目录
一、Git的由来以及Git是什么
二、安装
三、使用前的配置
四、使用前需要知道的基础概念
4.1、四个工作区域
4.2、分支
4.3、".gitignore"文件是什么
4.4、".git"文件是什么
五、常用命令
5.1、初始化仓库
5.2、查看状态
5.3、将代码放到暂存区
5.4、将代码放到资源库
5.5、远程操作
5.6、分支
5.7、常见问题
5.7.1、权限不足
5.7.2、使用git commit后进入了一个莫名的文档
5.7.3、无法推送
5.7.3.1、问题一-冲突
5.7.3.2、问题二-没拉取最新代码
六、使用Idea中的Git操作
6.1、新版ui
6.1.1、分支操作
6.1.2、提交菜单
6.1.3、右键快捷git菜单
6.1.4、登陆/凭据
6.1.5、git历史
6.1.6、分支合并
6.1.7、解决冲突
6.1.8、代码回退
6.1.9、撤销提交
6.2、旧版ui
6.2.1、分支
6.2.2、快捷git命令
七、HbuilderX使用Git
7.1、安装Git插件
7.2、从远程仓库拉取代码
7.3、分支
7.4、提交
7.5、推送
7.6、拉取
7.7、冲突
八、VScode使用Git
8.1、克隆远程仓库
8.2、分支
8.3、提交
8.4、推送
8.5、拉取
8.6、冲突
九、团队协作规范
十、其他优质教程
一、Git的由来以及Git是什么
自2002年开始,林纳斯·托瓦兹(Linus Torvalds)决定使用BitKeeper作为Linux内核主要的版本控制系统用以维护代码。因为BitKeeper为专有软件,这个决定在社群中长期遭受质疑。在Linux社群中,特别是理查德·斯托曼与自由软件基金会的成员,主张应该使用开放源代码的软件来作为Linux内核的版本控制系统。林纳斯·托瓦兹曾考虑过采用现成软件作为版本控制系统(例如Monotone),但这些软件都存在一些问题,特别是性能不佳。现成的方案,如CVS的架构,受到林纳斯·托瓦兹的批评[11]。
2005年,安德鲁·垂鸠(Andrew Tridgell)写了一个简单程序,可以连接BitKeeper的仓库,BitKeeper著作权拥有者拉里·麦沃伊认为安德鲁·垂鸠对BitKeeper内部使用的协议进行逆向工程,决定收回无偿使用BitKeeper的许可。Linux内核开发团队与BitMover公司进行磋商,但无法解决他们之间的歧见。林纳斯·托瓦兹决定自行开发版本控制系统替代BitKeeper,以十天的时间编写出git第一个版本[12][13]。
---------来自维基百科
Git是一个版本管理控制系统(缩写VCS),它可以在任何时间点,将文档的状态作为更新记录保存起来,也可以在任何时间点,将更新记录恢复回来。
二、安装
官网:https://git-scm.com/downloads/
国内镜像:https://registry.npmmirror.com/binary.html?path=git-for-windows/
点开安装包之后一直下一步“next”就行。
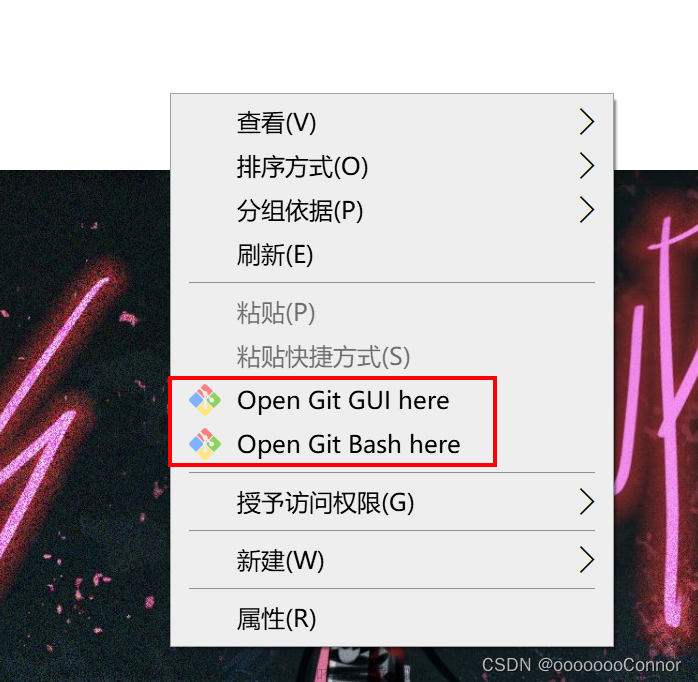
安装完成之后可以验证一下,鼠标右键会多出两个选项

- Git GUI - Git自带的可视化工具

- Git Bash - Git自带的一个命令行工具

三、使用前的配置
配置使用者的用户名和邮箱,配置信息默认存储在:C:\Users\【当前电脑用户名】\.gitconfig 中
# 为了方便多人协作,所以需要设置用户
# 配置用户名
git config --global user.name [提交人姓名]
# 配置邮箱
git config --global user.email [提交人邮箱]查看git配置信息
git config --list四、使用前需要知道的基础概念
4.1、四个工作区域
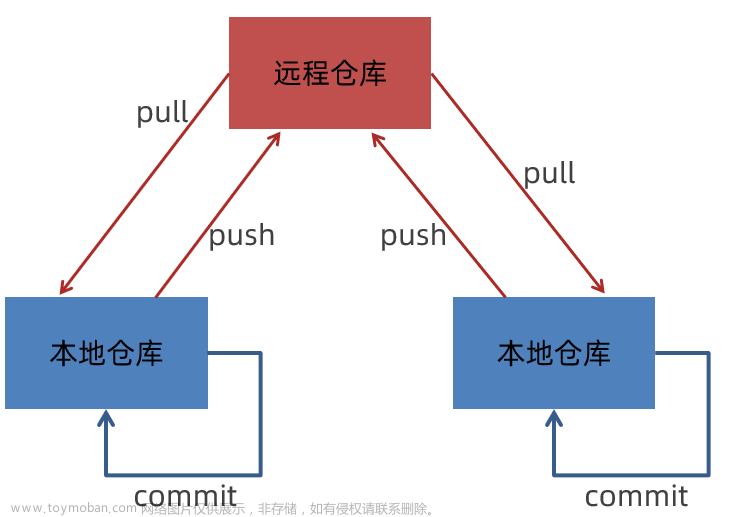
Git本地有四个工作区域:工作目录(Working Directory)、暂存区(Stage/Index)、资源库(Repository或Git Directory)、git仓库(Remote Directory)。文件在这四个区域之间的转换关系如下:

Workspace: 工作区,就是你平时存放项目代码的地方
Index / Stage: 暂存区,用于临时存放你的改动,事实上它只是一个文件,保存即将提交到文件列表信息
Repository: 仓库区(或版本库),就是安全存放数据的位置,这里面有你提交到所有版本的数据。其中HEAD指向最新放入仓库的版本
Remote: 远程仓库,托管代码的服务器,可以简单的认为是你项目组中的一台电脑用于远程数据交换
4.2、分支
Git 分支在本质上是一条独立的开发线。在处理新功能或 bug 修复时,您可以使用分支来将您的工作与其他团队成员的工作隔离开来。
常见的分支名称:
- master/main - 主分支,禁止直接在主分支上开发
- dev - 开发分支,所有人在此分支开发并提交代码
分支又分为“本地分支”与“远程分支”,字面意思“本地分支”是指在你本地git仓库的分支,“远程分支”是指在远程git仓库的分支。
当我们在使用git clone的时候,git会自动地将这个远程的repo命名为origin,拉取它所有的数据之后,创建一个指向它master的指针,命名为origin/master,之后会在本地创建一个指向同样位置的指针,命名为master,和远程的master作为区分。
也就是说,origin的含义指的是远程的仓库。它只是一个标记,就和默认分支叫做master一样,本身并没有特别的含义。如果我们愿意也可以起其他的名字,但是一般没有人这么干。比如我们在clone的时候可以添加一个参数-o给远程的repo起一个别名:
4.3、".gitignore"文件是什么
.gitignore 文件是一个文本文件,它告诉Git 要忽略项目中的哪些文件或文件夹。
4.4、".git"文件是什么
.git 文件夹是Git版本控制系统在项目根目录下创建的隐藏文件夹,包含了Git仓库的所有相关信息。
五、常用命令
5.1、初始化仓库
# 在当前目录新建一个Git代码库
git init
# 新建一个目录,将其初始化为Git代码库
git init [project-name]
# 下载一个项目和它的整个代码历史
git clone [url]在项目所在目录点击右键,选择 Git Bash Here, 输入 git init,会自动创建一个隐藏的空目录 .git,项目的备份代码会存储在这里
5.2、查看状态
git status
第一行 - 提示此时在哪个分支
第二行 - 提示没有提交历史
第三行 - 提示没有文件在暂存区可以commit(提交),(创建/粘贴 文件并使用“git add”)
5.3、将代码放到暂存区
# 添加指定文件到暂存区
git add [file1] [file2] ...
# 添加指定目录到暂存区,包括子目录
git add [dir]
# 添加当前目录的所有文件到暂存区
git add .
#当我们需要删除暂存区或分支上的文件, 同时工作区也不需要这个文件了, 可以使用(⚠️)
git rm file_path
#当我们需要删除暂存区或分支上的文件, 但本地又需要使用, 这个时候直接push那边这个文件就没有,如果push之前重新add那么还是会有。
git rm --cached file_path
#直接加文件名 从暂存区将文件恢复到工作区,如果工作区已经有该文件,则会选择覆盖
#加了【分支名】 +文件名 则表示从分支名为所写的分支名中拉取文件 并覆盖工作区里的文件
git checkout5.4、将代码放到资源库
#将暂存区-->资源库(版本库)
git commit -m '该次提交说明'
#如果出现:将不必要的文件commit 或者 上次提交觉得是错的
#或者 不想改变暂存区内容,只是想调整提交的信息
#移除不必要的添加到暂存区的文件
git reset HEAD 文件名
#去掉上一次的提交(会直接变成add之前状态)
git reset HEAD^
#去掉上一次的提交(变成add之后,commit之前状态)
git reset --soft HEAD^5.5、远程操作
# 取回远程仓库的变化,并与本地分支合并
git pull
# 上传本地指定分支到远程仓库
git push- 使用简单的
git push命令时,它会默认使用"fast-forward"方式进行推送。这意味着只有在你的本地分支是远程分支的直接祖先时,推送才会成功。 - 使用
git push --force时,你告诉Git强制推送你的本地分支,覆盖远程分支的历史。这可能会引起一些问题,因为它改变了远程仓库的历史,可能会影响其他协作者的工作,特别是如果其他人已经基于旧的历史进行了工作。 - 使用
git push --force-with-lease是在执行强制推送时提供的一个相对更安全的选项。它在强制推送之前检查远程分支的状态,确保你不会无意间覆盖了其他人的提交。这是为了防止在你推送时其他协作者已经更新了远程分支,从而防止你不小心覆盖了他们的工作。
5.6、分支
# 查看远程分支
git branch -a
# 查看本地分支
git branch
# 切换分支
# 如果是第一次创建并切换分支,则运行以下命令,
# 其中newBranch是新创建的本地分支,origin/newBranch是远程分支。
git checkout -b newBranch origin/newBranch
# 如果已经有本地分支,则直接输入以下命令,切换到本地为newBranch的分支。
git checkout newBranch
# 注:git checkout -b newBranch 命令表示在创建新分支newBranch的同时切换到该分支,
# 等同于下面这两条命令的执行结果。
git branch newBranch
git checkout newBranch
# 注:git checkout -b newBranch origin/newBranch相当于以下两条命令
git checkout -b newBranch
git push -u origin newBranch5.7、常见问题
5.7.1、权限不足

解决办法:登陆一下你的git远程仓库,授权一下
5.7.2、使用git commit后进入了一个莫名的文档


其实是因为提交的时候没有带上“提交说明”,解决办法有两个
第一种,在这个文档填上“提交说明”(这其实是个vim,可以去了解一下常用命令),首先按“i”键进入编辑模式,在最后一行加上“提交说明”-test

 然后按“esc键”推出编辑模式,按“:wq”保存退出。
然后按“esc键”推出编辑模式,按“:wq”保存退出。
第二种,直接按“:q”退出。


再使用完整的git命令“git commit -m test”
5.7.3、无法推送
首先要排除自身原因(是否是权限问题),排除是自身问题后,看报错信息
5.7.3.1、问题一-冲突
你在执行“git pull”的提示,发现分支后面跟了个“|MERGING”
这个提示表明在拉取远程分支的过程中,Git 发现了冲突(CONFLICT)。
你要找到有冲突的文件,并解决它


在解决冲突后,重新提交,就可以推送了



5.7.3.2、问题二-没拉取最新代码

# 这时候你只要先执行
git pull
# 再推送
git push六、使用Idea中的Git操作
6.1、新版ui
6.1.1、分支操作
在新ui界面下

左上角可以直接选择git仓库的分支,并切换本地分支
也可以直接新建一个分支出来

6.1.2、提交菜单
在新ui下,点击左侧菜单栏第二个
这里看到有哪些文件有更改,有哪些文件未进行管理
下面也有提交/提交并推送按钮

6.1.3、右键快捷git菜单
也可以在编辑页内直接右键调出快捷菜单进行git相关操作

6.1.4、登陆/凭据
首次进行推送、创建远程分支等远程命令时,会要求登陆
这里的账号是远程git仓库的账号(也就是github、gitee、gitlab、gitea等远程仓库平台)

6.1.5、git历史
点击左侧菜单栏最低下的git图标,这里可以查看分支、提交历史、更改

6.1.6、分支合并
也可以进行代码合并操作
将测试后无问题的代码合并到master分支
合并的前置操作:1、选择签出到master主分支;2、选择合并dev开发分支;3、确认无问题进行推送


6.1.7、解决冲突
解决冲突有三种方案,一种接受远程分支上的更改,一种是用本地分支上的更改

还有一种是双击冲突文件,自己选择接受哪部分的更改

6.1.8、代码回退

6.1.9、撤销提交
找到你的最后一次提交历史



6.2、旧版ui
由于新旧ui在功能上差别不大,主要差异在ui界面,只列出与新ui有差异的部分

6.2.1、分支
分支放在了右下角

6.2.2、快捷git命令
旧版ui在右上角默认有git快捷命令(新版ui也可开启)

七、HbuilderX使用Git
7.1、安装Git插件
这里使用easy-git Git源代码管理工具:https://ext.dcloud.net.cn/plugin?id=2475

安装完插件提示安装“内置浏览器”,安装就行,这个插件需要依赖他
完全安装后,发现左侧的项目菜单没了,多了一个git管理页面,这时候不要慌,看图

也可以直接点击这个分支名称弹出快捷菜单

7.2、从远程仓库拉取代码
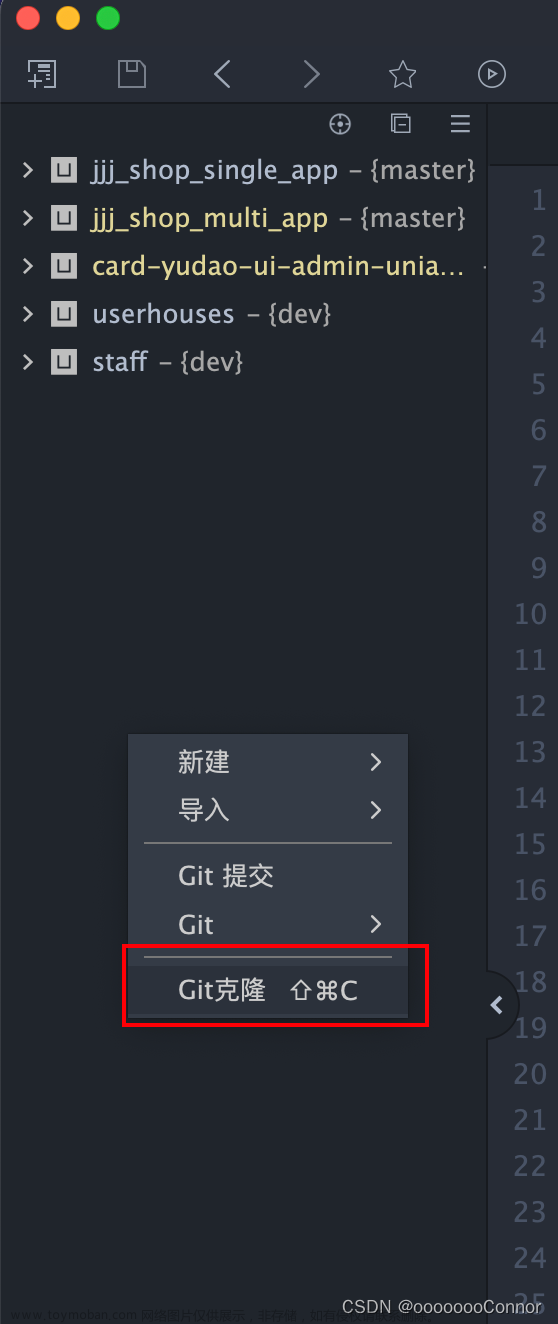
右键点击项目栏区域,调出快捷菜单,选择“Git克隆”


在填入git仓库地址后,填入远程仓库的账号密码

可以看到控制台提示克隆成功,并且左侧项目栏变为类似VScode的git风格

7.3、分支
还是先打开easy-git的git管理页面,点击分支名称,这里是master主分支

这里可以对分支进行操作

7.4、提交
回到easy-git的管理初始页面
首先要将更改的文件放入暂存区
这个是对单个文件进行操作

点击更改一栏的“+”号,可以将所有更改的文件放入暂存

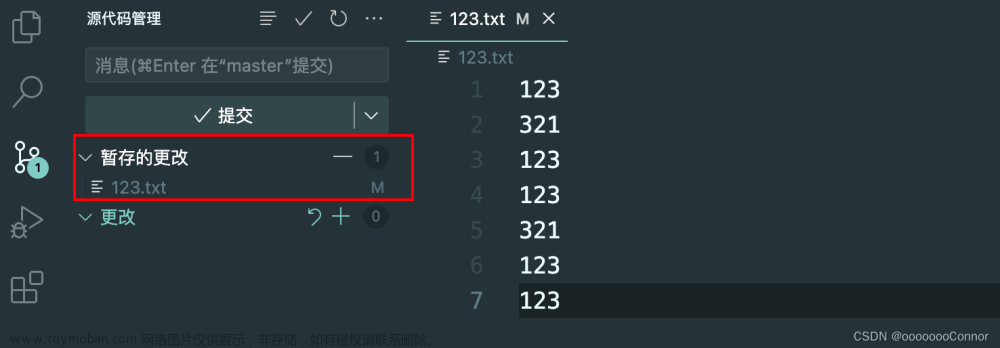
暂存(add)之后页面发生变化,变为“暂存的更改”


本地提交完成后,发现右下角出现“1个”,表示当前领先于远程仓库一个提交

7.5、推送

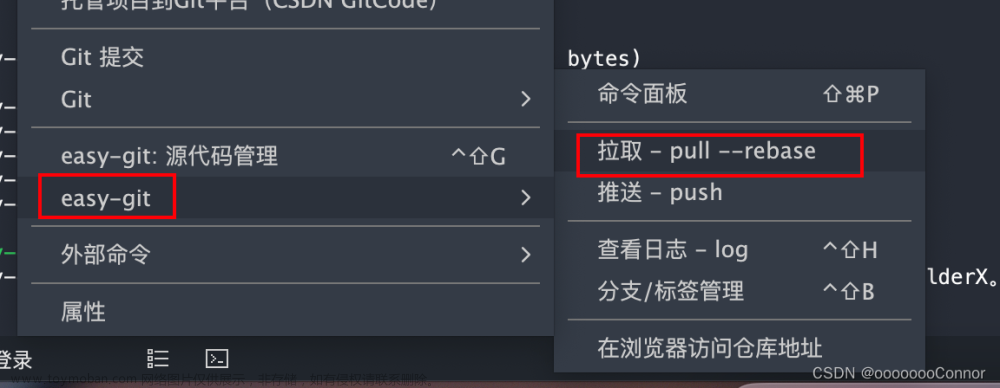
或者右键点击项目调出快捷菜单,在里面选择“easy-git”


7.6、拉取
还是有两种方式,一种直接调用右键快捷菜单的“easy-git”

另一种就是在easy-git的管理页面

7.7、冲突
可以点击解决冲突,但只有两个选项


也可以双击冲突,可以看一下远程与本地的差别,更直观的查看差别,并选择采用哪个方案

八、VScode使用Git
8.1、克隆远程仓库

输入远程仓库地址



8.2、分支

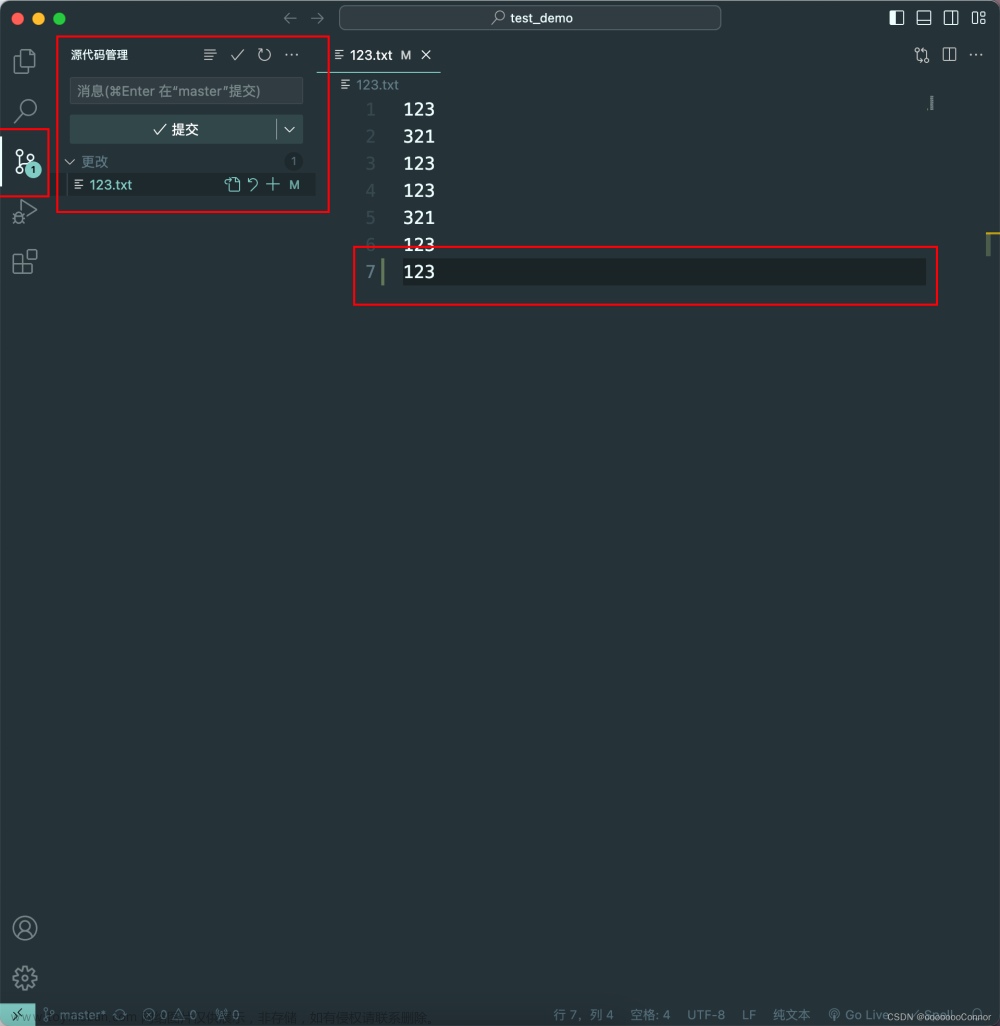
8.3、提交




8.4、推送
右下角可以看到状态,同步更改是先拉取远程仓库,再将本地提交推送到远程仓库,也就是先pull再push
点击“对号”也可以进行推送


8.5、拉取

8.6、冲突
vscode设置中搜索git.mergeEditor,启用3路合并编辑器视图

点击合并更改

点击右上角“...”可以更改成idea布局

这里就可以选择接受哪些更改,然后点击合并完成

解决完冲突后就为暂存状态,就可以提交推送

九、团队协作规范
- 禁止在master主分支上开发
-
master分支一般禁止直接修改代码,仅接受其他分支合入代码
- 在“push”代码之前一定要先“pull”,如发送冲突先协商解决冲突,解决完冲突确保项目正常运行再进行推送
-
正式开发时要保证每天晚上睡觉之前进行一次代码提交push到远程仓库
-
正式开发时每天开发前要保证拉取代码,要保证每天是基于最新代码开发
-
理论上dev开发分支都是基于master分支开发的,也就是说master分支上的代码不会比dev开发分支多任何内容
十、其他优质教程
Hbuilderx使用git插件tortoseGit:Hbuilder推荐git插件tortoseGit入门操作_哔哩哔哩_bilibili
Hbuilderx使用git插件tortoseGit文档:HbuilderX配置Git插件-CSDN博客文章来源:https://www.toymoban.com/news/detail-812035.html
Git命令:常用 Git 命令总结 - 掘金文章来源地址https://www.toymoban.com/news/detail-812035.html
到了这里,关于简单明了的Git教程 |Idea使用git|HbuilderX使用git|VSCode使用git|git常见问题|git协作规范|git命令~的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!