博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
网络交易(Electronic Commerce):是指实现整个贸易过程中各阶段的贸易活动的电子化。网络交易是一种多技术的集合体。其业务可包括:信息交换、售后服务、销售、电子支付、运输、组建虚拟企业、公司和贸易伙伴可以共同拥有和运营的商业方法等。网络交易的整个贸易活动都可以实现自动化和电子化。网络交易应用系统的工作实质是对信息进行收集、处理、加工分析,形成各种商务应用数据库,并将信息流转换为物流和资金流的过程。
现在的时代科技飞速地发展,网络交易已经深入大众的生活。互联网技术更是明显的提高,电脑已经走进千家万户。对于人们使用互联网进行网络交易已经逐渐深入人心,人们对于网络交易的信任度也比以往大幅提高,网络交易的份额正在逐年加大,网络交易的直观、有效、便捷等优点是传统的交易模式无法比拟的,因此,现在应抓住这个时机,在这个领域占有一席之地。
由上可见,要建立好一个社区团购系统,需要对大量的信息进行处理和分析,对于了解和掌握数据库系统的理论和实际应用都有很大的帮助。同时,网络交易在当前社会是一种很热门的商业活动,正在以人们无法想象的速度在全球范围内飞快地成长着。网上交易能有效的提高商品交易效率。本次开发的社区团购系统即满足了用户网络团购的需求,又提高了商家的营业额,符合当今电子商务和互联网快速发展的潮流。
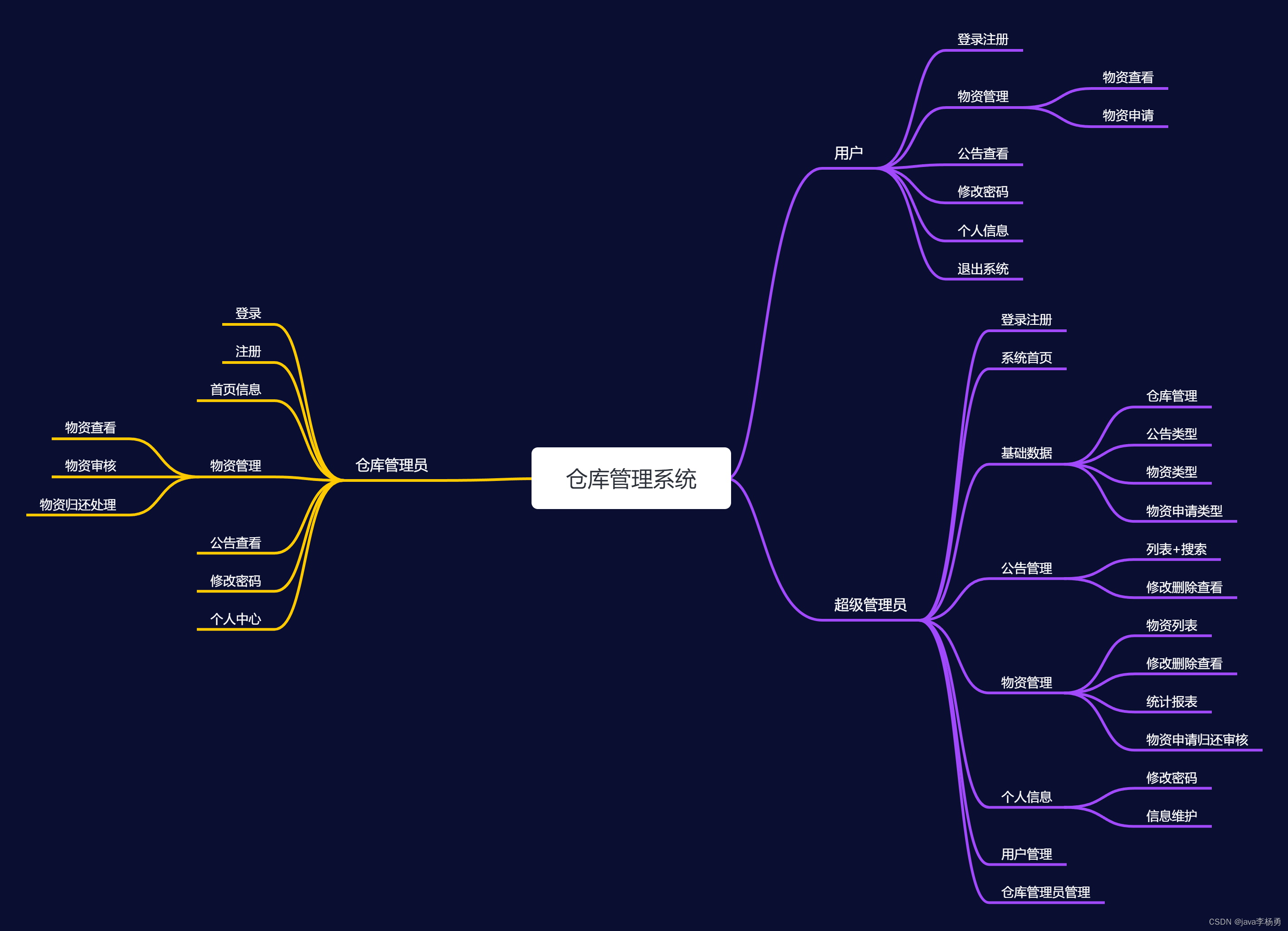
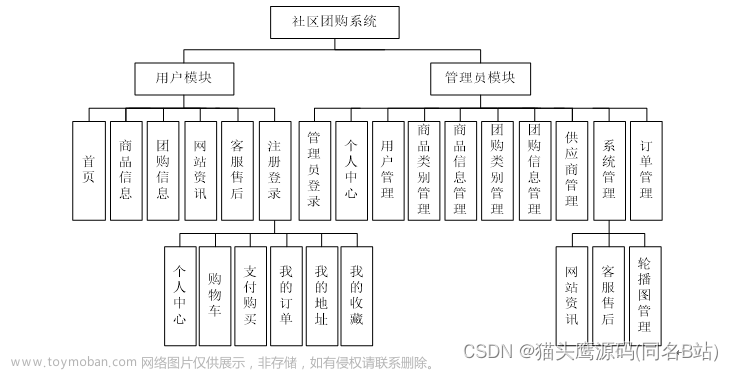
功能介绍:
本社区团购系统应用Java技术,MYSQL数据库存储数据,基于Spring Boot框架开发。基于Spring Boot的社区团购系统主要包括用户模块和管理员模块。本系统布局合理、色彩搭配和谐、框架结构设计清晰,具有操作简单,界面清晰,管理方便,功能完善等优势,有很高的使用价值。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
用户注册

系统主页面

商品详情

购物车

我的订单

团购详情

管理员登陆

用户管理

添加商品信息

订单管理
 文章来源:https://www.toymoban.com/news/detail-811407.html
文章来源:https://www.toymoban.com/news/detail-811407.html
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,NewsEntity news,
HttpServletRequest request){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( NewsEntity news){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
return R.ok().put("data", newsService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(NewsEntity news){
EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
NewsView newsView = newsService.selectView(ew);
return R.ok("查询社区信息成功").put("data", newsView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~ 文章来源地址https://www.toymoban.com/news/detail-811407.html
到了这里,关于基于springboot+vue的社区团购系统(前后端分离)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!