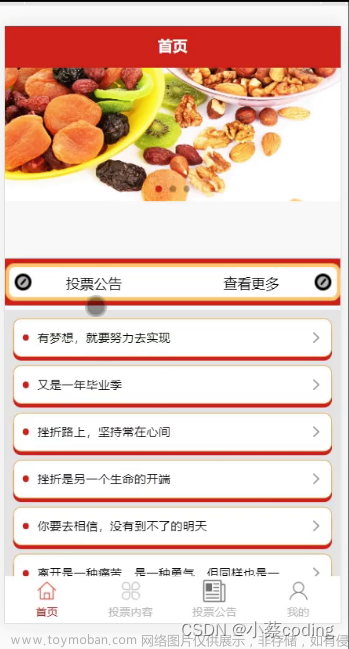
锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV1ea4y137xf/

新建我创建的投票页面:
{
"path": "pages/createVoteList/createVoteList",
"style": {
"navigationBarTitleText": "我创建的投票"
}
}个人中心页面,加下 点击 “我创建的投票”跳转列表页面:

goVoteList:function(){
uni.navigateTo({
url:"/pages/createVoteList/createVoteList"
})
}后端:文章来源:https://www.toymoban.com/news/detail-812819.html
/**
* 获取指定用户创建的投票
* @param token
* @return
*/
@RequestMapping("/listOfUser")
public R listOfUser(@RequestHeader String token){
Claims claims = JwtUtils.validateJWT(token).getClaims();
System.out.println("openid="+claims.getId());
List<Vote> voteList = voteService.list(new QueryWrapper<Vote>().eq("openid", claims.getId()).orderByDesc("vote_end_time"));
Map<String,Object> resultMap=new HashMap<>();
resultMap.put("voteList",voteList);
return R.ok(resultMap);
}前端:文章来源地址https://www.toymoban.com/news/detail-812819.html
<template>
<view class="create_vote_list">
<view class="vote_list">
<block v-for="(value,index) in voteList" :key="index">
<view class="vote_item" >
<view v-if="value.type==2" class="vote_item_pic"/>
<view v-if="value.type==1" class="vote_item_word"/>
<view class="vote_item_body">
<view class="vote_item_title">{{value.title}}</view>
<view v-if="judgeDate(value.voteEndTime)>=0" class="vote_item_status_over">
已结束
</view>
<view v-if="judgeDate(value.voteEndTime)<0" class="vote_item_status_progressive">
进行时
</view>
</view>
</view>
</block>
</view>
</view>
</template>
<script>
import {getBaseUrl, requestUtil} from "../../utils/requestUtil.js"
import {isEmpty} from "../../utils/stringUtil.js"
import {judgeDate} from "../../utils/dateUtil.js"
export default{
data(){
return{
voteList:[]
}
},
onLoad() {
this.getVoteList();
},
methods:{
getVoteList:async function(){
const result=await requestUtil({url:"/vote/listOfUser",method:"get"});
this.voteList=result.voteList;
},
judgeDate:function(toDate){
return judgeDate(toDate);
}
}
}
</script>
<style lang="scss">
@import "/common/css/iconfont.css";
.create_vote_list{
padding: 10px;
.vote_list{
.vote_item{
border-radius: 5px;
background-color: white;
display: flex;
width: 100%;
flex-direction: row;
margin-bottom: 15px;
.vote_item_pic{
background: url("../../static/image/pic.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.vote_item_word{
background: url("../../static/image/word.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.vote_item_body{
height: auto;
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-around;
align-items: flex-start;
overflow: hidden;
.vote_item_title{
font-size: 1.2rem;
overflow: hidden;
width: 100%;
font-weight: bolder;
padding-top: 10px;
}
.vote_item_status_progressive{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 1.1375rem;
font-size: 0.9rem;
padding-bottom: 10px;
color: blue;
}
.vote_item_status_over{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 1.1375rem;
font-size: 0.9rem;
padding-bottom: 10px;
color: gray;
}
}
}
}
}
</style>到了这里,关于uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -我创建的投票列表实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!