缘由
笔者在html页面引用vue来快速实现页面;
<head></head>中通过<script>src=""></script>方法引入,开始引入,应用都是正常,后来用了也没问题;奇怪的是,前几天发现html页面无法出现效果图
更新线上项目发现,html页面加载慢;接口请求超时;页面样式也出现了问题;
当时的引入unpkg
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><script src="https://unpkg.com/vue@2/dist/vue.js"></script><script src="https://unpkg.com/element-ui/lib/index.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
排查
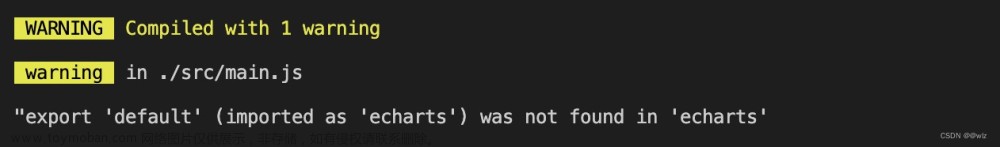
经过排查就是这种的引入方式失效了,引入当时也是根据官方文档引入的,纳闷了,之前还好好的,怎么突然出问题了;
排查发现这种的引入不是正确的,记得之前引入,是cdn,排查发下,它的引入方式是unpgk,进而导致的
正确的引入cdn
替换内容
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui/lib/theme-chalk/index.css"><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/element-ui/lib/index.js"></script><script src="http://cdn.jsdelivr.net/npm/axios@0.19.0/dist/axios.min.js"></script><script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>文章来源:https://www.toymoban.com/news/detail-812989.html
大家想用直接复制就行。文章来源地址https://www.toymoban.com/news/detail-812989.html
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/element-ui/lib/index.js"></script>
<script src="http://cdn.jsdelivr.net/npm/axios@0.19.0/dist/axios.min.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
到了这里,关于【问题+解决】axios/vue/element/echarts引入报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!