Elastic 地图(Maps)附带预定义区域,可让你通过指标快速可视化区域。 地图还提供了绘制你自己的区域地图的功能。 你可以使用任何您想要的区域数据,只要你的源数据包含相应区域的标识符即可。
但是,当源数据不包含区域标识符时,如何绘制这些区域呢? 这就是反向地理编码(reverse geocoding)的用武之地。反向地理编码是根据要素的位置为其分配区域标识符的过程。
在本教程中,你将使用反向地理编码按网络流量可视化美国人口普查局综合统计区 (CSA) 区域。
你将学会:
- 上传自定义区域。
- 使用 Elasticsearch 丰富处理器进行反向地理编码。
- 创建地图并通过网络流量可视化 CSA 区域。
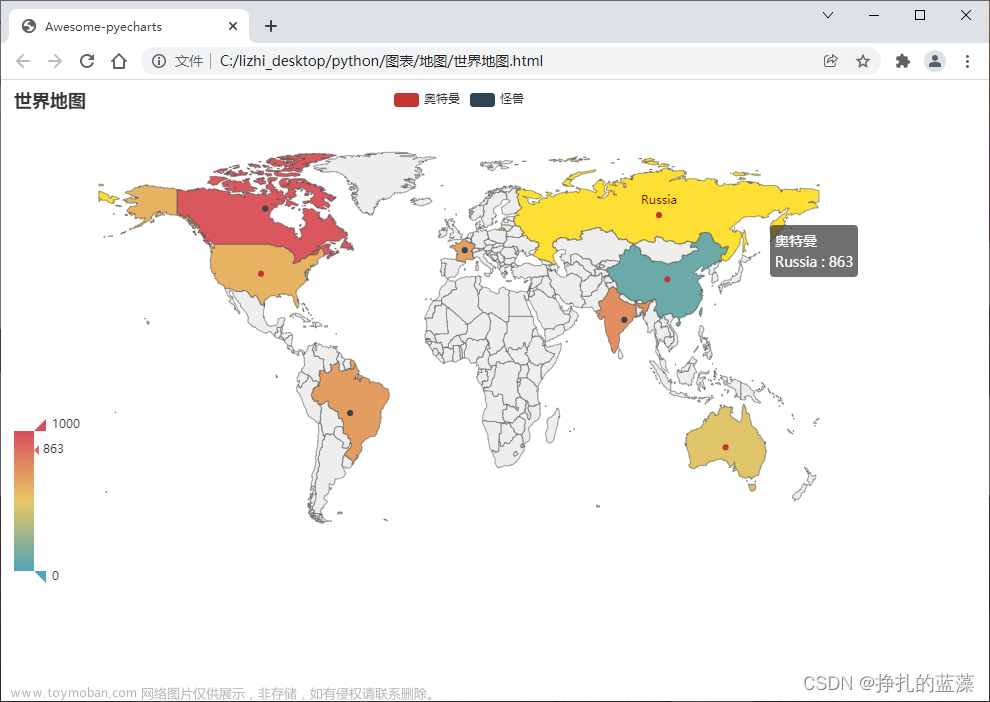
- 完成本教程后,你将拥有一个如下所示的地图:

在本博文的展示中,我将使用最新的 Elastic Stack 8.11 来进行展示。
安装
如果你还没有安装好自己的 Elasticsearch 及 Kibana 的话,请参阅如下的文章来进行安装:
-
如何在 Linux,MacOS 及 Windows 上进行安装 Elasticsearch
-
Kibana:如何在 Linux,MacOS 及 Windows 上安装 Elastic 栈中的 Kibana
在安装的时候,请参照 Elastic Stack 8.x 的文章来进行安装。
步骤一:摄入网路流量数据
GeoIP 是将 IP 地址转换为经度和纬度的常用方法。 GeoIP 在全球城市级别和选定国家/地区的社区级别上大致准确。 它不如手机上的实际 GPS 位置,但比国家、州或省精确得多。
在本教程中,你将使用 Kibana 附带的 Web 日志示例数据集。 Web日志样本数据集具有经度和纬度。 如果你的网络日志数据不包含经度和纬度,请使用 GeoIP 处理器将 IP 地址转换为 geo_point 字段。
要安装 Web 日志示例数据集,请按照如下的步骤来进行:



这样它就帮我们在 Elasticsearch 中生成一个叫做 kibana_sample_data_logs 的 data stream:

步骤二:索引合并统计区 (CSA) 区域
GeoIP 的详细程度对于推动决策非常有用。 例如,假设您想根据用户的位置开展营销活动,或者向执行利益相关者展示哪些都市区的流量正在增加。
在美国,这种规模通常用人口普查局所谓的综合统计区(combined statistical area - CSA)来衡量。 CSA 大致相当于人们直观地认为他们居住在哪个城市地区。它不一定与州或城市的边界一致。
CSA 通常共享相同的电信提供商和广告网络。 新的快餐特许经营权扩展到 CSA,而不是特定的城市或直辖市。 基本上,同一个 CSA 商店里的人在同一个宜家 (IKEA)。
要获取 CSA 边界数据,我们到地址 Census Bureau’s website 下载数据 cb_2018_us_csa_500k.zip,并解压改文件。
$ pwd
/Users/liuxg/data/csa
$ ls
cb_2018_us_csa_500k.cpg cb_2018_us_csa_500k.shp.ea.iso.xml
cb_2018_us_csa_500k.dbf cb_2018_us_csa_500k.shp.iso.xml
cb_2018_us_csa_500k.prj cb_2018_us_csa_500k.shx
cb_2018_us_csa_500k.shp cb_2018_us_csa_500k.zip我们接下来使用 Kibana 来上传 CSA 数据:






在上面:
- 使用文件选择器从 CSA shapefile 文件夹中选择 .shp 文件
- 使用 .dbf 文件选择器从 CSA shapefile 文件夹中选择 .dbf 文件
- 使用 .prj 文件选择器从 CSA shapefile 文件夹中选择 .prj 文件
- 使用 .shx 文件选择器从 CSA shapefile 文件夹中选择 .shx 文件
设置索引名称为 csa,并点击 Import file:






这样,我们就得到了如上图所示的地图。我们可以在 Kibana 中来查看 csa 索引的字段信息:
GET csa/_mapping上面的命令显示:
{
"csa": {
"mappings": {
"_meta": {
"created_by": "file-data-visualizer"
},
"properties": {
"AFFGEOID": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"ALAND": {
"type": "long"
},
"AWATER": {
"type": "long"
},
"CSAFP": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"GEOID": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"LSAD": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"NAME": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"geometry": {
"type": "geo_shape"
}
}
}
}
}上面有一个字段的名称为 geometry。它是一个类型为 geo_shape 的字段。
步骤三:反向地理编码
要通过 Web 日志流量可视化 CSA 区域,Web 日志流量必须包含 CSA 区域标识符。 你将使用 Elasticsearch 丰富处理器将 CSA 区域标识符添加到 Web 日志示例数据集。 如果你的源数据已包含区域标识符,则可以跳过此步骤。
我们根据官方文档,创建一个如下的 enrichment policy:
PUT /_enrich/policy/csa_lookup
{
"geo_match": {
"indices": "csa",
"match_field": "geometry",
"enrich_fields": [ "GEOID", "NAME"]
}
}接着,我们执行如下的 policy:
POST /_enrich/policy/csa_lookup/_execute创建摄取管道,请运行:
PUT _ingest/pipeline/lonlat-to-csa
{
"description": "Reverse geocode longitude-latitude to combined statistical area",
"processors": [
{
"enrich": {
"field": "geo.coordinates",
"policy_name": "csa_lookup",
"target_field": "csa",
"ignore_missing": true,
"ignore_failure": true,
"description": "Lookup the csa identifier"
}
},
{
"remove": {
"field": "csa.geometry",
"ignore_missing": true,
"ignore_failure": true,
"description": "Remove the shape field"
}
}
]
}更新现有数据,请运行:
POST kibana_sample_data_logs/_update_by_query?pipeline=lonlat-to-csa在运行完上面的命令后,我们可以针对索引来进行查看:

如上所示,我们可以看到一个被丰富的 csa 数据字段。它含有 GEIOD 及 NAME 子字段。
如果你想针对新添加的文档也进行同样的流程,你可以把这个 pipeline 添加到索引的设置中去:
PUT kibana_sample_data_logs/_settings
{
"index": {
"default_pipeline": "lonlat-to-csa"
}
}可视化
我们可以在 Discover 中来展现数据:


从上面我们可以看出来,有的数据含有 csa.GEOID,csa.NAME,但是有的数据不含有这两项。
按网络流量可视化组合统计区域 (CSA) 区域







从上面的可视化图中,我们可以看到它显示的图和之前的还是有些不一样。文章来源:https://www.toymoban.com/news/detail-812270.html
恭喜! 你已完成本教程并掌握了可视化自定义区域的秘诀。 你现在可以尝试使用自己的数据复制相同的分析。文章来源地址https://www.toymoban.com/news/detail-812270.html
到了这里,关于Kibana:使用反向地理编码绘制自定义区域地图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!