在JavaScript中,你可以通过以下方式改变HTML元素的内容、属性和样式:
- 改变元素的内容:
使用 .textContent 或 .innerHTML 可以改变元素的内容。
例如:文章来源:https://www.toymoban.com/news/detail-810630.html
javascriptdocument.getElementById("myElement").textContent = "新的内容";
// 或
document.getElementById("myElement").innerHTML = "<p>新的HTML内容</p>";- 改变元素的属性:
使用 .setAttribute() 方法可以改变元素的属性。
例如:
javascriptdocument.getElementById("myImage").setAttribute("src", "newImage.jpg");- 改变元素的样式:
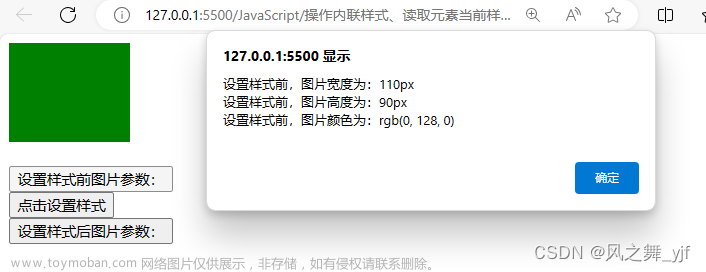
使用 .style 属性可以直接改变元素的样式。
例如:
javascriptdocument.getElementById("myElement").style.color = "red";或者,你也可以使用 window.getComputedStyle() 方法获取一个元素的所有CSS属性,并返回一个对象,然后你可以修改这个对象的属性来改变元素的样式。
例如:
javascriptlet style = window.getComputedStyle(document.getElementById("myElement"));
style.color = "blue"; // 改变颜色为蓝色注意:虽然这种方法可以工作,但它实际上并不改变元素的样式属性,而是创建了一个新的样式对象,并修改了它的属性。这意味着它不会触发浏览器的重排或重绘,因此它可能比直接设置元素的 .style 属性更快。文章来源地址https://www.toymoban.com/news/detail-810630.html
到了这里,关于js改变元素的内容、属性、样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[HTML]Web前端开发技术8(HTML5、CSS3、JavaScript )CSS样式属性,withborder,italic | oblique,indent,padding,——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755873-1.png)