentPragmas: '^ IWYU pragma:'
# 是否压缩紧接的命名空间
# -- true - 将紧跟的命名空间放在同一行
# -- false - 每个命名空间位于新的一行
CompactNamespaces: false
# # 构造函数的初始化列表要么都在同一行,要么都各自一行
# -- true - 如果可能,初始化列表放在同一行;如果不满足长度选择,则每个单独放一行
# -- false - 初始化列表可以随意放置
# ConstructorInitializerAllOnOneLineOrOnePerLine: false
# # 构造函数的初始化列表和基类集成列表的对齐宽度
ConstructorInitializerIndentWidth: 4
# # 延续语句的对齐宽度
ContinuationIndentWidth: 4
# # 去除C++11的列表初始化的大括号{后和}前的空格
Cpp11BracedListStyle: true
# 是否自动分析指针的对齐方式
# -- true - 自动分析并使用指针的对齐方式,若无法分析,则使用 PointerAlignment
# -- false - 不自动分析
# DerivePointerAlignment: true
# 是否禁用格式化
DisableFormat: false
# ExperimentalAutoDetectBinPacking: false
# 是否自动修正命名空间的结束注释
# -- true - 在短的命名空间尾部,自动添加或修改错误的命名空间结束注释
# -- false - 不自动修正
FixNamespaceComments: true
# foreach 循环
ForEachMacros:
- foreach
- Q_FOREACH
- BOOST_FOREACH
# 多个 include 块(有空行分隔的include)排序时的分组规则
# -- Preserve - 保留原有的块分隔,各自排序
# -- Merge - 将所有的块视为同一个,然后进行排序
# -- Regroup - 将所有的块视为同一个进行排序,然后按照 IncludeCategories 的规则进行分组
IncludeBlocks: Preserve
# IncludeCategories:
# - Regex: '^<ext/.*\.h>'
# Priority: 2
# - Regex: '^<.*\.h>'
# Priority: 1
# - Regex: '^<.*'
# Priority: 2
# - Regex: '.*'
# Priority: 3
# IncludeIsMainRegex: '([-_](test|unittest))?$'
# # 缩进case标签
# -- true - case 不与 switch 对齐
# -- false - case 和 switch 对齐
IndentCaseLabels: true
# 预处理命令(#if\#ifdef\#endif等)的缩进规则
# -- None - 不进行缩进
# -- AfterHash - 在前导'#'后缩进,'#'放在最左侧,之后的语句参与缩进
# -- BeforeHash - 在前导'#'前进行缩进
IndentPPDirectives: AfterHash
# # 函数返回类型换行时,缩进函数声明或函数定义的函数名
# IndentWrappedFunctionNames: false
# JavaScript 中的字符串引号规则
# -- Leave - 保持原样
# -- Single - 全部使用单引号
# -- Double - 全部使用双引号
JavaScriptQuotes: Leave
# 是否在 JavaScript 的 import/export 语句后换行
# JavaScriptWrapImports: true
# # 保留在块开始处的空行
# -- true - 保留块起始的空行
# -- false - 删除块起始的空行
KeepEmptyLinesAtTheStartOfBlocks: true
# 用于识别宏定义型块起始的正则表达式
# MacroBlockBegin: ''
# 用于识别宏定义型块结束的正则表达式
# MacroBlockEnd: ''
# # 连续空行的最大数量
MaxEmptyLinesToKeep: 1
# # 命名空间内部的缩进规则
# -- None - 都不缩进
# -- Inner - 只缩进嵌套的命名空间内容
# -- All - 缩进所有命名空间内容
NamespaceIndentation: Inner
# Objective-C 相关配置
# ObjCBlockIndentWidth: 2
# ObjCSpaceAfterProperty: false
# ObjCSpaceBeforeProtocolList: false
# PenaltyBreakAssignment: 2
# PenaltyBreakBeforeFirstCallParameter: 1
# PenaltyBreakComment: 300
# PenaltyBreakFirstLessLess: 120
# PenaltyBreakString: 1000
# PenaltyExcessCharacter: 1000000
# PenaltyReturnTypeOnItsOwnLine: 200
# # 指针和引用(*和&)的对齐规则
# -- Left - * 靠近左侧
# -- Right - * 靠近右侧
# -- Middle - * 放在中间
# NOTE : 在 SpaceAroundPointerQualifiers 为 Default,
# 且 DerivePointerAlignment 失效后启用
PointerAlignment: Right
# RawStringFormats:
# - Delimiter: pb
# Language: TextProto
# BasedOnStyle: google
# # 重新排版注释
ReflowComments: false
# # 重新排序#include
# -- Never - 不进行排序
# -- CaseSensitive - 排序时大小写敏感
# -- CaseInsensitive - 排序时大小写不敏感
SortIncludes: false
# java 中静态 import 的排序规则
# -- Before - 静态放在非静态前方
# -- After - 静态放在非静态后方
# SortJavaStaticImport: Before
# # 重新排序using声明
SortUsingDeclarations: false
# # 在C风格类型转换后添加空格
SpaceAfterCStyleCast: false
# # 在Template关键字后面添加空格
SpaceAfterTemplateKeyword: true
# # 在赋值运算符之前添加空格
SpaceBeforeAssignmentOperators: true
# # 在 C++11 的初始化列表前加空格
# SpaceBeforeCpp11BracedList: true
# 在构造函数的初始化冒号":"前加空格
# SpaceBeforeCtorInitializerColon: true
# 在构造函数的继承冒号":"前加空格
# SpaceBeforeInheritanceColon: true
# 小括号"()"前加空格的规则
# -- Never - 从不加空格
# -- ControlStatements - 只在控制语句(for/if/while...)时加空格
# -- ControlStatementsExceptForEachMacros - 类型 ControlStatements,只是不再 ForEach 后加空格
# -- Always - 总是添加空格
# -- NonEmptyParentheses - 类似 Always,只是不再空白括号前加空格
SpaceBeforeParens: ControlStatements
# 在 for 循环的冒号":"前加空格
# SpaceBeforeRangeBasedForLoopColon: true
# # 在空白的小括号"()"中添加空格
SpaceInEmptyParentheses: false
# # 在行尾的注释前添加的空格数(只适用于//)
SpacesBeforeTrailingComments: 1
# # 在尖括号的"<"后,和">"前添加空格
SpacesInAngles: false
# # 在容器(ObjC和JavaScript的数组和字典等)字面量中添加空格
SpacesInContainerLiterals: true
# # 在C风格类型转换的括号中添加空格
SpacesInCStyleCastParentheses: false
# # 在圆括号的"("后,和")"前添加空格
SpacesInParentheses: false
# 在中括号中加空格
# 当中括号内没有数据时,不受本规则影响(如空白的lambda 捕获表、不定长度的数组声明)
SpacesInSquareBrackets: false
# 语言标准: Cpp03, Cpp11, Auto
Standard: Auto
# # tab宽度
TabWidth: 4
# # 使用tab字符: Never, ForIndentation, ForContinuationAndIndentation, Always
UseTab: Never
---
可以将
.clang-format文件放置在当前工作目录,或父目录,仅供当前项目使用。
也可以将.clang-format文件放置在用户宿主目录,在配置文件中使用绝对路径,供所有项目使用。文章来源地址https://www.toymoban.com/news/detail-809685.html
- 格式化代码
- 在代码页面按
<Ctrl-Shift-f>,选择使用…格式化代码(Format Document With...),选择Clang-Format。 - 全选代码,鼠标右键,
使用…格式化代码(Format Document With...),选择Clang-Format。
到了这里,关于vscode安装配置clang-format插件及使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!