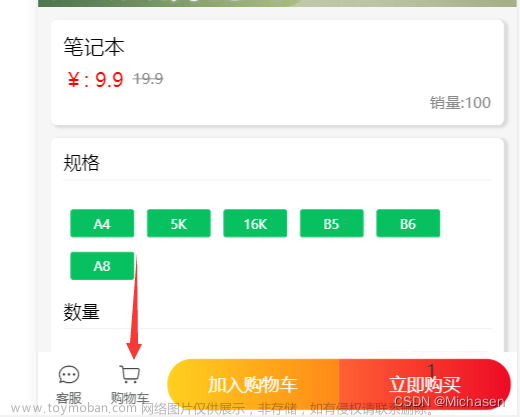
这里我实现的效果其实和原版的差别不大,只是没有上面的清空购物车
只要在上面的菜单栏中选购了咖啡,这里的图标就会自动展开成购物车
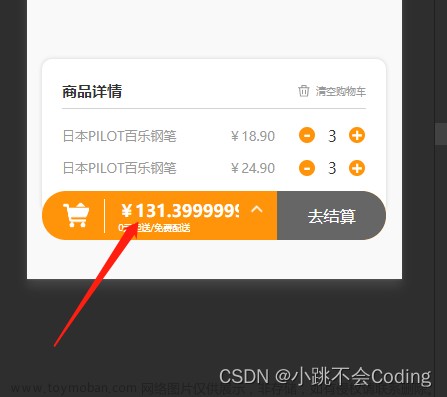
点击后显示具体的购物车咖啡
1.整体设计思路
大家有没有觉得这里还是蛮复杂的,里面有购物车图标、配送费计算、结算栏等等,那我们怎么设计呢?我们一步步来:
- 先设计右侧的购物车图标,这就是就是一个Image组件
- 中间的结算栏其实就是一个线性布局DirectionLayout
- 已点咖啡的数量小圆圈
- 上面的具体已点咖啡
2.购物车结算栏布局设计
这里我们先不讨论里面的具体逻辑功能实现,后面在与详情页联动的时候会带着大家对里面的功能进行补充完整的,我们这里着重页面布局的设计
2.1 右侧购物车图标
其实就是一个线性布局里面添加了一张图片,而这个线性布局由边框和是圆形的
<!--右侧已点点餐图标-->
<DependentLayout
ohos:visibility="visible"
ohos:id="$+id:btn_cart"
ohos:bottom_margin="80vp"
ohos:background_element="$graphic:diancan"
ohos:align_parent_bottom="true"
ohos:align_parent_right="true"
ohos:height="68vp"
ohos:width="68vp">
<Image
ohos:scale_mode="stretch"
ohos:center_in_parent="true"
ohos:image_src="$media:luckin"
ohos:height="40vp"
ohos:width="40vp"/>
</DependentLayout>
背景设置相关的graphic文件diancan.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="oval">
<solid ohos:color="#fff"/>
<stroke ohos:color="#C8BFE7" ohos:width="1vp"/>
</shape>
2.2 购物车结算栏
为了更好的展示,购物车结算栏是由右侧图标而来的,我们需要设置一样的底部margin都为80vp;
那购物车结算栏的布局方式是什么呢?
- 上面是配送费相关的文本Text信息
- 中间一层时一个线性布局,在布局里面,左侧是与购物车图标一样的图片组件Image,中间是价格计算,右侧是进行结算的按钮Button组件
- 整个结算栏平时是隐藏的

<!--底部结算栏-->
<DirectionalLayout
ohos:id="$+id:menu_info_dl"
ohos:visibility="hide"
ohos:bottom_margin="80vp"
ohos:align_parent_bottom="true"
ohos:align_parent_right="true"
ohos:height="94vp"
ohos:background_element="$graphic:cart"
ohos:width="340vp"
ohos:orientation="vertical">
<Text
ohos:id="$+id:discount_txt"
ohos:margin="6vp"
ohos:height="16vp"
ohos:width="match_parent"
ohos:text="配送费6元,再买24.6元立减3元"
ohos:text_alignment="center"
ohos:text_weight="600"
ohos:text_size="16fp"
ohos:text_color="#080e89"/>
<DirectionalLayout
ohos:id="$+id:cart_dl"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:bottom_margin="6vp"
ohos:background_element="$graphic:count"
ohos:orientation="horizontal">
<Image
ohos:margin="10vp"
ohos:height="40vp"
ohos:width="60vp"
ohos:scale_mode="zoom_center"
ohos:clip_alignment="center"
ohos:image_src="$media:luckin"/>
<DirectionalLayout
ohos:top_margin="10vp"
ohos:bottom_margin="10vp"
ohos:height="match_parent"
ohos:width="180vp"
ohos:orientation="vertical">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text="预计到手 "
ohos:text_alignment="center"
ohos:text_size="13fp"/>
<Text
ohos:id="$+id:total_price"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="¥0"
ohos:text_alignment="center"
ohos:text_size="13fp"
ohos:text_weight="800"
ohos:text_color="#e65638"/>
</DirectionalLayout>
<Text
ohos:top_margin="2vp"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="已享受更低优惠,共减免¥17.6"
ohos:text_size="12fp"
ohos:text_alignment="center"
ohos:text_color="#9d9d9f"/>
</DirectionalLayout>
<Button
ohos:text_color="#fff"
ohos:text="去结算"
ohos:text_size="16fp"
ohos:align_parent_right="true"
ohos:background_element="$graphic:count_button"
ohos:height="match_parent"
ohos:width="match_parent"/>
</DirectionalLayout>
</DirectionalLayout>
2.3 已点咖啡数量圆圈
效果图如下所示:
问题1:我们思考一下这里的圆圈咋设置???
答:答案是肯定的,一定是一个圆形的线性布局里面包裹了一个Text文本组件
问题2:怎么设置到右上角呢?
答:使用覆盖的方式设置到右上角,我们将这个线性布局设置的与结算栏同样的高度,与左侧的margin加大一点!因为整体的布局文件ability_main.xml中是相对布局DependentLayout的形式,所以不指定相对位置,会自己实现覆盖!

2.4 已点咖啡模板
我们知道点击中间的结算栏之后,会展示你具体点了哪些咖啡!【当然默认是隐藏的】
整个布局文件中,左侧有一个复选框,我这里不是用的鸿蒙自带的复选框组件哈,使用的一个Image进行代替,然后其余部分与二级菜单中具体咖啡几乎是一样的啦,所以copy过来即可!!!
已点咖啡模板文件template_ordered.xml文章来源:https://www.toymoban.com/news/detail-810617.html
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="110vp"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Image
ohos:left_margin="15vp"
ohos:layout_alignment="vertical_center"
ohos:height="20vp"
ohos:width="20vp"
ohos:image_src="$media:choose"
ohos:scale_mode="zoom_center"
ohos:clip_alignment="center"/>
<Image
ohos:left_margin="20vp"
ohos:id="$+id:coffee_img"
ohos:height="90vp"
ohos:width="90vp"
ohos:image_src="$media:coffee1"
ohos:scale_mode="stretch"
ohos:clip_alignment="center"
ohos:layout_alignment="center"/>
<DirectionalLayout
ohos:left_margin="14vp"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:top_margin="5vp"
ohos:id="$+id:coffee_title"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="厚乳拿铁"
ohos:text_color="#313131"
ohos:text_size="20fp"
ohos:text_alignment="center"/>
<Text
ohos:id="$+id:coffee_taste"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="热/不另外加糖"
ohos:text_color="#313131"
ohos:text_size="12fp"
ohos:text_alignment="center"/>
<DirectionalLayout
ohos:height="26vp"
ohos:width="match_parent"
ohos:top_margin="28vp"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:coffee_price"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="¥16"
ohos:text_color="#dd5810"
ohos:text_size="18fp"
ohos:text_alignment="center"/>
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="right"
ohos:orientation="horizontal">
<Image
ohos:height="32vp"
ohos:width="32vp"
ohos:image_src="$media:minus"
ohos:layout_alignment="vertical_center"
ohos:padding="5vp"
ohos:scale_mode="stretch"/>
<Text
ohos:id="$+id:coffee_num"
ohos:height="match_content"
ohos:width="match_content"
ohos:left_margin="2vp"
ohos:right_margin="2vp"
ohos:text="1"
ohos:text_alignment="vertical_center"
ohos:text_size="20fp"/>
<Image
ohos:height="32vp"
ohos:width="32vp"
ohos:image_src="$media:plus"
ohos:layout_alignment="vertical_center"
ohos:padding="5vp"
ohos:scale_mode="stretch"/>
</DirectionalLayout>
</DirectionalLayout>
</DirectionalLayout>
</DirectionalLayout>
这里对于模板的渲染,我们会在《详情页与首页联动》一文中详细阐述~文章来源地址https://www.toymoban.com/news/detail-810617.html
到了这里,关于鸿蒙版瑞幸咖啡开发日记(三)购物车结算栏开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!