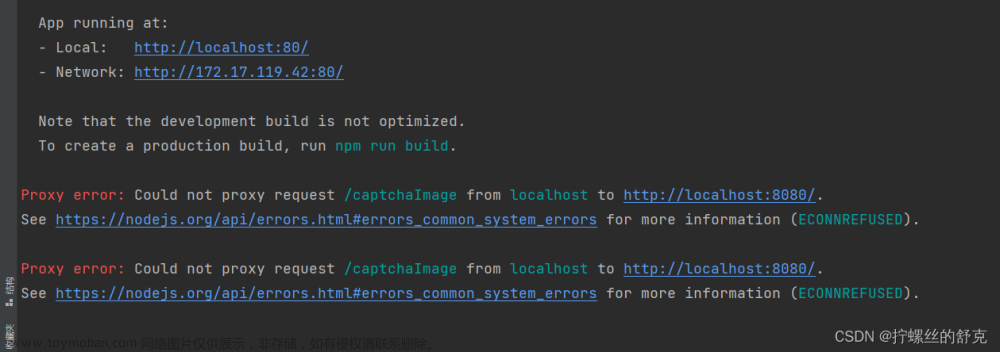
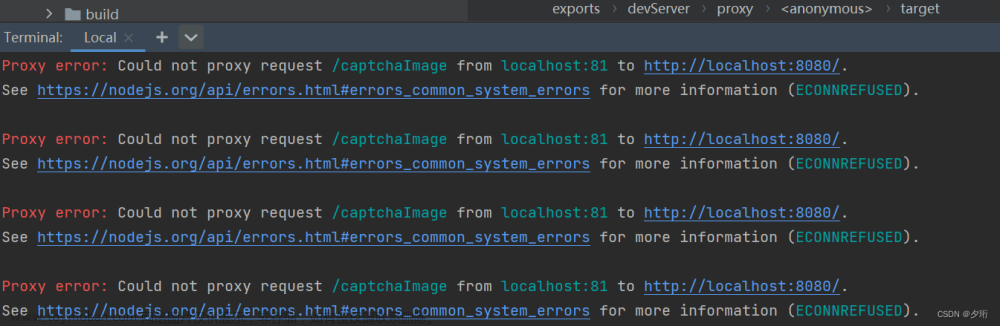
问题本质是代理失败
常见原因
1.后端相应的被代理服务器没有开启
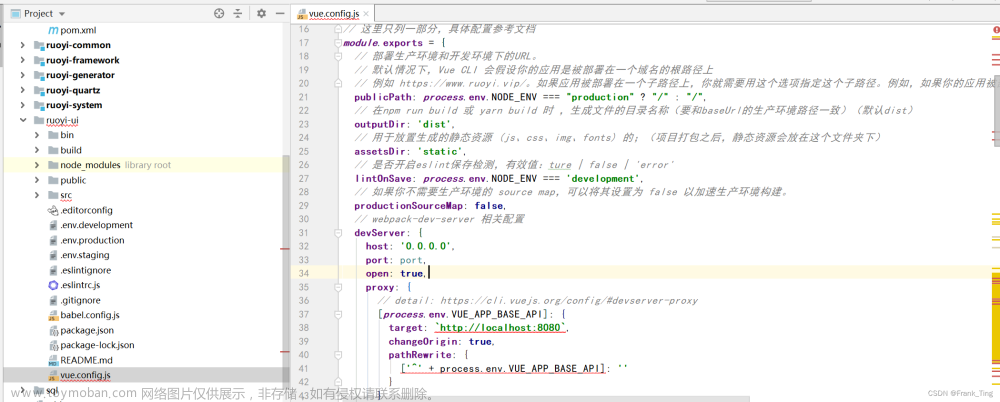
2.代理规则写错,前后端部署的域名应一致;
3.没有把
vue.config.js中的before: require('./mock/mock-server.js'),注释掉,导致走代理前走了mockjs
4.URL前面不完整,没有http://
5.dns解析有问题,可以把target:'http://xxx' 里面的网址换成ip
6.npm install portfinder@1.0.21 安装这个低版本的模块就可以了
7.127.0.0.1偶尔不行,直接使用localhost
8.请求是否超出代理timeout,代理失败
9.node服务运行在localhost:a端口,vue运行在localhost:b端口,不同端口存在跨域问题。文章来源:https://www.toymoban.com/news/detail-811656.html
需要在vue.config.js中添加文章来源地址https://www.toymoban.com/news/detail-811656.html
proxy:{ '/api2':{ target:'http://localhost:3000', changeOrigin:true, } }
*.更改配置后,要重启vue项目
到了这里,关于Proxy error: Could not proxy request 解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!