前言
最近我在Vue 3.3的项目中对Vant4做按需导入时,尽管按照Vant4的官方指南进行操作,但样式仍然无法正确加载。经过深入研究和多篇文章的比较,我终于找到了在Vue3中如何正确的按需导入Vant 4组件和样式的方法。由于Vue3.3和Vant4相对较新,相关资料可能还不够完善,因此我认为分享这个经验非常重要。希望这篇文章能帮助到同样遇到此问题的开发者们,并推动相关技术的进步。
我的环境
| 依赖名称 | 版本 |
|---|---|
| pnpm | 8.14.0 |
| Node | 16.20.1 |
| Vue3 | 3.3.11 |
| Vite | 5.0.8 |
目录
一、安装
二、配置 vite.config.ts
1、按需导入组件
2、按需导入UI组件样式
3、完整代码
三、解决 Vant 375 设计尺寸问题
四、这个unplugin-vue-components跟以往的按需导入有何区别?
一、安装
1、vant
pnpm add vant // 默认为vant4
// 或 npm i vant
// yarn add vant
2、自动按需导入UI库样式的插件
pnpm add vite-plugin-style-import@2.0.0
// 或 npm i vite-plugin-style-import@2.0.0
// yarn add vite-plugin-style-import@2.0.0
3、自动导入组件插件
pnpm add unplugin-vue-components/vite@0.26.0
// 或 npm i unplugin-vue-components/vite@0.26.0
// yarn add unplugin-vue-components/vite@0.26.0
二、配置 vite.config.ts
vite.config.ts
1、按需导入组件的插件 unplugin-vue-components
作用:全局自动注册项目中的公共组件或UI组件,组件中需要使用到的公共组件或UI组件无需import手动导入,直接使用即可。然后它会在根目录自动生成components.d.ts,里面保存了我们使用了哪些组件。
注意:仅限.vue后缀的文件。如果是.ts或.js结尾的仍需在顶部import导入。
import Components from 'unplugin-vue-components/vite'
import { VantResolver } from 'unplugin-vue-components/resolvers' // 取出vant组件按需导入方法
export default defineConfig({
plugins: [
Components({
dts: true, // 允许项目根目录下的components.d.ts执行
resolvers: [VantResolver()], // 自动按需导入UI组件
}),
]
})
例如:我用了van-button,它会自动将van-button这个组件帮我们注册到components.d.ts中。
home.vue
<template>
<van-button>按钮</van-button>
</template>
components.d.ts 代码如下:
/* eslint-disable */
/* prettier-ignore */
// @ts-nocheck
// Generated by unplugin-vue-components
// Read more: https://github.com/vuejs/core/pull/3399
export {}
declare module 'vue' {
export interface GlobalComponents {
VanButton: typeof import('vant/es')['Button']
}
}
既然它帮我们把用到的组件保存在这里,就需要为它配置路径。
打开tsconfig.json,加入指定路径
"include": [
"./components.d.ts",
]
2、自动按需导入UI样式的插件 vite-plugin-style-import
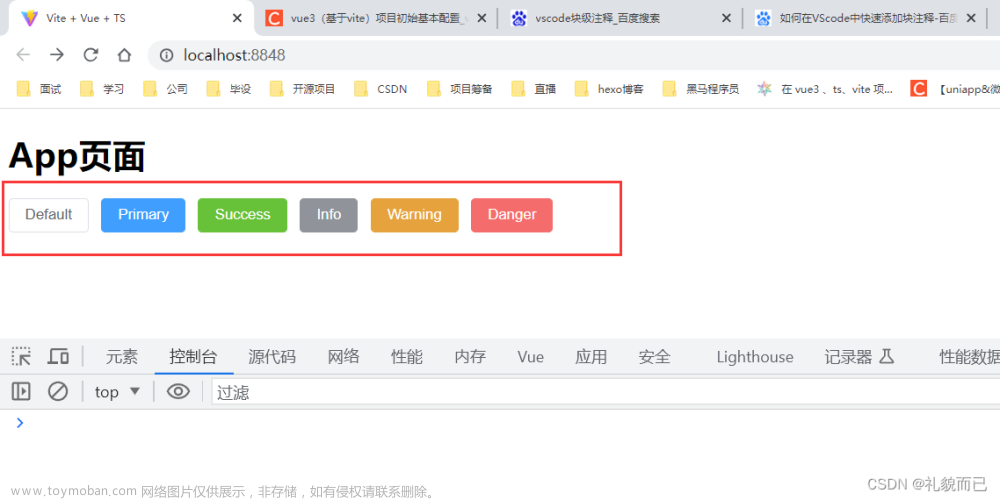
现在页面可以使用vant组件了,但是没有UI自带的样式,所以需要再配置UI库的样式路径。文章来源:https://www.toymoban.com/news/detail-812730.html
import { createStyleImportPlugin } from 'vite-plugin-style-import'
export default defineConfig({
plugins: [
createStyleImportPlugin({
resolves: [
{
libraryName: 'vant',
libraryNameChangeCase: 'pascalCase',
resolveStyle: name => {
return `vant/es/${name.toLowerCase()}/index.css`
},
},
],
}),
]
})
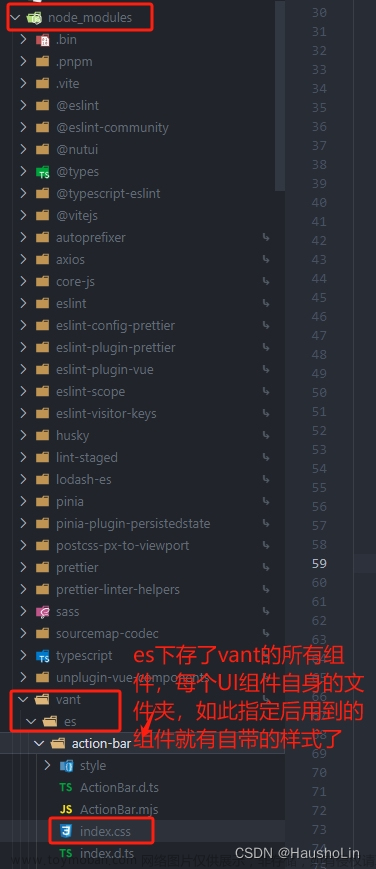
说明:vant/es指定的路径是node_modules中的vant依赖包下的路径 文章来源地址https://www.toymoban.com/news/detail-812730.html
文章来源地址https://www.toymoban.com/news/detail-812730.html
3、完整代码
import Components from 'unplugin-vue-components/vite' // 自动按需导入组件
import { VantResolver } from 'unplugin-vue-components/resolvers' // 取出vant的按需导入组件
import { createStyleImportPlugin } from 'vite-plugin-style-import' // 用于配置自动按需导入vant组件库的样式
export default defineConfig({
plugins: [
// 自动按需导入样式
createStyleImportPlugin({
resolves: [
{
libraryName: 'vant',
libraryNameChangeCase: 'pascalCase',
resolveStyle: name => {
return `vant/es/${name.toLowerCase()}/index.css`
},
},
],
}),
// 自动按需导入组件
Components({
dts: true,
resolvers: [VantResolver()],
}),
]
})
三、解决 Vant 375 设计尺寸问题
-
Vant自带是375尺寸的,如果我们是750最后插件帮我们转化为375的,也就是我们写的px都是2倍的,vant组件样式也跟着转化那就是375 / 2。但我们不需要它转化,所以在转换时需要忽略它。 - 如果你的设计稿是375,那就不用将忽略
Vant。 - 具体配置
提示: 我的是在vite.config.ts,有些小伙伴是在全局的postcss.config.js或者其他。总之在这个配置postcss中修改即可。
以vite.config.ts为例
export default defineConfig({
css: {
postcss: {
plugins: [
postcsspxtoviewport({
... // 其他属性无需修改
exclude: [/node_modules\/vant/], // 设置忽略文件,用正则做目录名匹配
})
]
}
}
})
四、这个unplugin-vue-components插件跟以往的按需导入有何区别呢?
- 以往我们都是单独在
plugins中单独创建vant.js,里面存着要用到的UI组件,用到一个就去手动添加,不要就手动删除,最后在main.js中统一导入,比较繁琐,半自动化。 示例:src/plugins/vant.js - 现在已无需在手动去添加、删除,以及去
main.ts中引入了,只需要在vite.config.ts中配置好即可,非常方便。这才是真正意义上的UI组件按需导入。 - 要感谢那些大佬们开发的插件,让我们开发时可以简化一些操作,提高开发效率。
到了这里,关于Vant4在Vue3.3中如何按需导入组件和样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!