一、异步任务的处理
- 封装和调用不是同一个人,不清楚如何调用
- 设计者不好设计,调用者调用很麻烦
-
从一个实际的例子来作为切入点:
- 调用一个函数,这个函数中发送网络请求(可以用定时器来模拟)
- 如果发送网络请求成功了,那么告知调用者发送成功,并且将相关数据返回过去
- 如果发送网络请求失败了,那么告知调用者发送失败,并且告知错误信息
// 1.设计这样的一个函数
function execCode(counter, successCallback, failureCallback) {
// 这段代码不需要立即执行
// 延迟一会再执行
// 异步任务:不会立马给你结果
setTimeout(() => {
if (counter > 0) { // counter可以计算的情况
let total = 0
for (let i = 0; i < counter; i++) {
total += i
}
// 在某一个时刻只需要回调传入的函数
successCallback(total)
} else { // 失败情况, counter有问题
failureCallback(`${counter}值有问题`)
}
}, 3000)
}
// 让里面告诉外面里面已经准备好了
// 2.ES5之前,处理异步的代码都是这样封装
// 这里设计参数,上面进行调用输出
execCode(100, (value) => {
console.log("本次执行成功了:", value)
}, (err) => {
console.log("本次执行失败了:", err)
})
二、Promise
-
在上面的解决方案中,确确实实可以解决请求函数得到结果之后,获取到对应的回调,但是它存在两个主要的问题
- 第一,需要自己来设计回调函数、回调函数的名称、回调函数的使用等
- 第二,对于不同的人、不同的框架设计出来的方案是不同的,那么必须耐心去看别人的源码或者文档,以便可以理解这个函数到底怎么用
-
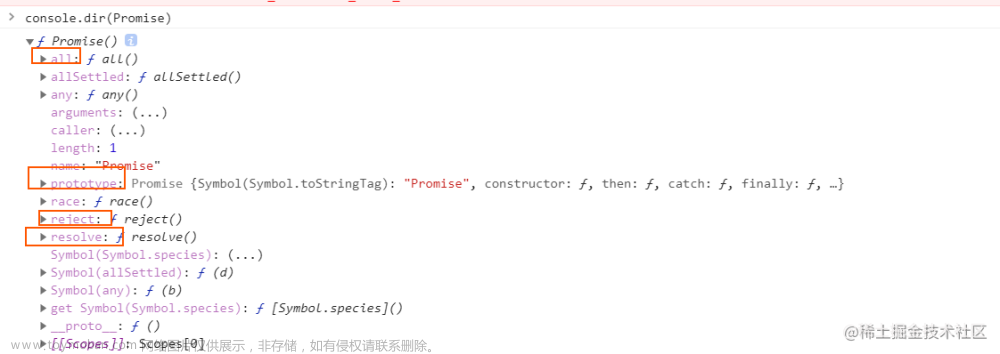
来看一下 Promise 的 API 是怎么样的:
- Promise 是一个类,可以翻译成 承诺、许诺 、期约
- 当需要的时候,给予调用者一个承诺:待会儿会回调数据时,就可以创建一个 Promise 的对象
- 在通过 new 创建 Promise 对象时,需要传入一个回调函数,称之为 executor
- 这个回调函数会被立即执行,并且给传入另外两个回调函数 resolve、reject
- 当调用 resolve 回调函数时,会执行 Promise 对象的 then 方法传入的回调函数(成功的监听)
- 当调用 reject 回调函数时,会执行 Promise 对象的 catch 方法传入的回调函数(失败的监听)
三、Promise 解决异步处理
function execCode(counter) {
// 对应有两个参数:resolve、reject
// 异步代码都放在里面
const promise = new Promise((resolve, reject) => {
// 异步任务
setTimeout(() => {
if (counter > 0) { // counter可以计算的情况
let total = 0
for (let i = 0; i < counter; i++) {
total += i
}
// 成功的回调
resolve(total)
} else { // 失败情况, counter有问题
// 失败的回调
reject(`${counter}有问题`)
}
}, 3000)
})
return promise
}
// 拿到凭证
// const promise = execCode(100)
// 成功的监听 then
// promise.then((value) => {
// console.log("成功有了结果: ", value)
// })
// 失败的监听 catch
// promise.catch((err) => {
// console.log("失败有了错误: ", err)
// })
// const promise2 = execCode(-100)
// promise2.then(value => {
// console.log("成功:", value)
// })
// promise2.catch(err => {
// console.log("失败:", err)
// })
// 以下写法更加简洁
// 执行一次
execCode(255).then(value => {
console.log("成功:", value)
}).catch(err => {
console.log("失败:", err)
})
四、Promise 的代码结构
- 在 executor 多次调用也只会调用一次
- resolve 和 reject 只会调用一个
- Promise 的状态一旦被确定下来, 就不会再更改, 也不能再执行某一个回调函数来改变状态
// 1.创建一个Promise对象
const promise = new Promise((resolve, reject) => {
// 注意: Promise的状态一旦被确定下来, 就不会再更改, 也不能再执行某一个回调函数来改变状态
// 1.待定状态 pending
console.log("111111")
console.log("222222")
console.log("333333")
// 2.兑现状态 fulfilled
// resolve 和 reject 只会调用一个
resolve()
resolve()
resolve()
resolve()
// 多次调用也只会调用一次
// 3.拒绝状态 rejected
reject()
})
// 拿到 promise 对象
promise.then(value => {
console.log("成功的回调")
}).catch(err => {
console.log("失败的回调")
})
// executor
const promise2 = new Promise((resolve, reject) => {
})
-
可以将它划分成三个状态:
- 待定(pending): 初始状态,既没有被兑现,也没有被拒绝
- 当执行 executor 中的代码时,处于该状态
- 已兑现(fulfilled): 意味着操作成功完成
- 执行了 resolve 时,处于该状态,Promise 已经被兑现
- 已拒绝(rejected): 意味着操作失败
- 执行了 reject 时,处于该状态,Promise 已经被拒绝
- 待定(pending): 初始状态,既没有被兑现,也没有被拒绝
- Promise 的状态一旦被确定下来, 就不会再更改, 也不能再执行某一个回调函数来改变状态
五、Executor
- Executor是在创建 Promise 时需要传入的一个回调函数,这个回调函数会被立即执行,并且传入两个参数
-
通常会在 Executor 中确定 Promise 状态:
- 通过 resolve,可以兑现(fulfilled)Promise 的状态,也可以称之为已决议(resolved)
- 通过 reject,可以拒绝(reject)Promise 的状态
-
这里需要注意:一旦状态被确定下来,Promise 的状态会被 锁死,该 Promise 的状态是不可更改的
- 在调用 resolve 的时候,如果 resolve 传入的值本身不是一个 Promise,那么会将该 Promise 的状态变成 兑现(fulfilled)
- 在之后去调用 reject 时,已经不会有任何的响应了(并不是这行代码不会执行,而是无法改变 Promise 状态)
六、resolve 传递不同值的区别
- 情况一:如果 resolve 传入一个普通的值或者对象,那么这个值会作为 then 回调的参数
- 情况二:如果 resolve 中传入的是另外一个 Promise,那么这个新 Promise 会决定原 Promise 的状态
- 情况三:如果 resolve 中传入的是一个对象,并且这个对象有实现 then 方法,那么会执行该 then 方法,并且根据 then方法的结果来决定 Promise 的状态
const p = new Promise((resolve) => {
// setTimeout(resolve, 2000)
// 需要在这里给出结果
setTimeout(() => {
resolve("p的resolve")
}, 2000)
})
const promise = new Promise((resolve, reject) => {
// 1.普通值
// resolve([
// {name: "macbook", price: 9998, intro: "有点贵"},
// {name: "iPhone", price: 9.9, intro: "有点便宜"},
// ])
// 2.resolve(promise)
// 开发中不常用
// 如果resolve的值本身Promise对象, 那么当前的Promise的状态会有传入的Promise来决定
// resolve(p)
// 3.resolve(thenable对象)
resolve({
name: "kobe",
then: function(resolve) {
resolve(11111)
}
})
})
promise.then(res => {
console.log("then中拿到结果:", res)
})
七、then方法
then 方法会返回一个全新的 Promise
后面的 then 方法就是在为上一个 then 返回的 Promise 注册回调
前面 then 方法中回调函数的返回值会作为后面 then 方法回调的参数
-
then 方法是 Promise 对象上的一个方法(实例方法)
- 它其实是放在 Promise 的原型上的 Promise.prototype.then
-
then 方法接受两个参数:
- fulfilled 的回调函数:当状态变成 fulfilled 时会回调的函数
- reject 的回调函数:当状态变成 reject 时会回调的函数
-
一个 Promise 的 then 方法是可以被多次调用的
- 每次调用都可以传入对应的 fulfilled 回调
- 当 Promise 的状态变成 fulfilled 的时候,这些回调函数都会被执行
-
每次监听 then 的时候都需要 catch 失败的回调,如果没有的话,reject 的时候会报错
const promise = new Promise((resolve, reject) => {
resolve("success")
// reject("failure")
})
// 推荐这种写法
// promise.then(res => {
// }).catch(err => {
// })
// 1.then参数的传递方法: 可以传递两个参数,相当于catch写在了里面
// 这种写法也是可以的
// promise.then(res => {
// console.log("成功回调~", res)
// }, err => {
// console.log("失败回调~", err)
// })
// 调用一次resolve,四次都执行,因为四个地方都监听了
promise.then(res => {
console.log("成功回调~", res)
})
promise.then(res => {
console.log("成功回调~", res)
})
promise.then(res => {
console.log("成功回调~", res)
})
promise.then(res => {
console.log("成功回调~", res)
})
-
then 方法本身是有返回值的,它的返回值是一个 Promise,所以可以进行如下的链式调用
- 但是 then 方法返回的 Promise 到底处于什么样的状态
- Promise 有三种状态,那么这个 Promise 处于什么状态呢?
- 当 then 方法中的回调函数本身在执行的时候,那么它处于 pending 状态
- 当 then 方法中的回调函数返回一个结果时
- 情况一:返回一个普通的值,那么它处于 fulfilled 状态,并且会将结果作为 resolve 的参数
- 情况二:返回一个 Promise,由新的 Promise 的状态来决定
- 情况三:返回一个 thenable 值
- 当 then 方法抛出一个异常时,那么它处于 reject 状态
- then 方法是返回一个新的 Promise, 链式中的 then 是在等待这个新的 Promise 有决议之后执行的
- 这个新的 Promise 是有返回值的
- 这个返回值并不是直接变成下一个 then 回调的参数
- 而是通过 promise 放在里面的
- 但是 then 方法返回的 Promise 到底处于什么样的状态
const promise = new Promise((resolve, reject) => {
resolve("aaaaaaa")
// reject()
})
// 1.then方法是返回一个新的Promise, 这个新Promise的决议是等到then方法传入的回调函数有返回值时, 进行决议
// Promise本身就是支持链式调用
then方法是返回一个新的 Promise, 链式中的 then 是在等待这个新的Promise有决议之后执行的
// promise.then(res => {
// console.log("第一个then方法:", res)//aaaaaaaaa
// return "bbbbbbbb"
下面的 then 是给上面的返回值添加 then 方法
// }).then(res => {
// console.log("第二个then方法:", res)//bbbbbbbbb
// return "cccccccc"
// }).then(res => {
// console.log("第三个then方法:", res)//ccccccccc
// })
// promise.then(res => {
// console.log("添加第二个then方法:", res)
// })
// 2.then方法传入回调函数的返回值类型
const newPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("lili")
}, 3000)
})
promise.then(res => {
console.log("第一个Promise的then方法:", res)
// return 的结果
// 1.普通值
// return "bbbbbbb"
// 2.新的Promise
// return newPromise
// 3.thenable的对象
return {
then: function(resolve) {
resolve("thenable")
}
}
}).then(res => {
console.log("第二个Promise的then方法:", res) // undefined
})
八、 catch 方法
-
**catch 方法也是 Promise 对象上的一个方法(实例方法):**它也是放在 Promise 的原型上的 Promise.prototype.catch
-
一个 Promise 的 catch 方法是可以被多次调用的
- 每次调用都可以传入对应的 reject 回调
- 当 Promise 的状态变成 reject 的时候,这些回调函数都会被执行
-
事实上 catch 方法也是会返回一个Promise对象的,所以 catch 方法后面可以继续调用 then 方法或者 catch 方法
- 所以下面的 then 是由上面的 catch 中调起来的
- 一旦有一个地方 reject 了,会找到最近的 catch 进行回调
- 如果全是 resolve,那么就不执行 catch
-
希望后续继续执行catch,那么需要抛出一个异常,不能直接 reject~~~
- 通过 throw 关键字
-
如果后面没有进行处理,就会在控制台打印出错误
const promise = new Promise((resolve, reject) => {
// reject("error: aaaaa")
resolve("aaaaaa")
})
// 1.catch方法也会返回一个新的Promise
// promise.catch(err => {
// console.log("catch回调:", err)
// 这里都是 resolve
// return "bbbbb"
// }).then(res => {
// console.log("then第一个回调:", res)
// return "ccccc"
// }).then(res => {
// console.log("then第二个回调:", res)
// })
// 2.catch方法的执行时机
// 一旦有 reject 会找最近的 catch 回调
promise.then(res => {
console.log("then第一次回调:", res)
// 这里的 then 没有reject,只能抛出异常
// 函数中断,执行catch
// throw new Error("第二个Promise的异常error")
return "bbbbbb"
}).then(res => {
console.log("then第二次回调:", res)
throw new Error("第三个Promise的异常error")
}).then(res => {
console.log("then第三次回调:", res)
// catch 执不执行看有没有 reject
}).catch(err => {
console.log("catch回调被执行:", err)
})
// 中断函数继续执行:
// 方式一: return
// 方式二: throw new Error()
// 方式三: yield 暂停(暂时性的中断)
九、finally方法(es9)
- 无论 promise 对象变成 fulfilled 还是 rejected 状态,最终都会被执行的代码
- 存在宏任务微任务,需要等到某个状态(fulfilled、rejected)之后才能执行这个函数,就需要使用到 finally
- finally 方法是不接收参数的,因为无论前面是 fulfilled 状态,还是 rejected 状态,它都会执行
const promise = new Promise((resolve, reject) => {
// pending
// fulfilled
resolve("aaaa")
// rejected
// reject("bbbb")
})
promise.then(res => {
console.log("then:", res)
// foo() 过去的做法
}).catch(err => {
console.log("catch:", err)
// foo()
}).finally(() => {
console.log("哈哈哈哈")
console.log("呵呵呵呵")
})
function foo() {
console.log("哈哈哈哈")
console.log("呵呵呵呵")
}
十、resolve 方法
-
前面的 then、catch、finally方法都属于Promise 的实例方法,都是存放在 Promise 的 prototype上的
-
Promise的类方法
-
有时候已经有一个现成的内容了,希望将其转成 Promise 来使用,这个时候可以使用 Promise.resolve 方法来完成
- Promise.resolve 的用法相当于 new Promise,并且执行 resolve 操作
-
resolve 参数的形态:
情况一:参数是一个普通的值或者对象
情况二:参数本身是 Promise
情况三:参数是一个 thenable
// 实例方法
// 实例对象
// const promise = new Promise((resolve) => {
// // 进行一系列的操作
// resolve("result")
// })
// promise.catch
// 类方法
const studentList = []
const promise = Promise.resolve(studentList)
promise.then(res => {
console.log("then结果:", res)
})
// 相当于
// new Promise((resolve) => {
// resolve("Hello World")
// })
十一、reject 方法
- reject 方法类似于 resolve 方法,只是会将 Promise 对象的状态设置为 reject 状态
- Promise.reject 的用法相当于 new Promise,只是会调用 reject
- Promise.reject 传入的参数无论是什么形态,都会直接作为 reject 状态的参数传递到 catch 的
// 类方法
const promise = Promise.reject("rejected error")
promise.catch(err => {
console.log("err:", err)
})
// 相当于
// 形参不用,使用下划线
// new Promise((_, reject) => {
// reject("rejected error")
// })
十二、all 方法
-
另外一个类方法是 Promise.all:
- 它的作用是将多个 Promise 包裹在一起形成一个新的 Promise
- 新的 Promise 状态由包裹的所有 Promise 共同决定
- 当所有的 Promise 状态变成 fulfilled 状态时,新的 Promise 状态为 fulfilled,并且会将所有 Promise 的返回值组成一个数组
- 当有一个 Promise 状态为 reject 时,新的 Promise 状态为 reject,并且会将第一个 reject 的返回值作为参数
- 一 reject 毁所有,不会等到所有的结果
- 当有一个 Promise 状态为 reject 时,新的 Promise 状态为 reject,并且会将第一个 reject 的返回值作为参数
- 当所有的 Promise 状态变成 fulfilled 状态时,新的 Promise 状态为 fulfilled,并且会将所有 Promise 的返回值组成一个数组
// 创建三个Promise
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
// resolve("p1 resolve")
reject("p1 reject error")
}, 3000)
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2 resolve")
}, 2000)
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p3 resolve")
}, 5000)
})
// all:全部/所有
// fulfilled 决议结果放在数组里面
Promise.all([p1, p2, p3]).then(res => {
console.log("all promise res:", res)
}).catch(err => {
console.log("all promise err:", err)
})
// 以上有四个 promise
- 等待三个网络请求都有结果再返回
十三、allSettled 方法
- Promise.all 方法中有一个 Promise 出现 reject,新的 Promise 会立刻变成 reject 状态
- 而出现了 allSettled 方法,会在所有的 Promise 都有结果,无论是 fulfilled 还是 rejected 时,才会有最终的状态,返回一个对象
- 该 promise 的结果一定是 fulfilled 的
// 创建三个Promise
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
// resolve("p1 resolve")
reject("p1 reject error")
}, 3000)
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2 resolve")
}, 2000)
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p3 resolve")
}, 5000)
})
// 类方法: allSettled
Promise.allSettled([p1, p2, p3]).then(res => {
console.log("all settled:", res)
})
// 也是返回对象数组
十四、rece 方法
- 谁快谁抢到,不管对错
- race 是竞技、竞赛的意思,表示多个 Promise 相互竞争,谁先有结果就用谁的结果
// 类方法: race方法
// 特点: 会等到一个Promise有结果(无论这个结果是fulfilled还是rejected)
Promise.race([p1, p2, p3]).then(res => {
console.log("race promise:", res)
}).catch(err => {
console.log("race promise err:", err)
})
十五、 any 方法
- 要看速度,但是结果必须是好的才会去使用
- 即使抢到了也必须是 resolve 才行(reject 不行)
-
any 方法是 ES12 中新增的方法,和 race 方法是类似的:
- any方法会等到一个 fulfilled 状态,才会决定新 Promise 的状态
- 如果所有的 Promise 都是 reject 的,那么也会等到所有的 Promise 都变成 rejected 状态
- 如果所有的 Promise 都是 reject 的,那么会报一个 AggregateError 的错误
// 类方法: any方法
Promise.any([p1, p2, p3]).then(res => {
console.log("any promise res:", res)
}).catch(err => {
console.log("any promise err:", err)
})
十六、手写 Promise
16.1 过程
-
定义常量
-
创建 MyPromise 类
- try catch 捕获
- 传入执行器(resolve 和 reject 回调函数)
-
属性
- promise 状态 status
- 成功之后的值:value
- 失败的原因:reason
- 成功回调
- 失败回调
-
方法
-
resolve
-
已经有状态了,不能改变直接返回
-
保存状态
-
保存成功的值
-
执行回调函数
-
-
reject
- 已经有状态了,不能改变直接返回
- 保存状态
- 保存失败的原因
- 执行回调函数
-
then
- 判断参数
- 为了实现链式调用需要返回 promise
- 判断状态
- fulfilled || rejected
- 使用 setTimeout 变成异步代码
- 封装判断 x 值的函数 resolvePromise
- pending
- 将成功回调和失败回调存储起来
- 使用 setTimeout 变成异步代码
- 封装判断 x 值的函数 resolvePromise
- fulfilled || rejected
- 返回 promise 对象
-
finally
- then 方法中可以知道当前的状态
- finally 当中又返回了一个 promise
-
catch
- 调用 then,传入失败的回调函数
-
-
resolvePromise 三种情况
- 循环调用
- 抛出异常
- promise 对象
- 查看 promise 对象返回的结果决定调用 resolve 还是 reject
- 普通值
- 直接 resolve 普通值
-
静态方法文章来源:https://www.toymoban.com/news/detail-813133.html
- all
- 定义 result 和 index 存储返回结果和下标
- 接受数组作为参数,返回值是一个 promise 对象
- 循环遍历每一个元素
- 是否为 promise 对象
- 是:执行 promise 对象将结果放入
- 成功
- 失败:直接 reject
- 否:普通值直接放入结果数组
- 是:执行 promise 对象将结果放入
- 封装放入结果数组的方法
- 是否为 promise 对象
- 循环遍历每一个元素
- resolve
- 将给定的值转换成 promise 对象
- all
16.2 代码
const PENDING = 'pending'; // 等待
const FULFILLED = 'fulfilled'; // 成功
const REJECTED = 'rejected'; // 失败
class MyPromise {
constructor (executor) {
try {
executor(this.resolve, this.reject)
} catch (e) {
this.reject(e);
}
}
// promsie 状态
status = PENDING;
// 成功之后的值
value = undefined;
// 失败后的原因
reason = undefined;
// 成功回调
successCallback = [];
// 失败回调
failCallback = [];
resolve = value => {
// 如果状态不是等待 阻止程序向下执行
if (this.status !== PENDING) return;
// 将状态更改为成功
this.status = FULFILLED;
// 保存成功之后的值
this.value = value;
// 判断成功回调是否存在 如果存在 调用
// this.successCallback && this.successCallback(this.value);
while(this.successCallback.length) this.successCallback.shift()()
}
reject = reason => {
// 如果状态不是等待 阻止程序向下执行
if (this.status !== PENDING) return;
// 将状态更改为失败
this.status = REJECTED;
// 保存失败后的原因
this.reason = reason;
// 判断失败回调是否存在 如果存在 调用
// this.failCallback && this.failCallback(this.reason);
while(this.failCallback.length) this.failCallback.shift()()
}
then (successCallback, failCallback) {
// 参数可选
successCallback = successCallback ? successCallback : value => value;
// 参数可选
failCallback = failCallback ? failCallback: reason => { throw reason };
let promsie2 = new MyPromise((resolve, reject) => {
// 判断状态
if (this.status === FULFILLED) {
setTimeout(() => {
try {
let x = successCallback(this.value);
// 判断 x 的值是普通值还是promise对象
// 如果是普通值 直接调用resolve
// 如果是promise对象 查看promsie对象返回的结果
// 再根据promise对象返回的结果 决定调用resolve 还是调用reject
resolvePromise(promsie2, x, resolve, reject)
}catch (e) {
reject(e);
}
}, 0)
}else if (this.status === REJECTED) {
setTimeout(() => {
try {
let x = failCallback(this.reason);
// 判断 x 的值是普通值还是promise对象
// 如果是普通值 直接调用resolve
// 如果是promise对象 查看promsie对象返回的结果
// 再根据promise对象返回的结果 决定调用resolve 还是调用reject
resolvePromise(promsie2, x, resolve, reject)
}catch (e) {
reject(e);
}
}, 0)
} else {
// 等待
// 将成功回调和失败回调存储起来
this.successCallback.push(() => {
setTimeout(() => {
try {
let x = successCallback(this.value);
// 判断 x 的值是普通值还是promise对象
// 如果是普通值 直接调用resolve
// 如果是promise对象 查看promsie对象返回的结果
// 再根据promise对象返回的结果 决定调用resolve 还是调用reject
resolvePromise(promsie2, x, resolve, reject)
}catch (e) {
reject(e);
}
}, 0)
});
this.failCallback.push(() => {
setTimeout(() => {
try {
let x = failCallback(this.reason);
// 判断 x 的值是普通值还是promise对象
// 如果是普通值 直接调用resolve
// 如果是promise对象 查看promsie对象返回的结果
// 再根据promise对象返回的结果 决定调用resolve 还是调用reject
resolvePromise(promsie2, x, resolve, reject)
}catch (e) {
reject(e);
}
}, 0)
});
}
});
return promsie2;
}
finally (callback) {
return this.then(value => {
return MyPromise.resolve(callback()).then(() => value);
}, reason => {
return MyPromise.resolve(callback()).then(() => { throw reason })
})
}
catch (failCallback) {
return this.then(undefined, failCallback)
}
static all (array) {
let result = [];
let index = 0;
return new MyPromise((resolve, reject) => {
function addData (key, value) {
result[key] = value;
index++;
if (index === array.length) {
resolve(result);
}
}
for (let i = 0; i < array.length; i++) {
let current = array[i];
if (current instanceof MyPromise) {
// promise 对象
current.then(value => addData(i, value), reason => reject(reason))
}else {
// 普通值
addData(i, array[i]);
}
}
})
}
static resolve (value) {
if (value instanceof MyPromise) return value;
return new MyPromise(resolve => resolve(value));
}
}
function resolvePromise (promsie2, x, resolve, reject) {
if (promsie2 === x) {
return reject(new TypeError('Chaining cycle detected for promise #<Promise>'))
}
if (x instanceof MyPromise) {
// promise 对象
// x.then(value => resolve(value), reason => reject(reason));
x.then(resolve, reject);
} else {
// 普通值
resolve(x);
}
}
module.exports = MyPromise;
17. 面试题目总结
17.1 题目

 文章来源地址https://www.toymoban.com/news/detail-813133.html
文章来源地址https://www.toymoban.com/news/detail-813133.html
17.2 总结
- resolve() 将对应 Promise 的 then 加入微任务队列
- new Promise() 传入的函数是同步的会直接执行
- 执行顺序:全局 =》 微任务 =》 宏任务(当前任务执行完才到下一个任务)
- setTimeout 2000 等待两秒加入到宏任务队列
- async 中 return undefined =》Promise.resolve(undefined)
- 遇到构造函数会同步执行
- Promise.resolve() === new Promise() 且执行 resolve 操作
- const timer = setTimeout(()=>{}) 这段函数会执行
- .then 和 .catch 的参数期望是函数,非函数会值穿透,来到最后一个 then
到了这里,关于JavaScript 之 promise的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!