目录
概述
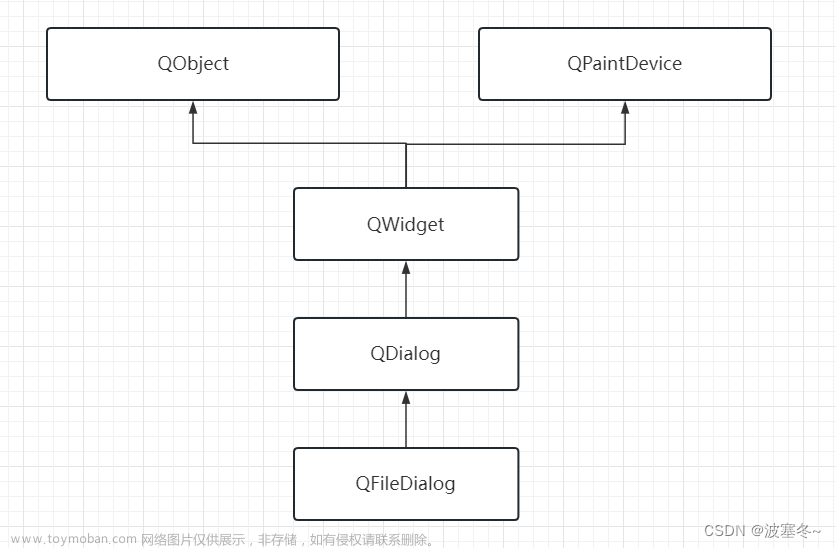
继承图
QColorDialog 颜色对话框
QFileDialog 文件对话框
保存文件对话框
QFontDialog 字体对话框
QInputDialog 输入对话框
概述
- 对于对话框的功能,在GUI图形界面开发过程,使用是非常多,那么Qt也提供了丰富的对话框类
- QDialog是所有对话框的基类
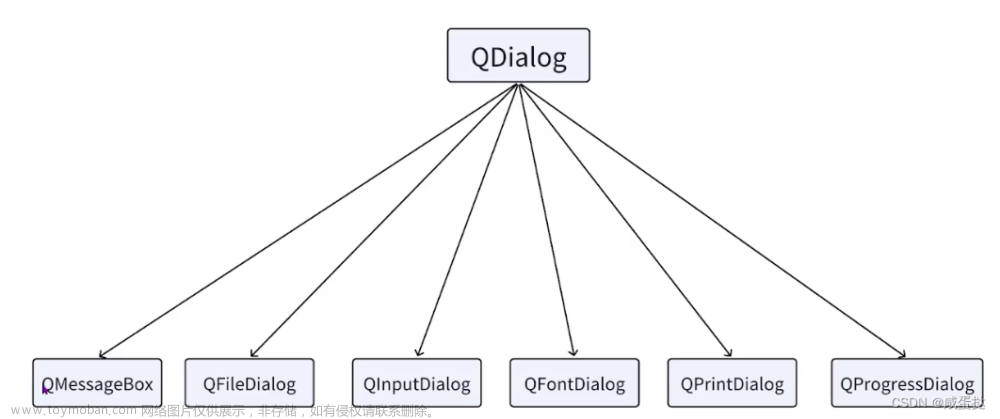
继承图
- QWidget
- QDialog
- QColorDialog 颜色对话框
- QFileDialog 文件对话框
- QFontDialog
- QInputDialog
- QMessageBox
- QProgressDialog
- QDialog
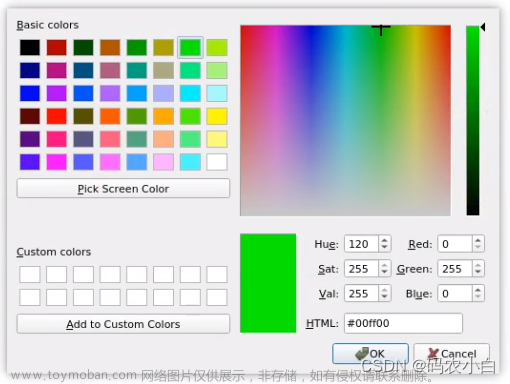
QColorDialog 颜色对话框
头文件 #include <QColorDialog>

弹出颜色对话框
QColorDialog::getColor();
获取颜色对话框选择的颜色
QColor color = QColorDialog::getColor();
获取rgb
color.red();
color.green();
color.blue();
QColorDialog::getColor();
默认参数
第一个,默认当前选择的颜色是白色 Qt::while
第二个,父类,nullptr
第三个,标题,QString()
第四个,样式,ColorDialogOptions()
其他样式有
ShowAlphaChannel 多了一个透明度
NoButtons 没有按钮
DontUseNativeDialogQFileDialog 文件对话框
给用户选择一个文件或者多个文件或者目录
头文件 #include <QFileDialog >

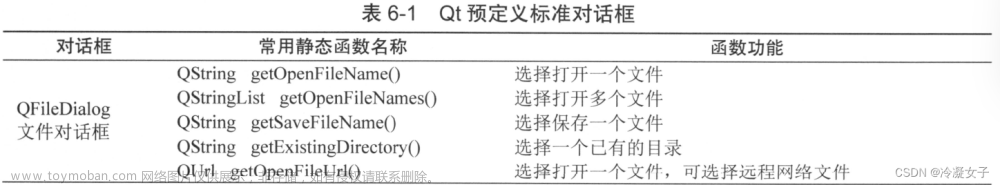
通过静态函数弹出文件对话框,返回文件路径
QString fileName = QFileDialog::getOpenFileName(
this,//父部件
"Open Image",//标题
"/home/jana",//默认路径
"Image Files (*.png *.jpg *.bmp)")//文件过滤器
);
返回文件路径容器
QStringList list = QFileDialog::getOpenFileNames(
this,//父部件
"Open Image",//标题
"./",//默认路径
"Image Files (*.png *.jpg *.bmp)")//文件过滤器
);
for(int i = 0; i < list.size(); i++)
{
qDebug()<<list.at(i);
}
案例
打开文件显示文件里的内容
QString fileName = QFileDialog::getOpenFileName(
this,//父部件
"Open Image",//标题
"/home/jana",//默认路径
"Image Files (*.png *.jpg *.bmp)")//文件过滤器
);
//实例化文件类对象
QFile file(fileName);
//打开文件
file.open(QIODevice::ReadOnly);
//读取文件内容
QByteArray content = file.readAll();
//将读取的文件内容显示到编辑框中
ui->textEdit->setText(content);
//关闭文件
file.close();保存文件对话框
功能:另存为,它将返回用户选择的文件名,文件不需要存在,用户保存,给文件另存为命名
QString getSaveFileName(
QWidget *parent = nullptr,
const QString &caption = QString(),
const QString &dir = QString(),
const QString &filter = QString(),
QString *selectedFilter = nullptr,
QFileDialog::Options options = Options()
)
案例
//1、弹出保存文件对话框,让用户选择 将这些数据 保存到哪个文件中
QString fileName = QFileDialog::getSaveFileName(this,"Open Image", "./", "Files (*.cpp *.h)" );
if(fileName.isEmpty())
{
return ;
}
//2、打开文件,如果文件不村子则创建,存在则清空
QFile file(fileName);
bool ret = file.open(QIODevice::WriteOnly|QIODevice::Truncate);
if(ret == false)
{
return ;
}
//3、从界面上的编辑框上获取文件的数据
QString content = ui->textEdit->toPlainText();
//4、写入到文件中
file.write(content.toUtf8());
//5、关闭文件
file.close();QFontDialog 字体对话框
头文件 #include <QFontDialog>

//主要函数
QFont getFont( bool *ok,//对获得字体的结果
const QFont &inital,//默认字体
QWidget *parent = nullptr,//父部件
const QString &title = QString(),//标题
QFontDialog::FontDialogOptions options = FontDialogOptions()//可选项
)
QFont getFont(bool *ok, QWidget *parent = nullptr)
案例
弹出字体对话框并返回选择的字体
bool ok;
QFont font = QFontDialog::getFont(&ok , QFont("Helvetica [Cronyx]", 10),this);
if(ok){
ui->label->setFont(font);
}QInputDialog 输入对话框
头文件 #include <QInputDialog >文章来源:https://www.toymoban.com/news/detail-810786.html
 文章来源地址https://www.toymoban.com/news/detail-810786.html
文章来源地址https://www.toymoban.com/news/detail-810786.html
构造函数
QInputDialog(
QWidget *parent = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags()
)
主要函数
QString getText(
QWidget *parent,//父部件
const QString &title,//标题
const QString &label,//提示语
QLineEdit::EchoMode mode = QLineEdit::Normal,//内容回写模式
const QString &text = QString(),//输入框的真正内容
bool *ok = nullptr,//结果
Qt::WindowFlags flags = Qt::WindowFlags(),//
Qt::InputMethodHints inputMethodHints = Qt::ImhNone//
)
案例
获取输入数据设置到一个控件上
bool ok;
QString text= QInputDialog::getText(
this,
"字体对话框",
"输入提示".
QLineEdit::Normal,
"",
&ok
);
if(ok){
ui->label->setText(text);
}
到了这里,关于qt学习:QT对话框+颜色+文件+字体+输入的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!