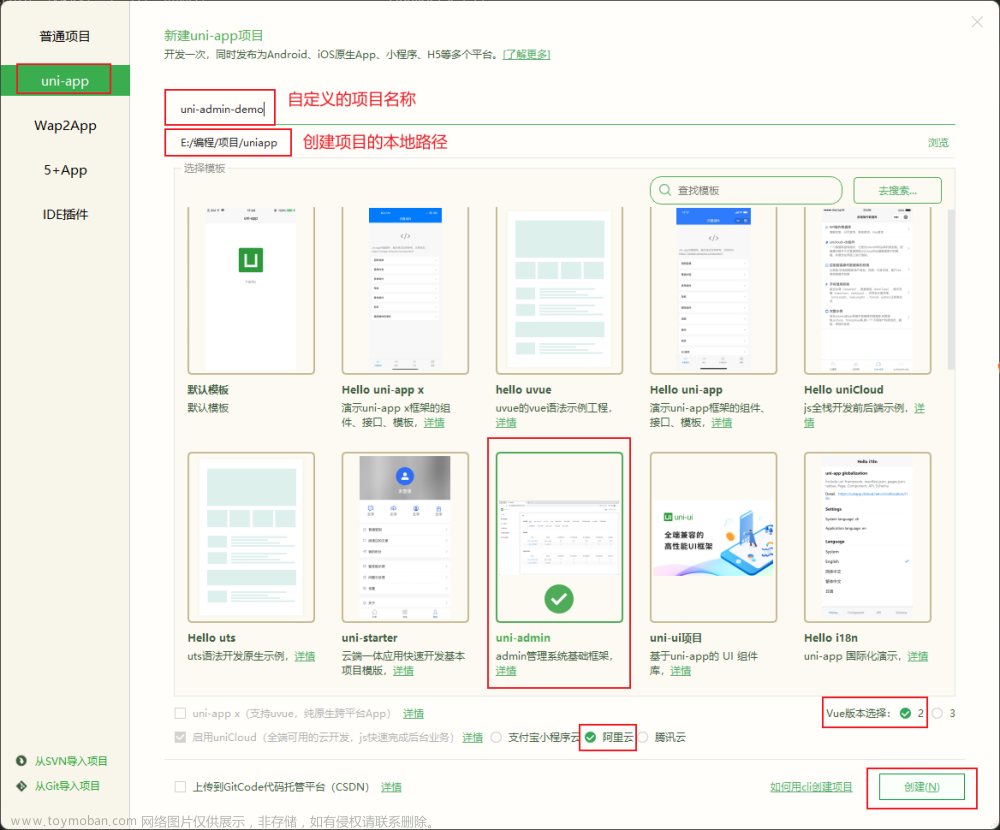
创建 uni-admin 项目



可见







只能创建一个超级管理员,创建过后,登录页将不再显示 注册管理员账号

部署到 uniCloud 前端网页托管



部署成功,访问地址可预览效果!文章来源:https://www.toymoban.com/news/detail-812253.html
https://static-mp-7b65169e-151f-4fbb-a5ba-2125d4f56e3f.next.bspapp.com/admin/文章来源地址https://www.toymoban.com/news/detail-812253.html
到了这里,关于uniapp 实战 -- 创建 uni-admin 项目,部署到 uniCloud 前端网页托管(免费云空间)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!