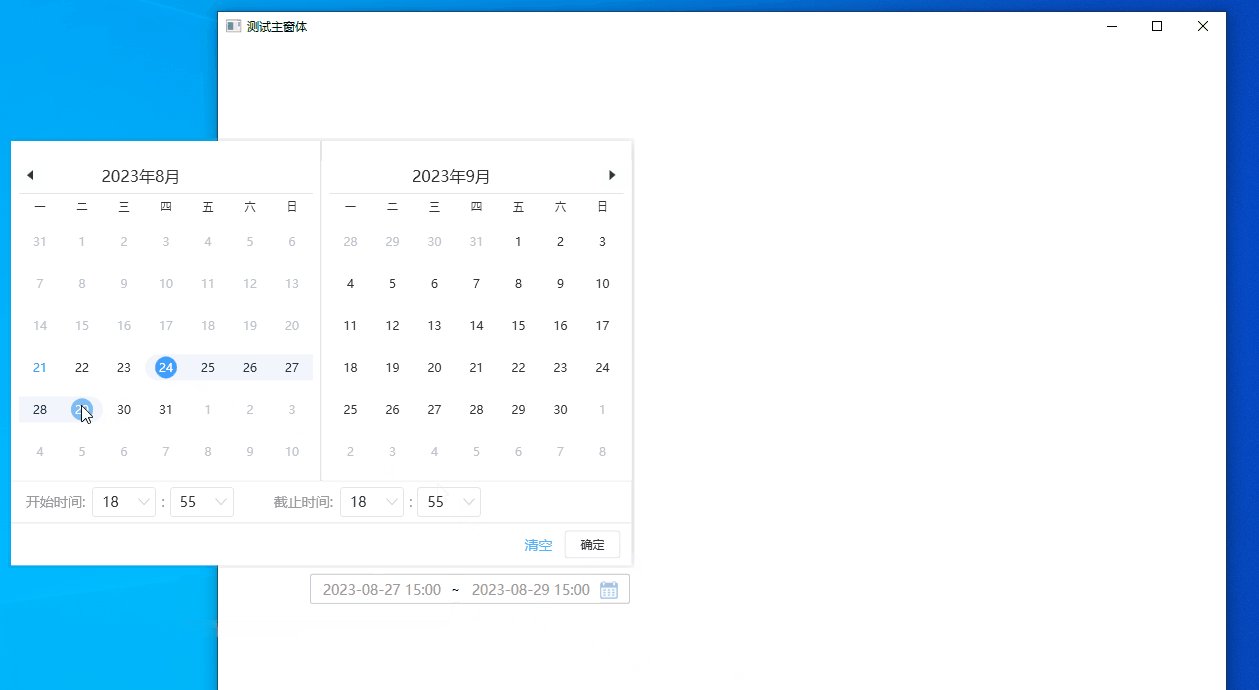
<el-time-picker
placeholder="选择时间"
value-format="HH:mm"
v-model="formInline.time"
:default-value="defaultValue"
style="width: 100%"
@change="changeTime"
></el-time-picker>
defaultValue() {
const date = new Date();
const options = { timeZone: "America/New_York", hour12: false };
const usaTimeString = date.toLocaleTimeString("en-US", options);
const [hour, minute] = usaTimeString.split(":");
return new Date(0, 0, 0, hour, minute, 0);
},
因为美国时间所以更改了时区
用法 new Date(0, 0, 0, hour, minute, 0)文章来源地址https://www.toymoban.com/news/detail-811135.html
文章来源:https://www.toymoban.com/news/detail-811135.html
到了这里,关于关于element ui TimePicker 时间选择器 default-value默认值问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!