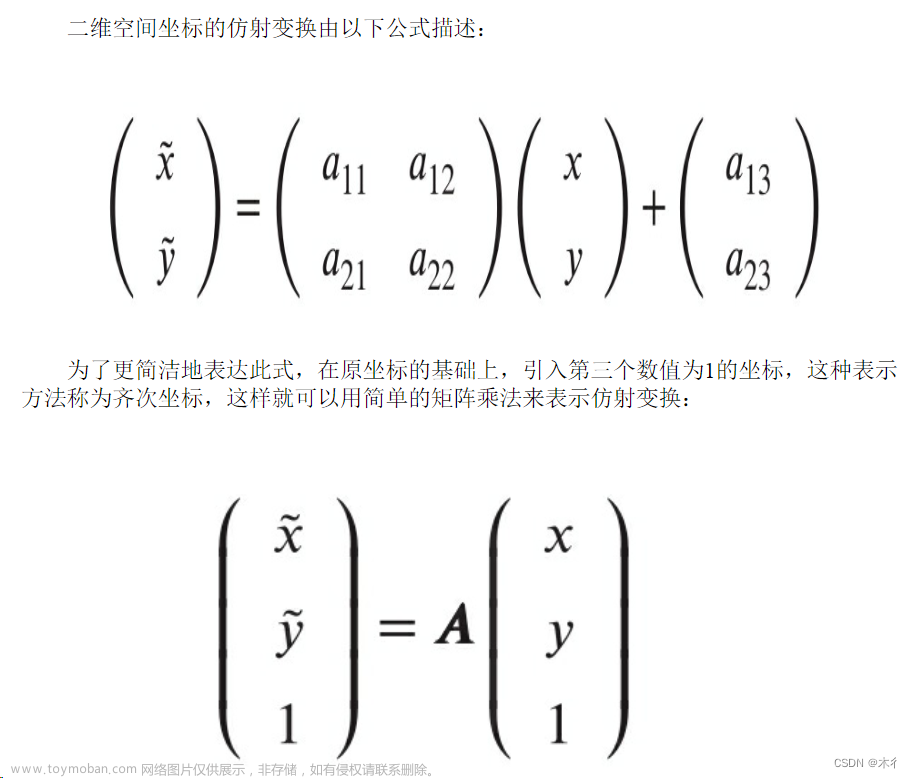
空间变换中的仿射变换对应着五种变换,平移,缩放,旋转,翻转,错切。而这五种变化由原图像转变到变换图像的过程,可以用仿射变换矩阵进行描述。而这个变换过程可以用一个2*3的矩阵与原图进行相乘得到。关键就是这个矩阵M:
仿射变换的函数:
平移,旋转
cv2.warpAffine(scr, M, dsize, flags, mode, value)透视
cv2.warpPerspective(img1, M, desize......)
- M: 变换矩阵
- desize: 输出图片大小
- flags:与resize中的插值算法一致
- mode:边界外推法标志(有默认值)
- value:填充边界值(有默认值)
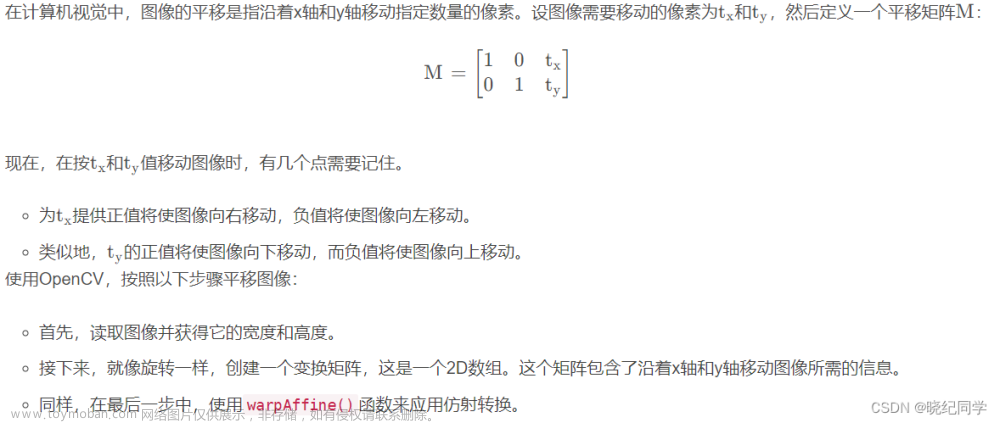
平移

读入的是二维的图像,所以就不用写最后一行了
向右平移200 (向左就是负数,其他同理)
# 变换矩阵,最少是float32
M = np.float32([[1, 0, 200], [0, 1, 0]])
向下平移200
# 变换矩阵,最少是float32
M = np.float32([[1, 0, 0], [0, 1, 200]])
向右下平移
# 变换矩阵,最少是float32
M = np.float32([[1, 0, 200], [0, 1, 200]])
这个是向右平移的代码:
import cv2
import numpy as np
img1 = cv2.imread("F:\est01\e1.jpg")
h, w, ch = img1.shape
# 变换矩阵,最少是float32
M = np.float32([[1, 0, 200], [0, 1, 0]])
# 平移操作
# 注意opencv中先宽后高
new_img1 = cv2.warpAffine(img1, M, dsize=(w, h))
cv2.imshow('img1', img1)
cv2.imshow('new_img1', new_img1)
cv2.waitKey(0)
cv2.destroyAllWindows()

旋转
可以用opencv获取变换矩阵
在进行旋转操作时,不方便手动 计算变换矩阵,opencv中提供了获取变换矩阵的api
方法1:
使用cv2.getRotationMatrix2D
M = cv2.getRotationMatrix2D(center, angle, 缩放比例)import cv2
import numpy as np
img1 = cv2.imread("F:\est01\e1.jpg")
h, w, ch = img1.shape
# 获取变换矩阵
M = cv2.getRotationMatrix2D((100, 100), 30, 1)
new_img1 = cv2.warpAffine(img1, M, (w, h))
cv2.imshow('img1', img1)
cv2.imshow('new_img1', new_img1)
cv2.waitKey(0)
cv2.destroyAllWindows()
另一种方法:
使用cv2.getAffineTransform(src, dst)
M = cv2.getAffineTransform(src, dst)可以通过三个点来确定变换后的位置,相当于解方程,三个点对应三个方程,解出偏移的参数,旋转的角度

src = np.float32([[200, 100], [300, 100], [200, 300]])
dst = np.float32([[100, 150], [360, 200], [280, 120]])
M = cv2.getAffineTransform(src, dst)
new_img1 = cv2.warpAffine(img1, M, (w, h))三个点是随便写的,所以有些许奇怪 哈哈哈
 效果像把图片向某个方向拉
效果像把图片向某个方向拉
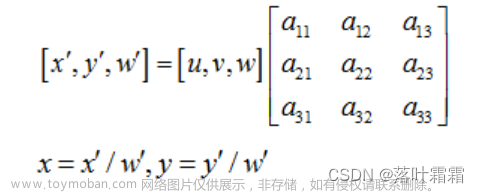
透视
将一种坐标系变成另一种坐标系,可以把倾斜的图片变正
函数:
cv2.warpPerspective(img,M,desize.......)对于透视变换来说,M是一个3*3的矩阵
cv2.getPerspectiveTransform(src,dst)获取透视变换矩阵,需要4个点,即图片的四个角文章来源:https://www.toymoban.com/news/detail-811752.html
src = np.float32([[50, 50], [630, 0], [0, 640], [630, 630]])
dst = np.float32([[0, 0], [640, 0], [0, 640], [640, 640]])
M = cv2.getPerspectiveTransform(src, dst)
new_img1 = cv2.warpPerspective(img1, M, (640, 640)) 文章来源地址https://www.toymoban.com/news/detail-811752.html
文章来源地址https://www.toymoban.com/news/detail-811752.html
到了这里,关于opencv006图像处理之仿射变换(旋转,缩放,平移)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!