这篇博客将用简单的口吻谈一谈透视变换是啥以及如何操作~
但是这篇博客,只要你看了,我相信会有收获~~~~~~~
~~~~~~~~~
~~~~~~~~~
目录
一、透视变换介绍
1.基础介绍:
二、透视变换apl介绍---- warpPerspective()
1.官方定义
2.参数解释
三、搭配apl介绍---- getPerspectiveTransform()
1.官方定义
2.参数解释
四、代码实战
1.任务交代
2.营救修狗
拯救思路:
整体战况即结果展示
总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、透视变换介绍
1.基础介绍:
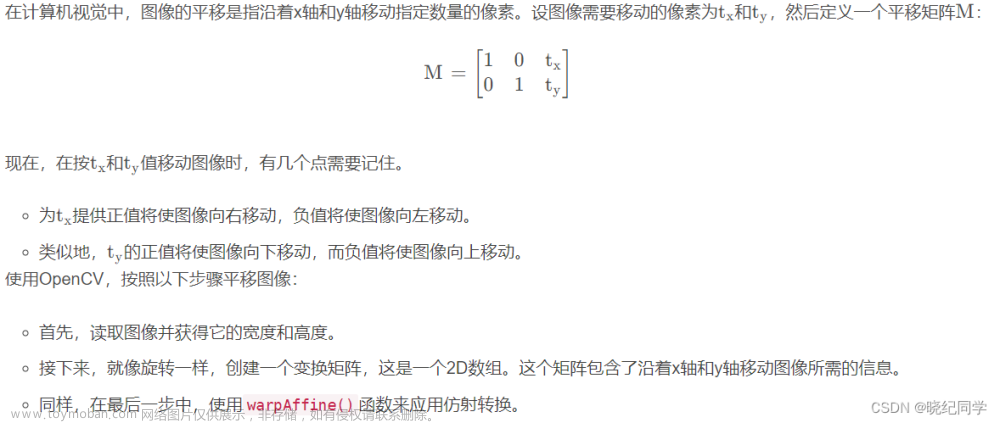
透视变换属于图像的几何变换。
生活中透视变换是一门普遍的技术,微信的“扫一扫”就运用到这个技术。我们上传的二维码图片往往是在空间上是倾斜的,就是二维码所在平面与设备的平面不平行,这就需要透射变换把二维码弄成板板正正的亚子。
再比如拍照就能文本翻译的技术也需要透视变换。
实现:
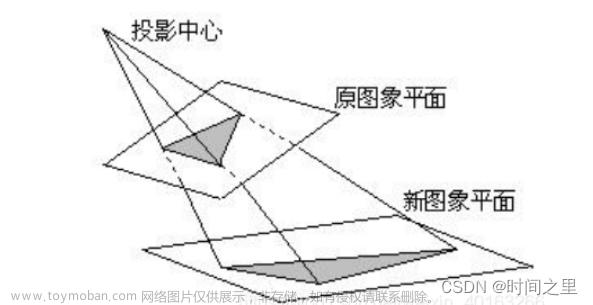
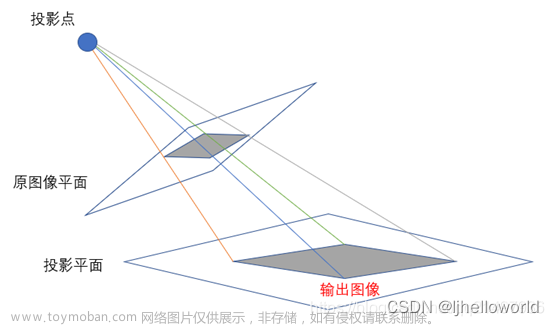
透视变换的实现,可以想象成是投影,投影中心照到原图像平面,投影到投影平面上,投影平面上的图像就是投影的结果。
图示:

二、透视变换apl介绍---- warpPerspective()
1.官方定义
void warpPerspective( InputArray src, OutputArray dst,
InputArray M, Size dsize,
int flags = INTER_LINEAR,
int borderMode = BORDER_CONSTANT,
const Scalar& borderValue = Scalar());2.参数解释
(1) src : 输入的原图像。
(2) dst : 输出的结果图。类型如src,大小为dsize.
(3) M : 3 x 3的变换矩阵,Mat 类型。
M 需要使用getPerspectiveTransform()函数获取,该函数放详细介绍放在下一个标题供大家食用。
(4) dsize : 输出图像的大小。
dsize参数形式:Size ( imgsrc.cols, imgdst.rows )
(5) flag :插值方法的组合。我们可以通过官方定义看到有默认值,一般不用管它。
(6)borderMode : 像素外推方法。
(7)borderValue : 外边框粗值 。在恒定边框的情况下使用的值;默认情况下,它等于 0。
最后三个参数都有默认值,不用管。
三、搭配apl介绍---- getPerspectiveTransform()
1.官方定义
Mat getPerspectiveTransform(const Point2f src[], const Point2f dst[], int solveMethod = DECOMP_LU);该函数通过原图像和结果图像的四个顶点坐标,从四对对应点计算透视变换。
计算3×3透视矩阵变换。
2.参数解释
(1)src[ ] :原图像的四个顶点坐标所构成的向量(数组)。
(2)dsr[ ] :结果图像的四个顶点坐标所构成的向量(数组)。
代码定义:
Point2f src[4]={Point2f(,),Point2f(,),Point2f(,),Point2f(,)};
Point2f dst[4]={ Point2f(0,0) , Point2f(dsize().width,0),
Point2f(0,dsize().height ), Point2f (dsize().width ,dsize().height ) };
(3)solveMethod : 求解方法传递给cv::solve的方法(分解类型) 该参数一般不需要调整,使用默认值即可。
四、代码实战
1.任务交代
现在组织下来了任务,修狗在一次战斗中了魔法变成下图的惨样,快使用你的力量帮助修狗恢复原样。

2.营救修狗
---使用透视变换---
拯救思路:
(1)获取顶点坐标
使用透视变换的函数,最关键的是要获取图像的顶点坐标。
借助画图
打开画图

左下角就会出现鼠标对应位置的坐标

原图像的四个顶点坐标就码好了
Point2f src[4] = {Point2f(160,300),Point2f(931,253),Point2f(105,787),Point2f(1000,859)};结果图像的四个顶点坐标根据自己想要的来
图像大小比较大,我把结果图像的大小设置小一些
Point2f dst[4] = {Point2f(0,0),Point2f(380,0),Point2f(0,360),Point2f(380,360)};(2)使用 getPerspectiveTransform()获取M(M是warpPerspective()的参数)
直接用函数
Mat TransImage = getPerspectiveTransform(src, dst);TransImage即M,我们要的3 x 3转换矩阵。
(3)最后一步,透视函数上场!
dsize参数的设置:
dst的大小默认是src的大小,dsize如下面的代码设定的话在输出窗口(输出窗口默认为src大小)会有一大片黑色区域。
设置成Size(380,360)就只有我们想要的图片区域。
但是设置下方代码方便调换。
warpPerspective(imgsrc, imgdst, TransImage, Size(imgdst.cols, imgdst.rows));整体战况即结果展示
#include<opencv2/opencv.hpp>
using namespace std;
using namespace cv;
int main()
{
Mat imgsrc = imread("C:/r/dog.jpg");//读取图像
Mat imgdst; //定义结果图,用于存放透视变换的结果
Point2f src[4] = {Point2f(160,300),Point2f(931,253),Point2f(105,787),Point2f(1000,859)};
Point2f dst[4] = {Point2f(0,0),Point2f(380,0),Point2f(0,360),Point2f(380,360)};
Mat TransImage = getPerspectiveTransform(src, dst);//获取变换矩阵
warpPerspective(imgsrc, imgdst, TransImage, Size(380, 360));//进行透视变换
imshow("原图",imgsrc);//展示原图和结果图
imshow("目标图像", imgdst);
waitKey(0);
return 0;
} 
当当!拯救成功!
总结
这篇博客到这就结束了!谢谢看到这的小可爱!文章来源:https://www.toymoban.com/news/detail-812518.html
如有错误,请指正!文章来源地址https://www.toymoban.com/news/detail-812518.html
到了这里,关于初学opencv c++学习笔记(五)透视变换--warpPerspective()的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!