RGB颜色机制
起源
RGB三原色起源于上世纪初1809年Thomas Young提出视觉的三原色学说,随后Helmholtz在1824年也提出了三原色学说:即:视网膜存在三种视锥细胞,分别含有对红、绿、蓝三种光线敏感的视色素,当一定波长的光线作用于视网膜时,以一定的比例使三种视锥细胞分别产生不同程度的兴奋,这样的信息传至大脑中枢,就产生某一种颜色的感觉。
在显示器发明之后,从黑白显示器发展到彩色显示器,人们开始使用发出不同颜色的光的荧光粉(CRT,等离子体显示器),或者不同颜色的滤色片(LCD),或者不同颜色的半导体发光器件(OLED和LED大型全彩显示牌)来形成色彩,无一例外的选择了Red,Green,Blue这3种颜色的发光体作为基本的发光单元。通过控制他们发光强度,组合出了人眼睛能够感受到的大多数的自然色彩。
计算机显示彩色图像的时候也不例外,最终显示的时候,要控制一个像素中Red,Green,Blue的值,来确定这个像素的颜色。计算机中无法模拟连续的存储从最暗到最亮的量值,而只能以数字的方式表示。于是,结合人眼睛的敏感程度,使用3个字节(3*8位)来分别表示一个像素里面的Red,Green 和Blue的发光强度数值,这就是常见的RGB格式。我们可以打开画图板,在自定义颜色工具框中,输入r,g,b值,得到不同的颜色。
概述
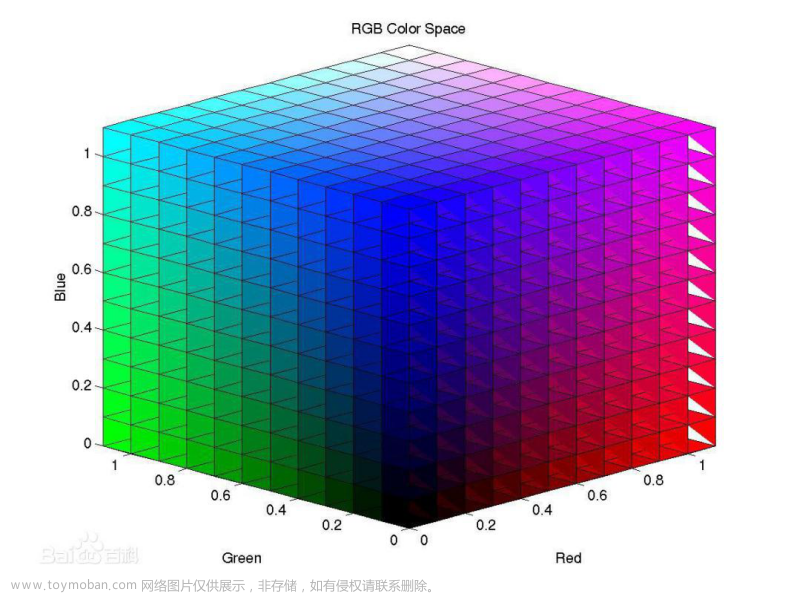
RGB颜色空间以R(Red:红)、G(Green:绿)、B(Blue:蓝)三种基本色为基础,进行不同程度的叠加,产生丰富而广泛的颜色,所以俗称三基色模式。
RGB空间是生活中最常用的一个颜色显示模型,电视机、电脑的CRT显示器等大部分都是采用这种模型。自然界中的任何一种颜色都可以由红、绿、蓝三种色光混合而成,现实生活中人们见到的颜色大多是混合而成的色彩。
肉眼可以识别世界上的所有颜色,而RGB几乎可以组合成世界上所有的颜色!
RGB的颜色范围
以RGB24为例,RGB24的每个元素在计算机内存中占用1个字节,1个字节等于8个bit位,所以RGB每个元素的取值范围为:0~255。
那么三色组合起来256x256x256=16777216(一千六百七十七万七千二百一十六)种颜色。由于人眼的解析度有限,以3个字节来描述颜色以及完全够用了,甚至有点多余。
单通道与多通道
单通道
俗称灰度图,每个像素点只能有一个值表示颜色,它的像素值在0到255之间,0是黑色,255是白色,中间值是一些不同等级的灰色,可以说灰度是黑与白之间的过渡色!
注意这个值不是RGB里的任何一个元素,显示设备是直接通过CRT(彩色阴极射线显像管)将单通道里的像素值显示黑白色图像,值越高黑色图越亮,一般灰度值大小不会超过125!
多通道
多通道也就是RGB三原色,每个像素点有三个字节来表示(RGB),分别最大取值范围是0-255,可以组合成千万种颜色。
图像处理优势对比
单通道往往应用于图像处理,因为单通道只有一个像素点(一个字节),所以相比多通道三个字节,处理速度上要尤为的快!
而且单通道能将图像以灰度形式显示出来,不会影响图像识别,和特征提取!
多通道以原图的形式将图像展示出来,所以可以提取特征很多,识别率高!
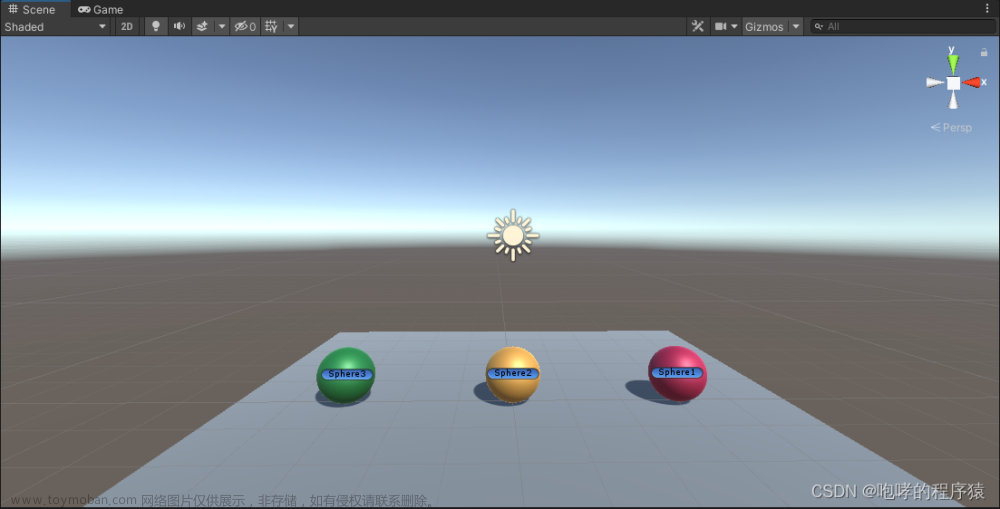
例如:
多通道也可以组合成灰度图,上面说过,红+绿+蓝=白色,注意这里补充一下,只有在三色相等时才会组合成白色!
深度学习图像处理中,像素值越大意味着什么
在深度学习图像处理中,像素值的大小通常与图像中特定特征的强度或明显性有关。这是因为图像是通过像素值(通常在0到255之间)来表示的,这些像素值捕捉颜色和亮度信息。以下是像素值大小在图像处理中的重要性:
-
颜色和亮度信息:在标准的RGB颜色模式中,一个像素由红、绿、蓝三种颜色的强度组成,每种颜色的强度一般在0到255之间。高像素值通常表示更亮的颜色或更高的亮度。例如,在灰度图像中,像素值接近255通常表示白色,而接近0则表示黑色。
-
特征强度:在图像处理中,高像素值通常表示图像中某个区域的特征更加明显。例如,在边缘检测中,边缘附近的像素值会有显著的变化,表示边缘的存在。
-
对比度和纹理:图像的对比度通常与像素值的范围和分布有关。高对比度的图像有较大的像素值范围,这有助于突出显示纹理和图案。在深度学习中,模型可以利用这种对比度来识别和理解图像的内容。
-
特征映射和激活:在深度学习模型中,尤其是卷积神经网络(CNN),模型通过应用滤波器来处理图像,并生成特征映射。在这些特征映射中,高像素值通常表示模型在该位置检测到了某个特定特征。
因此,在深度学习图像处理中,像素值的大小是解释图像内容的关键因素之一。然而,需要注意的是,图像的解释不仅依赖于单个像素值,还依赖于像素之间的关系、模型的架构、训练数据的质量和多样性等因素。
OpenCV 为什么使用 BGR 颜色格式
优秀设计的要素之一是最少惊讶原则(又名最少惊讶原则)。好的直观设计让用户不去思考。
当你看到门上有把手时,你想拉它。当你看到一扇带有金属板的门时,你想推它。这些是门的使用者的期望,当门的设计者尊重这些期望时,用户可以在不施加任何精神能量的情况下使用门。但如果设计与用户的期望不一致,一个简单的开门动作就会成为一种精神负担。
OpenCV 是一个非常有用的库,但是当涉及到最小意外原则时,它是一场不合格的灾难。当我在 MATLAB 中编写计算机视觉代码时,我很少参考文档。在使用 OpenCV 时,我在浏览器选项卡中永久打开文档。
OpenCV 似乎是按照最大惊喜的原则构建的!这一切都始于默认的 BGR 像素格式。它不能很好地与使用标准 RGB 像素格式的库配合使用。例如,当您在 OpenCV 中使用imread读取图像后尝试使用matplotlib显示图像时,结果看起来很有趣。
“当其他人和他们的阿姨都使用 RGB 时,为什么不使用 RGB 呢?”
几个月前,当我在 OpenCV 的创始人 Gary Bradski 博士的一次会议上见到他时,我就向他提出了这个问题,尽管我省略了关于每个人和他们的阿姨使用 RGB 的部分。他用另一个问题回答了我的问题。
“为什么美国标准铁路轨距是 4 英尺 8.5 英寸?”
这个问题的答案当然是“因为罗马马的屁股!”
对于那些不知道这个不那么真实的故事的人,我从snopes复制了以下内容
美国标准铁路轨距(两根铁轨之间的宽度)为 4 英尺 8.5 英寸。这是一个极其奇数的数字。为什么使用该仪表?
因为这就是英国人建造铁路的方式,而美国铁路是由英国侨民建造的。
为什么英国人要这样建造它们?因为第一条铁路线是由建造铁路前的电车轨道的同一个人建造的,这就是他们使用的轨距。
那么“他们”为什么要使用那个仪表呢?因为建造电车轨道的人使用的夹具和工具与建造使用该车轮间距的货车所用的夹具和工具相同。
好的!为什么货车的车轮间距如此特殊?好吧,如果他们尝试使用任何其他间距,马车车轮就会在英格兰的一些古老的长途道路上断裂,因为这是车轮车辙的间距。
那么,是谁修建了这些古老的车辙道路呢?欧洲(和英国)的第一条长途公路是罗马帝国为其军团修建的。从那时起,这些道路就一直被使用。还有道路上的车辙?罗马战车首先形成了最初的车辙,其他人都必须匹配这些车辙,以免损坏车轮。由于战车是为罗马帝国制造的(或由罗马帝国制造),因此它们在车轮间距方面都是相似的。
美国标准铁路轨距为 4 英尺 8.5 英寸,源自罗马帝国战车的原始规格。规范和官僚主义永远存在。因此,下次当您收到一份规格并想知道是什么马的屁股想出它时,您可能是完全正确的,因为罗马帝国战车的宽度刚好足以容纳两匹战马的后端。这样,我们就得到了原来问题的答案。
现在故事发生了转折。。。
关于铁路轨距和马屁股的故事还有一个有趣的延伸。当我们看到航天飞机停在发射台上时,主燃料箱的两侧附有两个大型助推火箭。这些是固体火箭助推器(SRB)。SRB 由 Thiokol 在犹他州的工厂生产。设计 SRB 的工程师可能更愿意将它们做得更胖一点,但 SRB 必须通过火车从工厂运到发射场。从工厂出来的铁路线必须穿过山里的隧道。SRB 必须穿过那条隧道。隧道比铁轨稍宽,铁轨大约有两匹马屁股那么宽。
因此,可以说是世界上最先进的交通系统的主要设计特征是在两千多年前由马屁股的宽度决定的!
为什么他们在 OpenCV 中选择 BGR 色彩空间?
OpenCV 早期开发人员之所以选择 BGR 颜色格式,是因为当时 BGR 颜色格式在相机制造商和软件提供商中很流行。例如,在 Windows 中,当使用COLORREF指定颜色值时,它们使用 BGR 格式0x00bbggrr。文章来源:https://www.toymoban.com/news/detail-811927.html
BGR 是出于历史原因而做出的选择,现在我们必须接受它。文章来源地址https://www.toymoban.com/news/detail-811927.html
到了这里,关于第四十八章 解读RGB颜色机制,在图像处理中像素值越大意味着什么,OpenCV为什么使用 BGR 颜色格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!