大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路,向着优秀
程序员前行!
📚项目源码文末获取📚📚
校园失物招领系统 Vue+SpringBoot+MySQL 前后端分离 安装调试 javaweb/javaee项目
一、📝功能介绍
基于SpringBoot Vue失物招领系统
角色:管理员、用户
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到失物招领系统的导航条显示首页、失物信息、失物招领、系统公告、后台管理等。
管理员:管理员登录进入失物招领系统可以查看系统首页、个人中心、用户管理、失物信息管理、失物招领管理、物品类别管理、认领申请管理、系统管理等功能进行详细操作
用户:用户登录到系统后,可以对系统首页、个人中心、失物信息管理、失物招领管理、认领申请管理等功能进行相应操作
二、📝技术介绍
开发语言:Java
后端: SpringBoot+Mybatis-Plus
前端:Vue +ElementUI + Vue Router + Axios
三、📝环境需要
开发工具:IDEA,Eclipse,Myeclipse都可以。推荐IDEA,vscode
JDK版本:1.8
数据库: MySQL5.7/MySQL8.0版本以上
项目管理:Maven
Node版本:14
四、📝运行截图
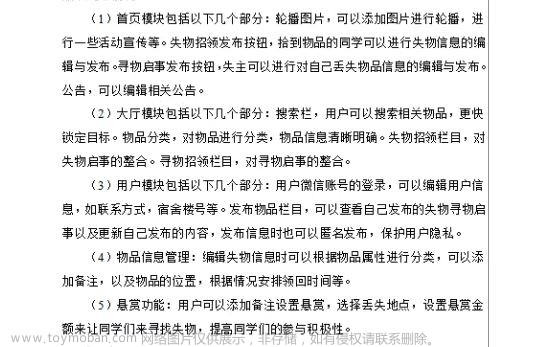
1.文档截图

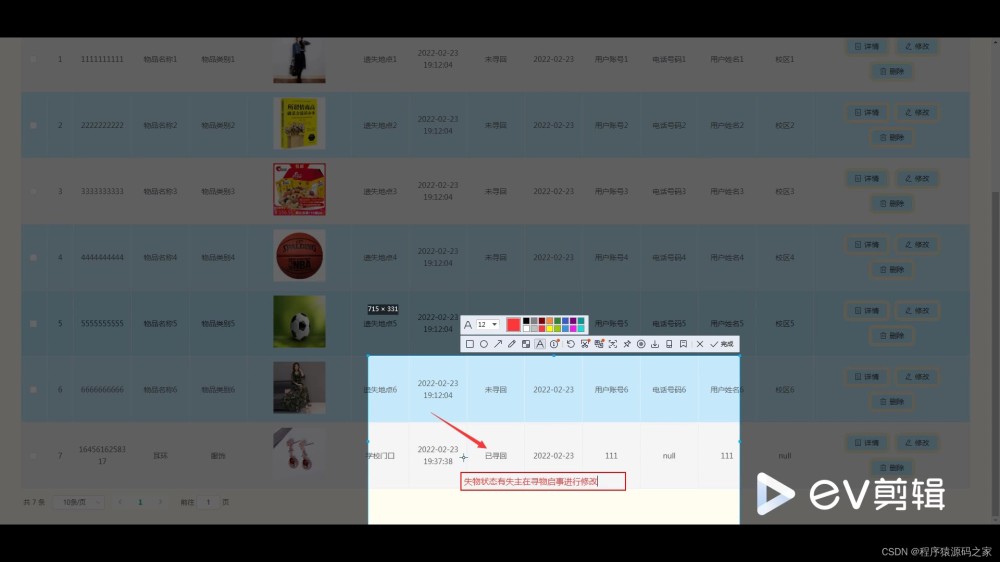
2.项目截图










五、📝项目相关代码
本项目是前后端分离开发,可以学习拓展等等!
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ShengfenEntity shengfen,
HttpServletRequest request){
EntityWrapper<ShengfenEntity> ew = new EntityWrapper<ShengfenEntity>();
PageUtils page = shengfenService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shengfen), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ShengfenEntity shengfen,
HttpServletRequest request){
EntityWrapper<ShengfenEntity> ew = new EntityWrapper<ShengfenEntity>();
PageUtils page = shengfenService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shengfen), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ShengfenEntity shengfen){
EntityWrapper<ShengfenEntity> ew = new EntityWrapper<ShengfenEntity>();
ew.allEq(MPUtil.allEQMapPre( shengfen, "shengfen"));
return R.ok().put("data", shengfenService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ShengfenEntity shengfen){
EntityWrapper< ShengfenEntity> ew = new EntityWrapper< ShengfenEntity>();
ew.allEq(MPUtil.allEQMapPre( shengfen, "shengfen"));
ShengfenView shengfenView = shengfenService.selectView(ew);
return R.ok("查询省份成功").put("data", shengfenView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ShengfenEntity shengfen = shengfenService.selectById(id);
return R.ok().put("data", shengfen);
}
🚀Java项目精选: 点击进入Java精品项目专栏 走一波文章来源:https://www.toymoban.com/news/detail-812296.html
📝分享的所有Java项目源码均包含(源码+数据库+文档)文章来源地址https://www.toymoban.com/news/detail-812296.html
到了这里,关于基于SpringBoot Vue高校失物招领系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[精品毕设]基于Uniapp+ssm+vue校园寻物失物招领小程序](https://imgs.yssmx.com/Uploads/2024/02/825903-1.png)