跨站脚本攻击(Cross-Site Scripting,XSS)是一种针对网站应用程序的安全漏洞,允许攻击者将恶意脚本注入到其他用户查看的网页中。当这些用户访问受感染的页面时,他们的浏览器会执行这些恶意脚本,导致各种安全问题的发生,如窃取用户的会话信息、 cookie或其他敏感数据,以及对用户账户进行未经授权的操作等。
根据攻击方式的不同,XSS主要分为以下几种类型:
反射型(非持久型)XSS: 攻击通过诱使用户点击包含恶意脚本参数的链接或提交包含恶意代码的数据表单来实施。每次攻击都需要用户主动触发,并且攻击代码不会存储在服务器上。
#正常URL:
http://example.com/search?q=query
#恶意链接如:
http://example.com/search?q=<script>alert('XSS');</script>
# 当用户点击这个链接时,服务器接收到请求后会直接在返回的HTML页面中显示查询参数,
# 浏览器执行了包含在查询字符串中的恶意JavaScript代码,从而弹出警告框。
存储型(持久型)XSS: 攻击者将恶意脚本提交到易受攻击的网站,该脚本被存储在服务器端,比如在论坛帖子、评论区或者个人资料页面中。之后,任何访问此存储内容的用户都会触发恶意脚本执行。
# 在一个允许用户发布评论的论坛上,攻击者提交了一条包含恶意脚本的评论:
<script>alert('Malicious Script');</script>
# 服务器端没有对用户输入进行过滤或转义就将这条评论存入数据库。
# 当其他用户访问该页面查看评论时,他们的浏览器加载并执行了这段恶意脚本,导致弹出警告框。
DOM型XSS: 在这种类型的攻击中,恶意脚本不经过服务器响应直接注入,而是通过客户端JavaScript动态修改DOM结构时引入了不受信任的数据。这意味着恶意代码存在于网页本身的动态交互过程中。
Further Reading : What is DOM注入攻击 does?
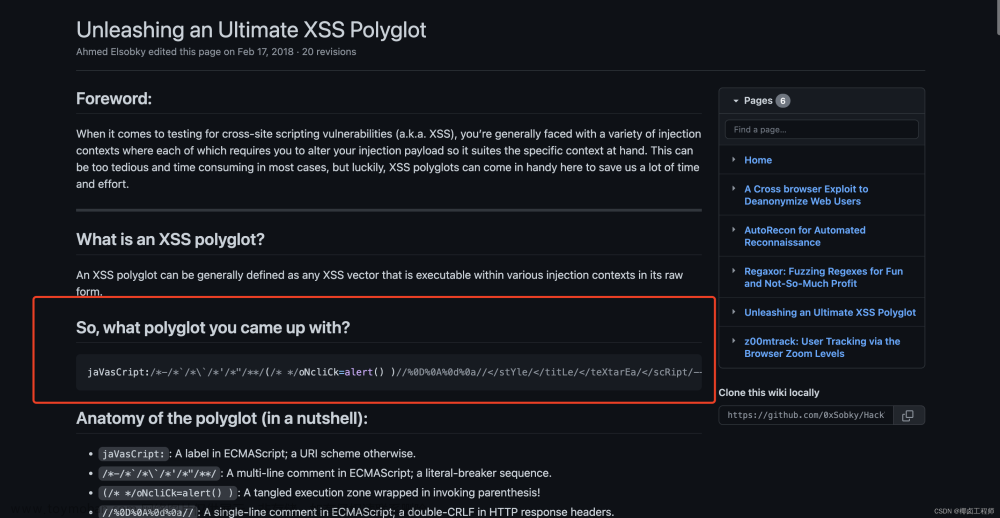
基于HTTP头部的XSS 或其他特殊变种: 这些攻击可能利用的是HTTP响应头部或者其他不太常见的入口点来注入恶意脚本。文章来源:https://www.toymoban.com/news/detail-810139.html
# 假设一个Web应用根据用户的自定义设置生成 Set-Cookie HTTP响应头,而这些设置未经验证就写入了响应头:
res.setHeader('Set-Cookie', 'theme=' + userTheme);
# 如果用户设置了一个包含恶意脚本的主题名称,如 ";alert('Cookie Header XSS');"
# 则当浏览器接收到这个响应头并设置cookie时,就会触发恶意脚本的执行。
# 不过现代浏览器通常会对HTTP头部的内容进行严格的解析和限制,因此这种攻击在现实中很难实施成功。
为了防御XSS攻击,开发人员需要确保所有从不可信来源接收的数据在输出到HTML文档时都进行了适当的转义或净化处理,以防止其作为可执行脚本运行。同时,使用HTTP-only cookies可以防止攻击者通过XSS获取和利用用户的cookie信息。 文章来源地址https://www.toymoban.com/news/detail-810139.html
到了这里,关于What is `XSS` does?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!