014-信息打点-JS架构&框架识别&泄漏提取&API接口枚举&FUZZ爬虫&插件项目


#知识点:
1、JS前端架构-识别&分析
2、JS前端架构-开发框架分析
3、JS前端架构-打包器分析
4、JS前端架构-提取&FUZZ
解决:
1、如何从表现中的JS提取价值信息
2、如何从地址中FUZZ提取未知的JS文件
3、如何从JS开放框架WebPack进行测试
#补充:
CMS(意思为“网站内容管理系统”, 用来管理网站后台,编辑网站前台。)
Discuz、WordPress、Ecshop、蝉知等
前端技术;HTML5、jquery、bootstrap、Vue等
开发语言;PHP、JAVA、Ruby、Python、C#,JS等
Web服务器;Apache、Nginx、IIS、lighttpd,Apache等
应用服务器:;Tomcat、Jboss、Weblogic、Websphere等
数据库类型:;Mysql、SqlServer、Oracle、Redis、MongoDB等
操作系统信息;Linux、windows等
应用服务信息:;FTP、SSH、RDP、SMB、SMTP、LDAP、Rsync等
CDN信息;帝联、Cloudflare、网宿、七牛云、阿里云等
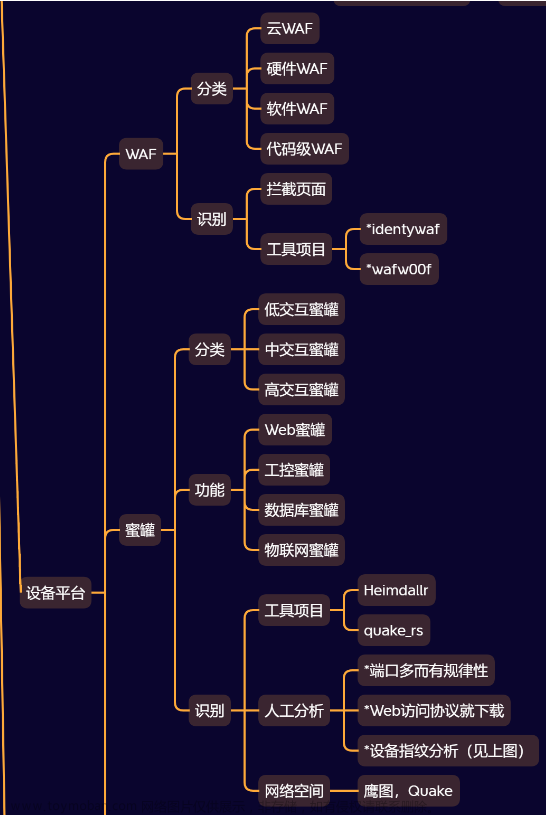
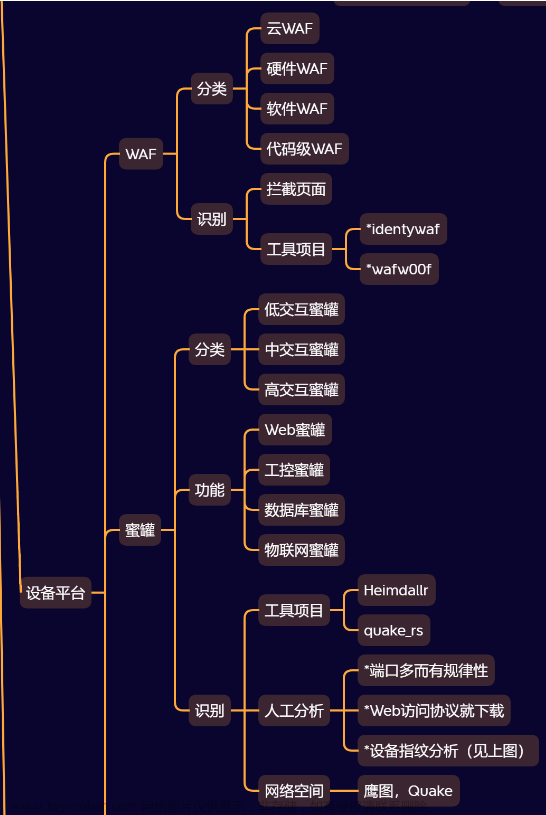
WAF信息;创宇盾、宝塔、ModSecurity、玄武盾、OpenRASP等。
蜜罐信息:;HFish、TeaPot、T-Pot、Glastopf等
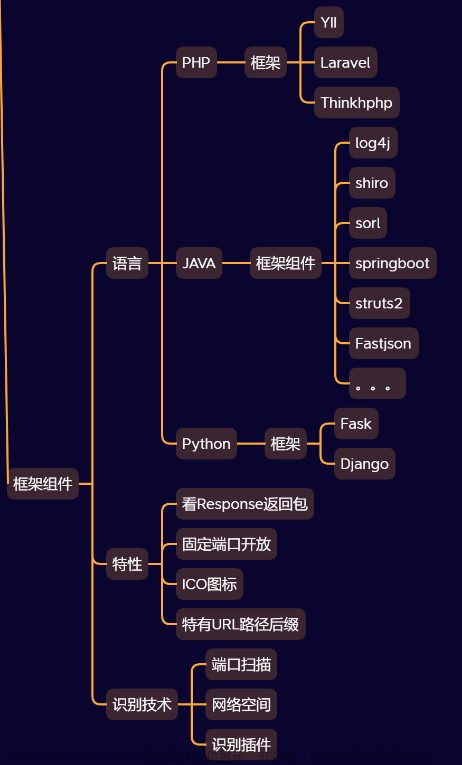
其他组件信息;fastjson、shiro、log4j、OA办公等
演示案例:
➢JS前端架构-手工搜索分析
➢JS前端架构-半自动Burp分析
➢JS前端架构-自动化项目分析
1、什么是JS渗透测试?
在Javascript中也存在变量和函数,当存在可控变量及函数调用即可参数漏洞
JS开发的WEB应用和PHP,JAVA,NET等区别在于即没有源代码,也可以通过浏览器的查看源代码获取真实的点。获取URL,获取JS敏感信息,获取代码传参等,所以相当于JS开发的WEB应用属于白盒测试(默认有源码参考),一般会在JS中寻找更多的URL地址,在JS代码逻辑(**加密算法,APIkey配置,验证逻辑等)**进行后期安全测试。
前提:Web应用可以采用后端或前端语言开发
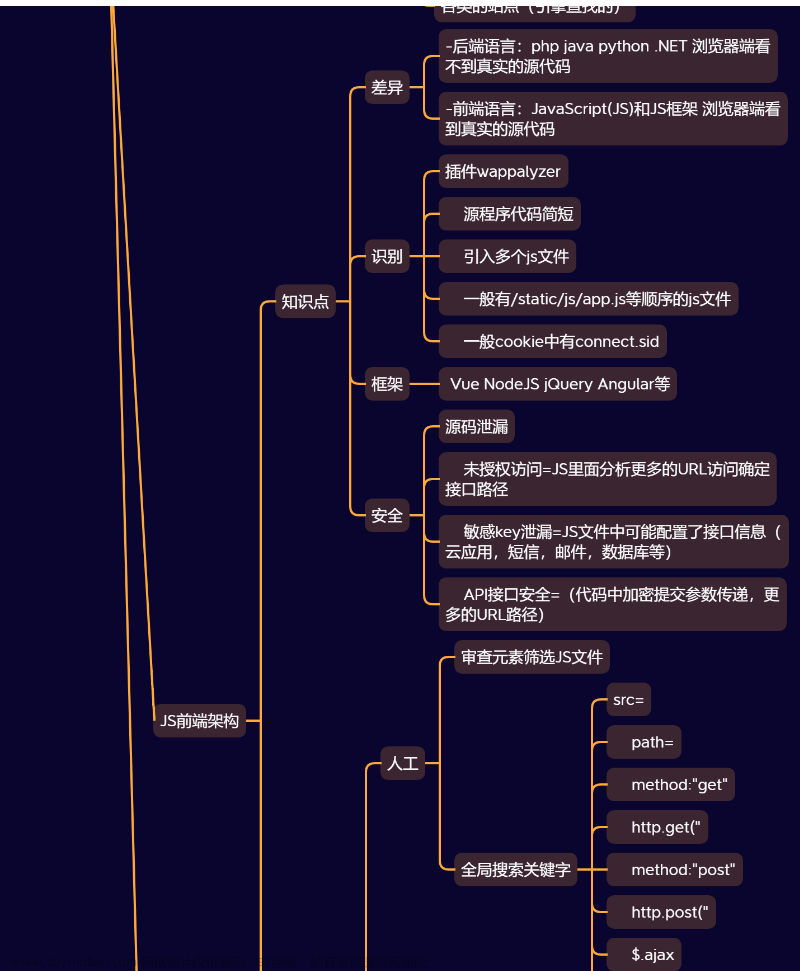
后端语言:php java python .NET 浏览器端看不到真实的源代码
前端语言:JavaScript(JS)和JS框架 浏览器端看到真实的源代码
例子:
zblog:核心功能采用PHP语言去传输接受

vue.js:核心功能采用框架语法(JS)传输接受


2、JS安全问题
- 源码泄漏
- 未授权访问=JS里面分析更多的URL访问确定接口路径
- 敏感key泄漏=JS文件中可能配置了接口信息(云应用,短信,邮件,数据库等)
- API接口安全=(代码中加密提交参数传递,更多的URL路径)

3、流行的Js框架有那些?
Vue NodeJS jQuery Angular等
4、如何判定JS开发应用?
- 插件wappalyzer
- 源程序代码简短
- 引入多个js文件
- 一般有/static/js/app.js等顺序的js文件
- 一般cookie中有connect.sid

5、如何获取更多的JS文件?
手工-浏览器搜索
半自动-Burpsuite插件
工具化-各类提取&FUZZ项目
6、如何快速获取价值信息?
src=
path=
method:“get”
http.get("
method:“post”
http.post("
$.ajax
http://service.httppost/
http://service.httpget/
#前端架构-手工搜索分析
浏览器全局搜索分析
- 在网络空间等站点利用检索语句app.name="Vue.js”,查找相关为js或js框架的网站域名,并使用插件wappalyzer再次确定
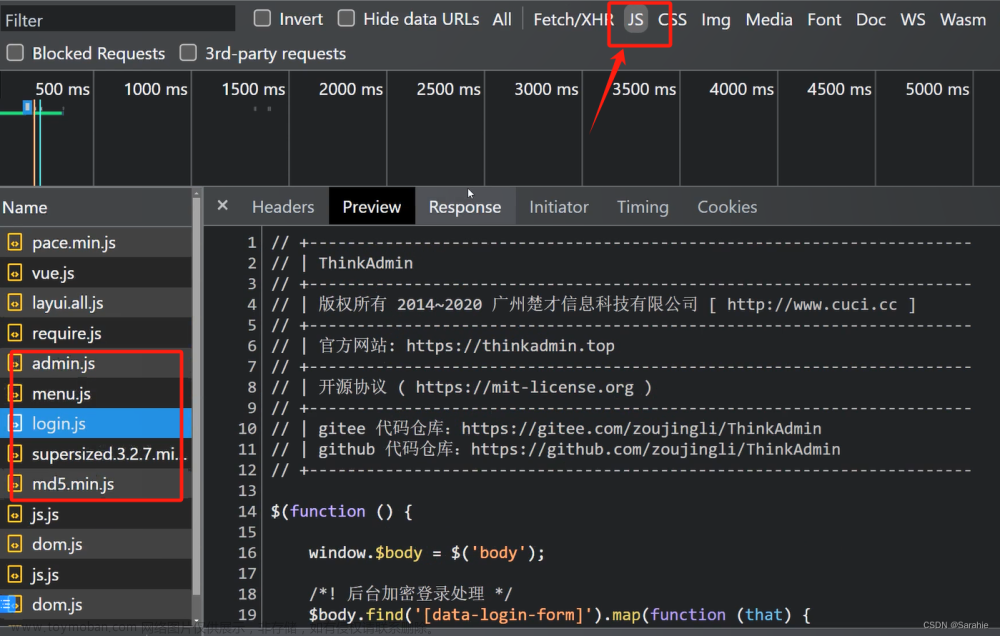
- 打开页面检查,获取数据包,点击筛选出js文件,点击ctrl+shift+f全局搜索,利用搜索关键词获取url等有关信息




#前端架构-半自动Burp分析
- 自带功能:Target->sitemap->Engagement tools->Find scripts


该功能处理.js后缀的文件之外,页面中script标签的内容也会自动匹配出来。等同于右键看完当前页面的js逻辑后在接着Ctrl F 搜.js然后继续看代码,在Burp里相对方便得多。
- 官方插件:Extender->BApp Store->JS Link Finder & JS Miner

这个工具试图在静态文件中找到有趣的东西;主要是 JavaScript 和 JSON 文件。在评估 Web 应用程序时,它应该枚举驻留在静态文件(如 JavaScript 或 JSON 资源)中的信息。
此工具尝试帮助完成此“初始”侦察阶段,随后应手动审查/分析报告的问题。
- 第三方插件:Extender->Extensions->HaE & Unexpected_information
- 安装成功后出现HaE要把其中的筛选规则中的Config替换掉

测试页面:http://weixin.chinaluo.net/login.html



- 插件加载器:jython-standalone-2.7.2
- Unexpected_information:https://github.com/ScriptKid-Beta/Unexpected_information
用来标记请求包中的一些敏感信息、JS接口和一些特殊字段,
防止我们疏忽了一些数据包,使用它可能会有意外的收获信息。- HaE:
https://github.com/gh0stkey/HaEhttps://raw.githubusercontent.com/gh0stkey/HaE/gh-pages/Config.yml
基于BurpSuite插件JavaAPI开发的请求高亮标记与信息提取的辅助型插件。该插件可以通过自定义正则的方式匹配响应报文或请求报文,可以自行决定符合该自定义正则匹配的相应请求是否需要高亮标记、信息提取。
#前端架构-自动化项目分析
- Jsfinder-从表现中JS中提取URL或者敏感数据
https://github.com/Threezh1/JSFinder
一款用作快速在网站的js文件中提取URL,子域名的工具 爬取子域名后可以一一实验是否登录获取资产 - 使用语句:python JSFinder.py -u https://px.gtxy.cn/np/#/login


- URLFinder-从表现中JS中提取URL或者敏感数据
https://github.com/pingc0y/URLFinder
一款用于快速提取检测页面中JS与URL的工具。
功能类似于JSFinder,但JSFinder好久没更新了。 测试网站:广州铁路职业技术学院 (gtxy.cn - 使用语句:
URLFinder-windows-amd64.exe -u https://px.gtxy.cn/np/#/login -s all -m 2


- JSINFO-SCAN-从表现中JS中提取URL或者敏感数据
https://github.com/p1g3/JSINFO-SCAN
递归爬取域名(netloc/domain),以及递归从JS中获取信息的工具 - FindSomething-从表现中JS中提取URL或者敏感数据
https://github.com/momosecurity/FindSomething
直接打开扩展开发者模式将解压的文件移动至扩展处即可


该工具是用于快速在网页的html源码或js代码中提取一些有趣的信息的浏览器插件,包括请求的资源、接口的url,请求的ip和域名,泄漏的证件号、手机号、邮箱等信息。
- ffuf-FUZZ爆破找到更多的js文件分析更多的信息 功能强大的模糊化工具,用它来FUZZ模糊化js文件。
- 语法:
ffuf.exe -w js字典.txt -u https://m.xjggjy.com/FUZZ -t 200 - https://github.com/ffuf/ffuf
- **https://wordlists.assetnote.io/ 各种字典**
- 使用方式,首先在寻找目标网站,通过其域名和格式去字典网站下载字典到ffuf目录下
- 使用语法进行爆破,带对应的域名进行访问




- Packer-Fuzzer-针对JS框架开发打包器Webpack检测
- 语法:
python packerfuzzer.py -u http://1.15.51.4/ -
使用方式:首先利用插件获取查看杂项为Webpack的网站
- 直接将网址粘贴至语法后面等待扫描结束
- 在reports目标目录下,出现综合网址,word等文件
- vm2被弃用问题:由于开代理网络无法连通
解决:关闭代理重新输入语句安装:pip3 install -r requirements.txt

- python-docx新版本问题cannot import name ‘OxmlElement’ from 'docx.oxml.xmlchemy’:新版本移动OxmlElement文件造成找不到
解决:在官方网站上寻找相关包发现只有源码包,于是选则使用语句:pip uninstall python-docx先卸载安装的高版本,在输入pip install python-docx==0.8.11 安装指定版本即可


-
https://github.com/rtcatc/Packer-Fuzzer
一款针对Webpack等前端打包工具所构造的网站进行快速、高效安全检测的扫描工具webpack是一个打包工具,他的宗旨是一切静态资源皆可打包。有人就会问为什么要webpack?webpack是现代前端技术的基石,常规的开发方式,比如jquery,html,css静态网页开发已经落后了。现在是MVVM的时代,数据驱动界面。webpack它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。





 文章来源:https://www.toymoban.com/news/detail-811020.html
文章来源:https://www.toymoban.com/news/detail-811020.html
 文章来源地址https://www.toymoban.com/news/detail-811020.html
文章来源地址https://www.toymoban.com/news/detail-811020.html
到了这里,关于014-信息打点-JS架构&框架识别&泄漏提取&API接口枚举&FUZZ爬虫&插件项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!