Android双击图片放大移动图中双击点到ImageView区域中心,Kotlin
文章来源地址https://www.toymoban.com/news/detail-810654.html
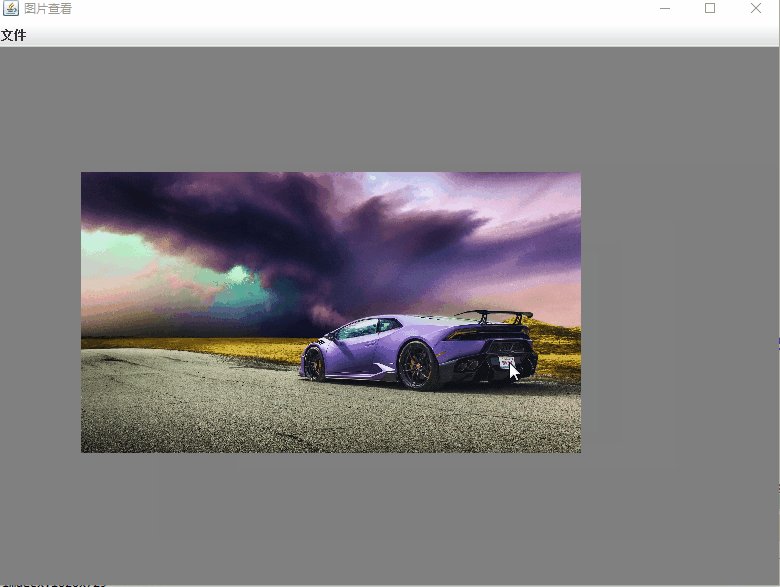
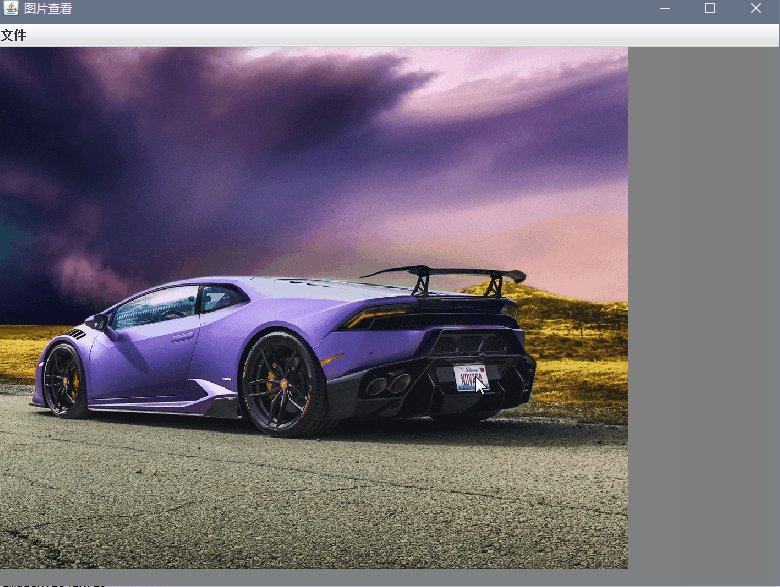
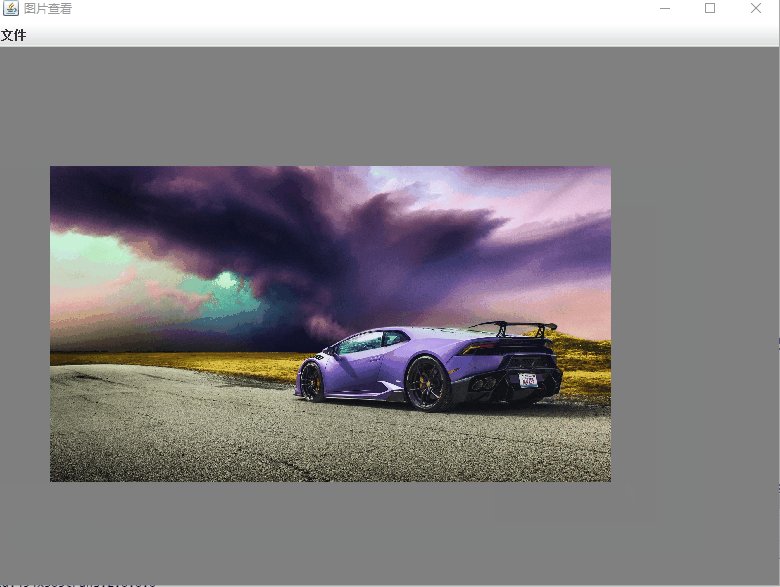
初始化状态,ImageView里面只是显示一张fitcenter被缩放的原图,当手指在图片上双击后(记录双击点位置:mCurX,mCurY)画一个红色小圆圈标记双击位置,放大图片,然后把放大后的图的(原mCurX,mCurY)位置移动到区域中心点位置,用大的红色圆圈标记。
双击:

放大图片,并把原来图中的双击点移动到区域中心,用大红圆圈标记:

class MyImageView : AppCompatImageView {
private var mCurX = 0f
private var mCurY = 0f
private val mCirclePaint = Paint()
private var mSrcBmp: Bitmap? = null
private var mScaleBmp: Bitmap? = null
private var testIV: ImageView? = null
//放大系数。
private val mScaleFactor = 4f
private var mGestureDetector: GestureDetector? = null
private var mIsDoubleTap = false
private var mCanDraw = false
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
mSrcBmp = (drawable as BitmapDrawable).bitmap //mSrcBmp是原始图大小,没有缩放和拉伸的。
mCirclePaint.style = Paint.Style.STROKE
mCirclePaint.strokeWidth = 10f
mCirclePaint.isAntiAlias = true
mCirclePaint.color = Color.RED
mGestureDetector = GestureDetector(ctx, object : GestureDetector.SimpleOnGestureListener() {
override fun onDoubleTap(e: MotionEvent): Boolean {
mIsDoubleTap = true
return false
}
})
}
fun setTestImageView(iv: ImageView?) {
testIV = iv
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mCurX = event.x
mCurY = event.y
mGestureDetector?.onTouchEvent(event)
mCanDraw = true
invalidate()
return true
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if (mCanDraw) {
canvas.drawCircle(mCurX, mCurY, 10f, mCirclePaint)
}
if (mIsDoubleTap) {
myDraw(canvas)
}
}
private fun myDraw(canvas: Canvas) {
Thread.sleep(1000)
if (mScaleBmp == null) {
//创建一次,避免重复创建,提高速度。
mScaleBmp = Bitmap.createScaledBitmap(
mSrcBmp!!,
(this.width * mScaleFactor + 1).toInt(), //注意这里的精度损失,会造成坐标偏移.
(this.height * mScaleFactor + 1).toInt(),//注意这里的精度损失,会造成坐标偏移.
true
)
}
val cx = this.width / 2f
val cy = this.height / 2f
val matrix = Matrix()
matrix.setScale(mScaleFactor, mScaleFactor)
matrix.setTranslate(cx - mCurX * mScaleFactor, cy - mCurY * mScaleFactor)
canvas.drawBitmap(mScaleBmp!!, matrix, null)
//中心圆圈
canvas.drawCircle(cx, cy, 40f, mCirclePaint)
}
}
xml里面定义MyImageView,特别的属性设置:
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin(二)-CSDN博客文章浏览阅读197次。遗留问题,手指在上图滑动过程中,当滑动到一定区域,下面的切图框中已无太有效的图可以“放大”,后续可以填充黑色,表示无效放大。所有的绘制轨迹线,都限定在了绿色的圆角矩形框中,超出区域不予绘制。基础上,限定下面切图的绘制区域,超出绿色区域的轨迹线不再绘制。https://blog.csdn.net/zhangphil/article/details/135601993
Android Matrix剪切clipPath缩放scale图片postTranslate圆形放大镜,Kotlin(1)-CSDN博客文章浏览阅读1.3k次,点赞19次,收藏17次。需要注意的,因为在xml布局里面特别设置了ImageView的高度为wrap_content,手指在屏幕触点的位置是放大镜里面放大图片后准确圆心位置,但是,如果ImageView设置成match_parent,则因为ImageView里面的Bitmap被缩放(此处Bitmap其实小于ImageView,被拉伸了),拉伸后的Bitmap水平方向坐标与ImageView一直重合,但竖直方向,Bitmap坐标与ImageView不一致,会造成一种现象,手指触点放大镜放大后,水平方向是正确的,但竖直方向有偏移量。https://blog.csdn.net/zhangphil/article/details/135172744
Android:GestureDetector.SimpleOnGestureListener,onFling,onScroll,velocityX,Y&distanceX,Y,kotlin_gesturedetector.simpleongesturelistener onscroll-CSDN博客文章浏览阅读184次。Android不用OnScrollListener采用GestureDetector结合OnTouchListener实现ListView下拉/上拉刷新通常Android的ListView的下拉/上拉刷新实现,使用OnScrollListener比较简单,比如如果要实现下拉见顶刷新,思路是在OnScrollListener判断当前ListView的滚动状态,如果滚动停止,则将此时Lis。_gesturedetector.simpleongesturelistener onscrollhttps://blog.csdn.net/zhangphil/article/details/130812011文章来源:https://www.toymoban.com/news/detail-810654.html
到了这里,关于Android双击图片放大移动图中双击点到ImageView区域中心,Kotlin的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!