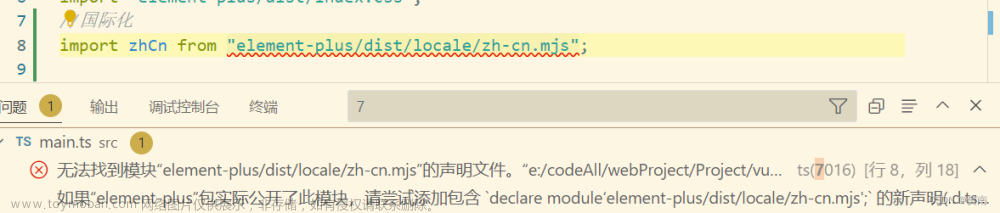
1、报错原因:typescript不能识别.vue文件
2、解决方法:
可以在vite-env.d.ts中添加以下代码,如果没有 vite-env.d.ts ,可以自己新建一个 xxx.d.ts 类型的文件即可文章来源:https://www.toymoban.com/news/detail-811957.html
declare module '*.vue' {
import { ComponentOptions } from 'vue'
const componentOptions: ComponentOptions
export default componentOptions
}
创建好项目之后一直报错,搜索解决掉了,自己整理所用,原文链接:vue3+ts报错解决:无法找到模块“xxx.vue”的声明文件 xxx隐式拥有 “any“ 类型。_ts 无法找到模块“@/components/nav/navbar.vue”的声明文件-CSDN博客文章来源地址https://www.toymoban.com/news/detail-811957.html
到了这里,关于vue3+ts报错:无法找到模块“xxx.vue“的声明文件,xxx隐式拥有“any“类型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!