推荐:b站软件测试老白
一、id定位
注意点
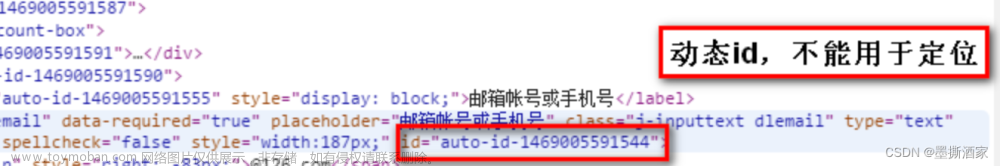
1.有id才能能使用id定位
2.id不能重复
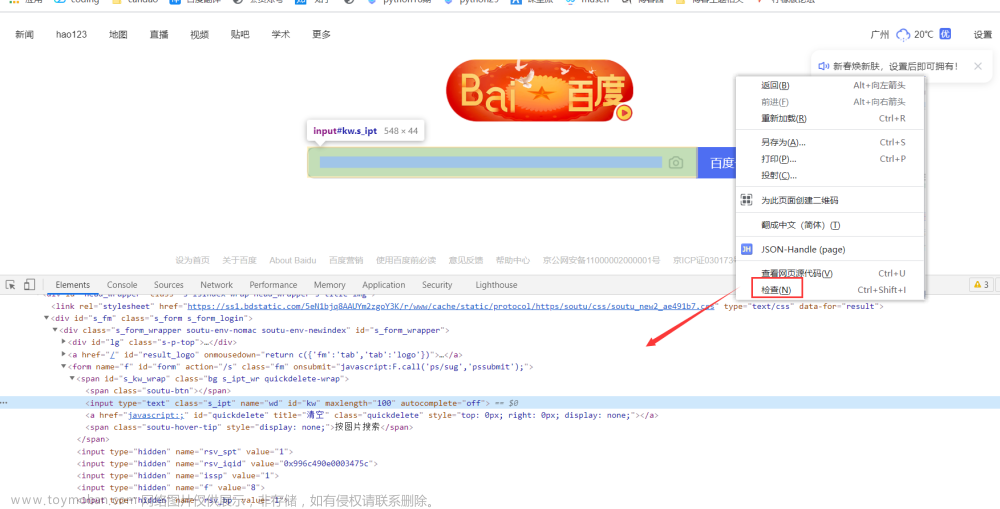
通过百度页面,演示如何查找id确定id是否重复,其他方式定位也可以这样搜索
driver.find_element(By.ID,"放入id名字")
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# chrome()驱动
driver= webdriver.Chrome()
#窗口最大化
driver.maximize_window()
driver.get("https://www.baidu.com/")
#找到输入框元素 在搜索框插入信息
driver.find_element(By.ID,"kw").send_keys("selenium")
# 找到搜索按钮的元素 触发点击搜索
driver.find_element(By.ID,'su').click()
time.sleep(3)
driver.close()
二、class_name
driver.find_element(By.CLASS_NAME,"class名字")
代码如下(示例):
driver.find_element(By.CLASS_NAME,"s_ipt").send_keys("2024")
driver.find_element(By.ID,'su').click()
如果有多个class_name,可以使用 find_elements和取下标的方式
例如:打开哔哩哔哩页面,有番剧,电影等等,他们的class_name都是channel-link。可以通过取下标的方式,点击对应项。
driver.find_elements(By.CLASS_NAME,"channel-link")[4].click()
# elements取下标,综艺
# 遍历所有选项
for ele in driver.find_elements(By.CLASS_NAME,'channel-link'):
print(ele.text)
三、name
driver.find_element(By.NAME,'name的名字')
代码如下(示例):
driver.find_element(By.NAME,'wd').send_keys("hello")
四、tag_name
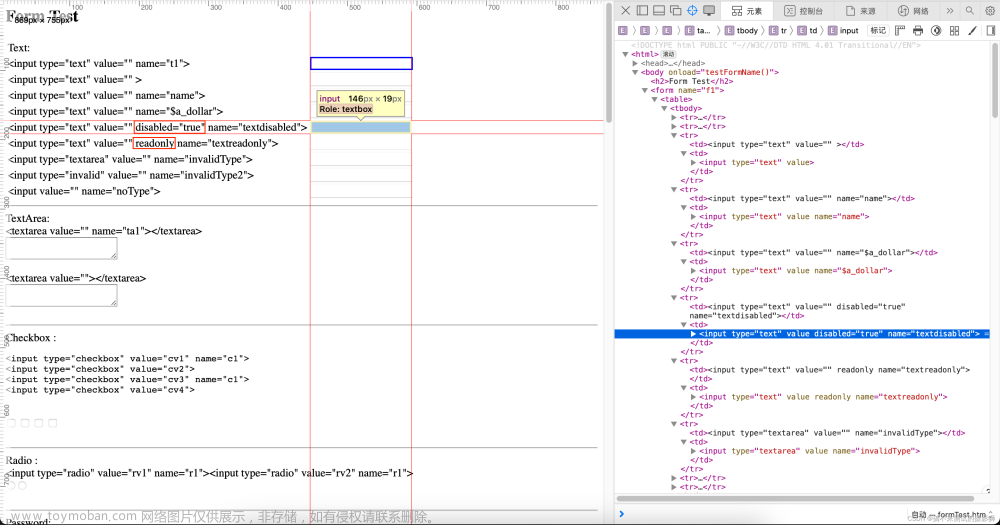
标签唯一才能定位,不唯一标签也可通过下标定位,不推荐
driver.find_element(By.TAG_NAME,"输入标签")
代码如下(示例):
此处用bilibili,因为bilibili有一个input标签,可通过console -document.getElementsByTagName搜索是否唯一。
driver.find_element(By.TAG_NAME,"input").send_keys("selenium")
五、link_text文本查找
查找百度页面的新闻,ctrl+f调用搜索框,搜新闻,发现有四条

但是我们通过代码查询发现只收到一条数据,因为link_text搜索到的是全名
debug一下,右键复制红框代码,打开计算器,发现只有1条信息
代码如下(示例):
driver= webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.find_element(By.LINK_TEXT,"新闻").click()
六、partial_link_text
#driver.find_element(By.PARTIAL_LINK_TEXT,"闻").click()
driver.find_elements(By.PARTIAL_LINK_TEXT,'新闻')[0].click()
七、CSS_SELECTOR
css常用汇总
#通过标签定位
driver.find_element(By.CSS_SELECTOR,"input")
# 通过css中id搜素
# driver.find_element(By.CSS_SELECTOR,"#kw").send_keys('selenium')
# driver.find_element(By.CSS_SELECTOR,"#su").click()
#属性
driver.find_element(By.CSS_SELECTOR,"[name='wd']")
#根据css标签属性定位 定位百度页面的图片按钮
driver.find_element(By.CSS_SELECTOR,"a[href='http://image.baidu.com/']").click()
#模糊匹配-包含-css
driver.find_element(By.CSS_SELECTOR,"a[href*='image.baidu.com']").click()
#模糊匹配-匹配开头
driver.find_element(By.CSS_SELECTOR,"a[href^='http://image.baidu']").click()
#模糊匹配-匹配结尾
driver.find_element(By.CSS_SELECTOR,"a[href$='image.baidu.com/']").click()
#组合定位 input .class 搜素
driver.find_element(By.CSS_SELECTOR,'input.s_ipt').send_keys("selenium")
以下用的哔哩哔哩链接
#定位子元素
driver.find_element(By.CSS_SELECTOR,'div#s-top-left>a').click()
driver.find_element(By.CSS_SELECTOR,'div.s-top-left-new.s-isindex-wrap>a').click() #点击新闻
driver.find_element(By.CSS_SELECTOR,"div#s-top-left>a:nth-child(3)").click() #点击地图
driver.find_elements(By.CSS_SELECTOR,"div#s-top-left>a")[3].click() #点击贴吧 elements
driver.find_element(By.CSS_SELECTOR,"div#s-top-left>a:first-child").click()
八、xpath


1.绝对路径 定位到地图
driver.find_element(By.XPATH,"/html/body/div/div/div[3]/a[3]").click()
在页面检查里div[2]可查到元素,但是在在代码里运行时需要div[3],不知道为什么。
下面是其他xpath方式
2.相对路径+属性
2.1唯一标签属性
#根据id
driver.find_element(By.XPATH,'//input[@id="kw"]').send_keys("hello")
# 根据class
driver.find_element(By.XPATH,'//input[@class="s_ipt"]').send_keys("hello")
2.2多个属性组合定位

driver.find_element(By.XPATH,'//input[@class="s_ipt" and @name="wd"]').send_keys("hello")

#点击贴吧
driver.find_element(By.XPATH,'//div[@id="s-top-left"]/a[4]').click()
#span 文本等于
driver.find_element(By.XPATH,'//span[text()="外卖小哥回应3年赚102万"]').click()
#span 文本包含
# driver.find_element(By.XPATH,'//span[contains(text(),"外卖")]').click()
3.找同级弟弟元素
https://element.eleme.cn/#/zh-CN/component/cascader
先找同级span元素,再找弟弟元素

从同级的贴吧标签对应到网盘文章来源:https://www.toymoban.com/news/detail-810531.html
driver.find_element(By.XPATH,'//a[contains(text(),"贴吧") and @class="mnav c-font-normal c-color-t"]/following-sibling::a[3]').click()
同级哥哥就用preceding-sibling文章来源地址https://www.toymoban.com/news/detail-810531.html
到了这里,关于【web自动化】selenium+python八大元素定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!