步骤一:
创建一个vue项目
vue create 项目名称在项目里打开终端
步骤二:
初始化npm项目,创建一个package.json文件
npm init -y步骤三:
修改package.json
"scripts": {
"build": "webpack --config webpack.config.js"
},步骤四:
npm安装Webpack
npm install --save-dev webpack webpack-cli步骤五:
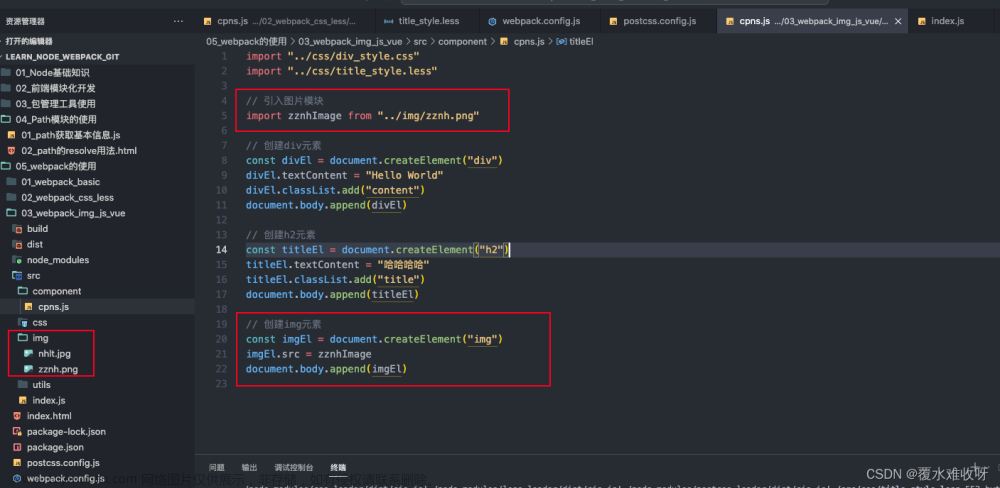
在项目根目录下创建一个名为webpack.config.js的文件
const { VueLoaderPlugin } = require('vue-loader'); // 引入 VueLoaderPlugin
const path = require('path'); // 引入路径模块
module.exports = {
mode: 'development', // 设置模式为开发模式,可以设置为 'production' 以+++++++++
//启用压缩等优化
entry: './src/main.js', // 设置入口文件为 './src/main.js'
output: {
// 设置输出目录为 path.resolve(__dirname, //'dist')
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js' // 设置输出文件为 'bundle.js'
},
// 配置模块加载规则
module: {
rules: [
{
// 匹配 .vue 文件,使用 vue-loader
test: /\.vue$/,// 文件后缀名的匹配规则
loader: 'vue-loader'// 定义了不同模块对应的 loader
},
{
// 匹配 .js 文件,使用 babel-loader,排除 node_modules
test: /\.js$/,// 文件后缀名的匹配规则
loader: 'babel-loader',// 定义了不同模块对应的 loader
exclude: /node_modules/ // 排除
},
{
// 匹配 .png 文件,使用 file-loader
test: /\.png$/,// 文件后缀名的匹配规则
use: 'file-loader'//定义了不同模块对应的 loader
},
{
// 匹配 .css 文件,使用 vue-style-loader 和 css-loader
test: /\.css$/,// 文件后缀名的匹配规则
// 定义了不同模块对应的 loader
use: [
'style-loader',
'css-loader'
]
}
]
},
// 配置插件
plugins: [
new VueLoaderPlugin() // 创建 VueLoaderPlugin 实例
],
// “resolve” 是 webpack 配置中的一个核心选项,用于配置模块解析的规则和设置模块解析的行为。它提供了一//系列的属性,包括 “alias”、“extensions” 等,用于指定模块的解析规则。
resolve: { //配置模块解析的规则和设置模块解析的行为
alias: { //表示别名配置的属性
'vue$': 'vue/dist/vue.esm.js' //为' vue别名设置解析路径为 'vue/dist/vue.esm.js'
},
//表示支持扩展名的属性
extensions: ['*', '.js', '.vue', '.json']
},
};这个配置文件设定了入口文件、输出路径、模块解析规则以及插件使用
步骤六:
这行代码的意思是安装 Vue.js 的一个加载器库,名为 vue-loader,版本为 15.9.8。
npm install vue-loader@15.9.8这行代码的意思是安装一个名为 @amap/amap-jsapi-loader 的库,并将其保存到 package.json 文件中
npm i @amap/amap-jsapi-loader --save步骤七:
安装其他必要依赖,为了让Webpack能够理解vue-loader babel-loader file-loader style-loader css-loader
npm install --save-dev vue-loader babel-loader file-loader style-loader css-loader vue-template-compiler步骤八:
使用Webpack打包的库默认会将模块暴露为全局变量,因此无法使用import语法引入
src——>views——>homeview.vue里的import导入的那句删掉文章来源:https://www.toymoban.com/news/detail-812640.html
运行打包命令:文章来源地址https://www.toymoban.com/news/detail-812640.html
npm run build到了这里,关于Webpack打包vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!