 文章来源地址https://www.toymoban.com/news/detail-812867.html
文章来源地址https://www.toymoban.com/news/detail-812867.html
{extend name="../../admin/view/main"}
{block name='content'}
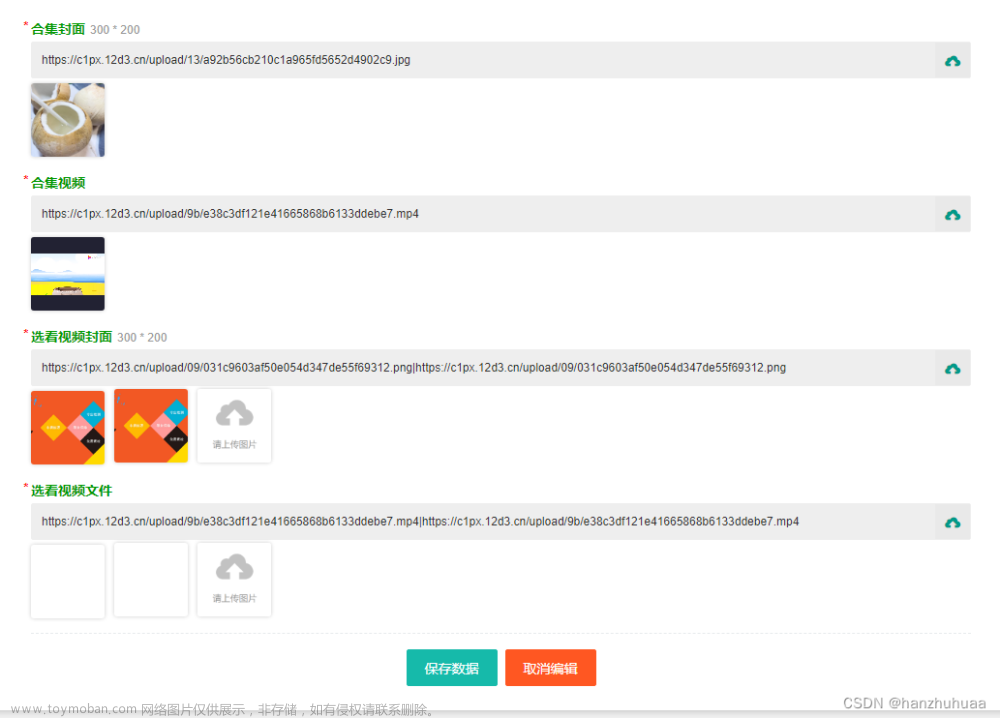
<form action="{:sysuri()}" class="layui-card layui-form" data-auto="tr文章来源:https://www.toymoban.com/news/detail-812867.html
到了这里,关于thinkadmin表单上传单图,多图,单文件,多文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!