vue3+vite4项目,配置代理实现本地开发跨域问题
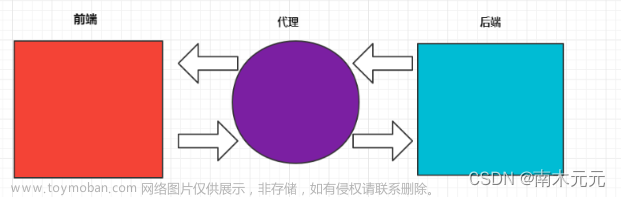
非同源请求,也就是协议(protocol)、端口(port)、主机(host)其中一项不相同的时候,这时候就会产生跨域文章来源地址https://www.toymoban.com/news/detail-811014.html
- vite的proxy代理和vue-cli的proxy大致相同,需要在vite.config.js文件中配置(打包配置也在此)
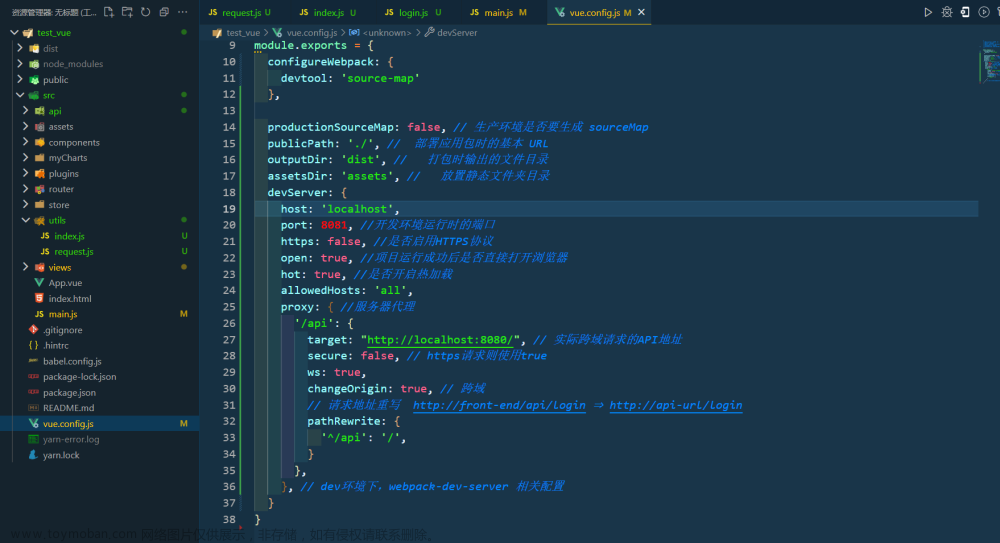
- 代理配置在server中,可以上vite官网服务器选项查看server.proxy代码示例:开发服务器选项–server.proxy
- 需要注意:使用了代理之后,axios的base路径需要改成代理路径,比如

- ok 直接贴配置代码:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import fs from "fs"
// https://vitejs.dev/config/
export default defineConfig({
base: './', //相对路径
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
less: {
modifyVars: {},
javascriptEnabled: true,
},
},
},
build: {
minify:'terser',
outDir: "./dist",
//emptyOutDir: true,
//assetsDir: "assets", //指定静态资源存放路径
// sourcemap: false, //是否构建source map 文件
terserOptions: {
// 生产环境移除console
compress: {
drop_console: false,
drop_debugger: true,
},
},
// 块大小警告的限制(以 kbs 为单位) 默认: 500
chunkSizeWarningLimit: 1000,
// 分解块,将大块分解成更小的块
rollupOptions: {
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
},
chunkFileNames: (chunkInfo) => {
const facadeModuleId = chunkInfo.facadeModuleId
? chunkInfo.facadeModuleId.split('/')
: [];
const fileName = facadeModuleId[facadeModuleId.length - 2] || '[name]';
return `js/${fileName}/[name].[hash].js`;
}
}
},
},
server: {
// 配置https代理与证书
https: {
key: fs.readFileSync('cert/8982715__nsfocus.com.key'),
cert: fs.readFileSync('cert/8982715__nsfocus.com.pem')
},// 是否开启 https
open: false, // 是否自动在浏览器打开
port: 8899, // 端口号
host: "0.0.0.0",
//这里的ip和端口是前端项目的;下面为需要跨域访问后端项目
proxy: {
'/seatsapi/': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: 'https://miccdev.nsfocus.com/',//这里填入你要请求的接口的前缀
ws: false,//代理websocked
changeOrigin: true, //是否跨域
secure: true, //是否https接口
// pathRewrite:{ // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
// "^/": "/"
// },
// headers: {
// referer: 'https://uat.nsfocus.com/api/input_suggest', //这里后端做了拒绝策略限制,请求头必须携带referer,否则无法访问后台
// }
}
}
},
})
结束,总结完毕 ~ 简单易懂 ~
文章来源:https://www.toymoban.com/news/detail-811014.html
到了这里,关于vue项目使用vite设置proxy代理,vite.config.js配置,解决本地跨域问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![vue3配置代理--[vite] http proxy error](https://imgs.yssmx.com/Uploads/2024/02/713230-1.png)