导入By类
导包:from selenium.webdriver.common.by import By
By类的方法:
1.find_element(By.ID, ‘userA’)
2.需要两个参数,第一个参数为定位的类型,由By提供,第二个参数为定位的具体方式。文章来源地址https://www.toymoban.com/news/detail-810519.html
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 打开chrome浏览器
driver = webdriver.Chrome()
# 打开百度首页
driver.get('https://www.baidu.com')
# 通过By.ID定位搜索框并输入搜索关键字
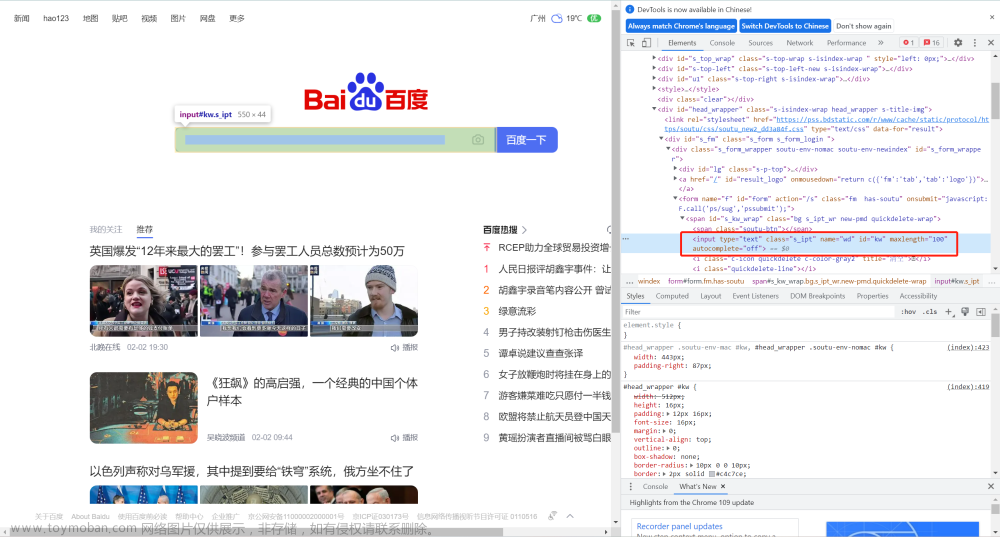
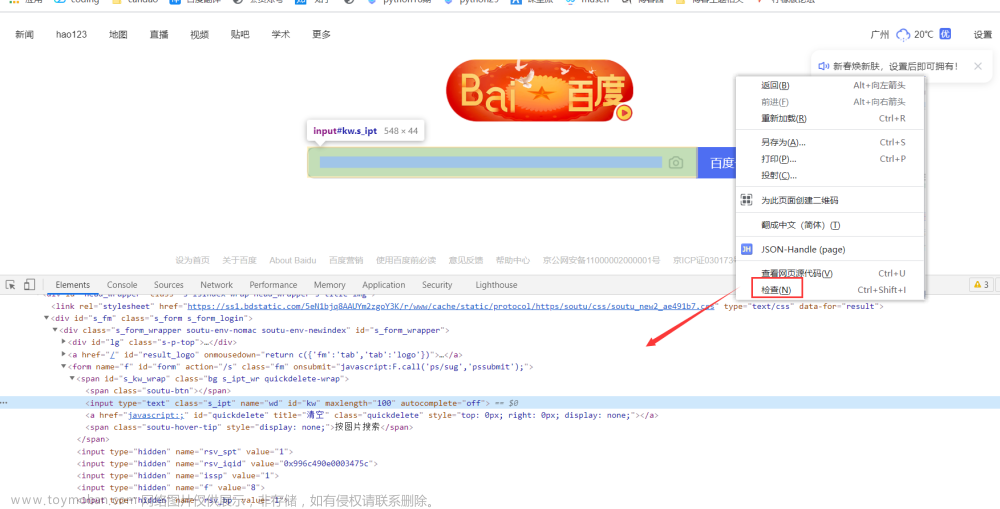
driver.find_element(By.ID, 'kw').send_keys('By')
# 强制等待2秒查看效果
sleep(2)
# 关闭浏览器
driver.quit()
文章来源:https://www.toymoban.com/news/detail-810519.html
到了这里,关于selenium之By定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!