废话不多说,直接入题,先上GITHUB地址,这个组件很好用,有图形生成工具,你不用再自己写代码一个个元素对齐了,是不是很爽。
GITHUB:https://github.com/Kujiale-Mobile/Painter
生成painter代码:
React App 这个很好用吧,自己把设计变成海报,然后复制出代码

充分利用painter的优势。小程序生成图片库,轻松通过 json 方式绘制一张可以发到朋友圈的图片>>Painter
下载源代码
这个也简单,先下载源代码,然后小程序根目录里建一个components文件夹,把程序代码贴进去,当然你可以用GIT命令,省去手动下载的麻烦。
git clone https://github.com/Kujiale-Mobile/Painter.git
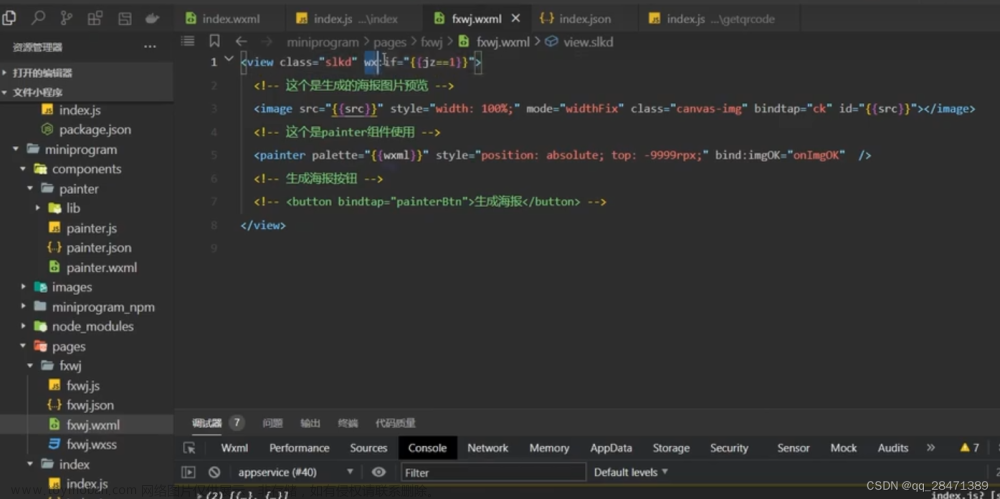
新建一个生成海报的小程序页面,引入这个组件
"usingComponents":{
"painter":"/components/painter/painter"
}生成海报代码:

<painter customStyle='position: absolute; left: -9999rpx;' palette="{{template}}" bind:imgOK="onImgOK" widthPixels="1000"/>数据传入后,则会自动进行绘图。绘图完成后,你可以通过绑定 imgOK 或 imgErr 事件来获得成功后的图片 或失败的原因。
bind:imgOK="onImgOK"
bind:imgErr="onImgErr"
onImgOK(e) {
其中 e.detail.path 为生成的图片路径
},第一步生成的海报代码可以放进页面,然后修改图片地址为动态的即可。

palette() {
return (
{
"width": "654px",
"height": "1000px",
"background": "#FEF8F3",
"views": [
{
"type": "qrcode",
"content": "哈哈哈",
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "200px",
"height": "200px",
"top": "779px",
"left": "29px",
"rotate": "0",
"borderRadius": "10px"
}
},
{
"type": "text",
"text": "扫码关注",
"css": {
"color": "#ff0000",
"background": "rgba(0,0,0,0)",
"width": "200px",
"height": "43.89999999999999px",
"top": "2px",
"left": "1113px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "1px",
"borderColor": "#000000",
"shadow": "10 10 5 #888888",
"padding": "0px",
"fontSize": "30px",
"fontWeight": "normal",
"maxLines": "2",
"lineHeight": "43.290000000000006px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "",
"textAlign": "left"
}
},
{
"type": "text",
"text": "扫码关注",
"css": {
"color": "#ff0000",
"background": "rgba(0,0,0,0)",
"width": "200px",
"height": "43.89999999999999px",
"top": "2px",
"left": "1113px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "1px",
"borderColor": "#000000",
"shadow": "10 10 5 #888888",
"padding": "0px",
"fontSize": "30px",
"fontWeight": "normal",
"maxLines": "2",
"lineHeight": "43.290000000000006px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "",
"textAlign": "left"
}
},
{
"type": "text",
"text": "扫码关注",
"css": {
"color": "#C87756",
"background": "rgba(0,0,0,0)",
"width": "30px",
"height": "175.10999999999996px",
"top": "787.94px",
"left": "254px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#000000",
"shadow": "",
"padding": "0px",
"fontSize": "30px",
"fontWeight": "normal",
"maxLines": "5",
"lineHeight": "43.290000000000006px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "",
"textAlign": "left"
}
},
{
"type": "text",
"text": "1. 忌食辛辣刺激食物\n2. 忌运动量过大\n3. 戒烟戒酒,忌暴饮暴食",
"css": {
"color": "#C87756",
"background": "rgba(0,0,0,0)",
"width": "250px",
"height": "93.88px",
"top": "611px",
"left": "40px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#000000",
"shadow": "",
"padding": "0px",
"fontSize": "20px",
"fontWeight": "normal",
"maxLines": "6",
"lineHeight": "31.080000000000002px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "",
"textAlign": "left"
}
},
{
"type": "text",
"text": "养生小贴士",
"css": {
"color": "#C87756",
"background": "rgba(0,0,0,0)",
"width": "200px",
"height": "42.89999999999999px",
"top": "537px",
"left": "42px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#C87756",
"shadow": "",
"padding": "0px",
"fontSize": "30px",
"fontWeight": "bold",
"maxLines": "2",
"lineHeight": "43.290000000000006px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "webfontzk",
"textAlign": "left"
}
},
{
"type": "text",
"text": "分",
"css": {
"color": "#C87756",
"background": "rgba(0,0,0,0)",
"width": "130px",
"height": "185.89999999999998px",
"top": "708px",
"left": "484px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#000000",
"shadow": "",
"padding": "0px",
"fontSize": "130px",
"fontWeight": "normal",
"maxLines": "2",
"lineHeight": "187.59000000000003px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "webfontzkxw",
"textAlign": "left"
}
},
{
"type": "text",
"text": "秋",
"css": {
"color": "#C87756",
"background": "rgba(0,0,0,0)",
"width": "130px",
"height": "185.89999999999998px",
"top": "580px",
"left": "463.5px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#000000",
"shadow": "",
"padding": "0px",
"fontSize": "130px",
"fontWeight": "normal",
"maxLines": "2",
"lineHeight": "187.59000000000003px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "webfontzkxw",
"textAlign": "left"
}
},
{
"type": "image",
"url": "https://static.fotor.com.cn/assets/res/pic/454d3884-b1d1-4059-a08b-18427f93c8eb.jpg?x-oss-process=image/resize,lfit,h_1200,w_1200/format,src",
"css": {
"width": "568.01px",
"height": "475.27px",
"top": "0px",
"left": "39.19px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#000000",
"shadow": "",
"mode": "scaleToFill"
}
},
{
"type": "text",
"text": "请朋友们注意防寒保暖,小心着凉",
"css": {
"color": "#fff",
"background": "rgba(0,0,0,0)",
"width": "22px",
"height": "372.9000000000001px",
"top": "61px",
"left": "71px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#000000",
"shadow": "",
"padding": "0px",
"fontSize": "22px",
"fontWeight": "normal",
"maxLines": "22",
"lineHeight": "24.42px",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "",
"textAlign": "left"
}
}
]
}
);
}
关于如何生成小程序码
请看小程序文档,写的很清楚了,先获取TOKEN然后调用接口即可生成,把图片保存服务器生成小程序码的URL
文档地址:获取不限制的小程序码 | 微信开放文档
给一个PHP的代码,仅供参考
<?php
header("Content-Type: text/html; charset=utf-8");
function test($code){ //code为参数
$appid = 'xxx';
$secret = 'xxxx';
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$secret;
//开启session
session_start();
// 保存2小时
$lifeTime = 2 * 3600;
setcookie(session_name(), session_id(), time() + $lifeTime, "/");
// echo $url;
$access_token = $_SESSION['access_token'];
if(empty($access_token)){
$access_token_data = getJson($url);
$access_token = $access_token_data['access_token'];
$_SESSION['access_token'] = $access_token;
}
if(!empty($access_token)){
$url = 'https://api.weixin.qq.com/wxa/getwxacode?access_token='.$access_token;
$data['path'] = 'pages/data/data?id='.$code;
$data['scene'] = 'type=qrcode';//(string类型,必须是数字)
$data['width'] = 430;
$result = curlPost($url,$data,'POST');
// p($result);
$filename = md5($code); //文件名
$ret = file_put_contents('./uploads/'.$filename.'.png', $result, true);
$path='./uploads/'.$filename.'.png';
var_dump($path);
echo '成功';
}else{
echo 'string';
}
}
function getJson($url,$data=array(),$method='GET'){
$ch = curl_init();//1.初始化
curl_setopt($ch, CURLOPT_URL, $url);//2.请求地址
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, $method);//3.请求方式
//4.参数如下
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
if($method=="POST"){//5.post方式的时候添加数据
$data = json_encode($data);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
return json_decode($output, true);
}
function curlPost($url,$data,$method){
$ch = curl_init(); //1.初始化
curl_setopt($ch, CURLOPT_URL, $url); //2.请求地址
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, $method);//3.请求方式
//4.参数如下
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);//https
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');//模拟浏览器
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_HTTPHEADER,array('Accept-Encoding: gzip, deflate'));//gzip解压内容
curl_setopt($ch, CURLOPT_ENCODING, 'gzip,deflate');
if($method=="POST"){//5.post方式的时候添加数据
$data = json_encode($data);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$tmpInfo = curl_exec($ch);//6.执行
if (curl_errno($ch)) {//7.如果出错
return curl_error($ch);
}
curl_close($ch);//8.关闭
return $tmpInfo;
}
test(12);
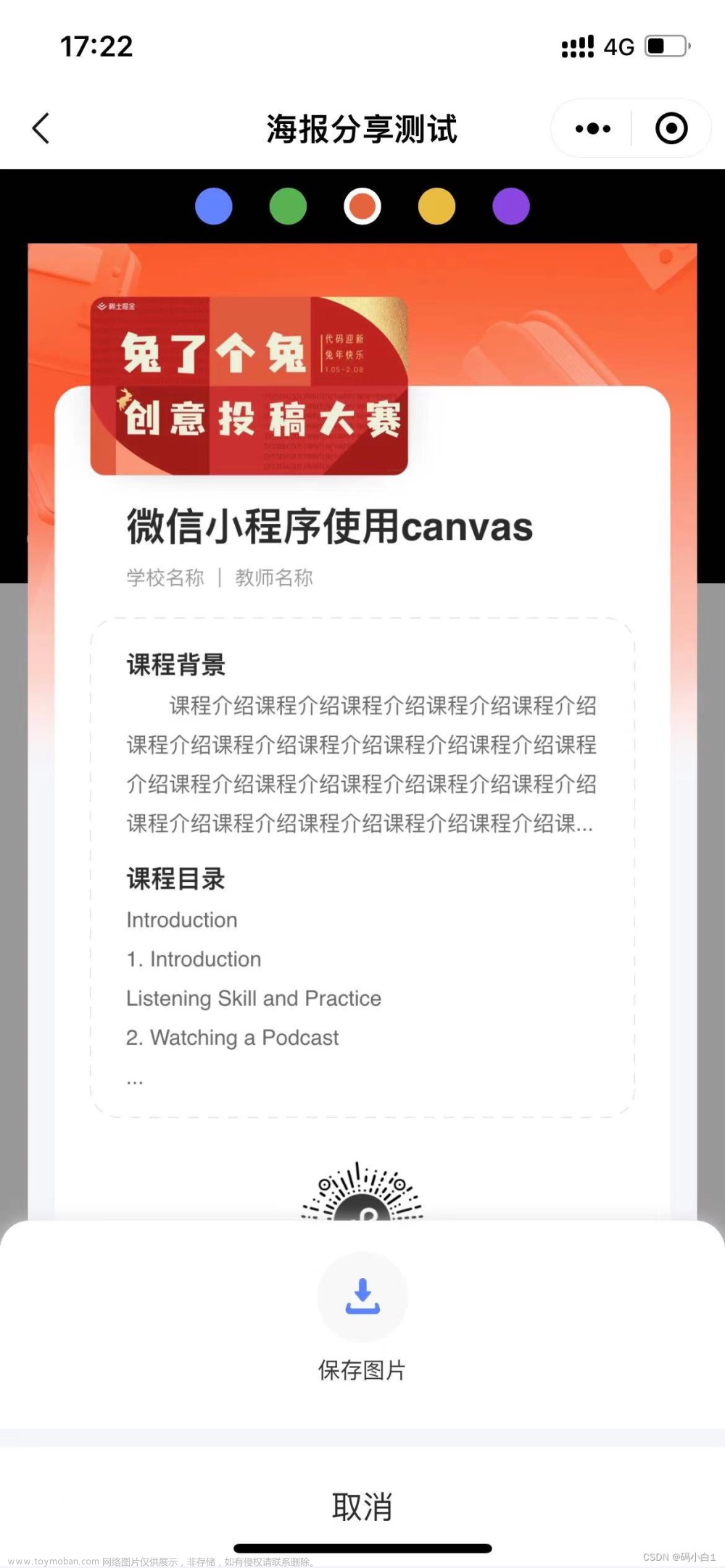
?>保存海报分享
另外,生成的海报如果保存一键转发,小程序文档也有相应的接口,直接可以使用,不过请注意你开发工具的版本要高于2.16.0
地址也发下吧:wx.showShareImageMenu(Object object) | 微信开放文档

 文章来源:https://www.toymoban.com/news/detail-813421.html
文章来源:https://www.toymoban.com/news/detail-813421.html
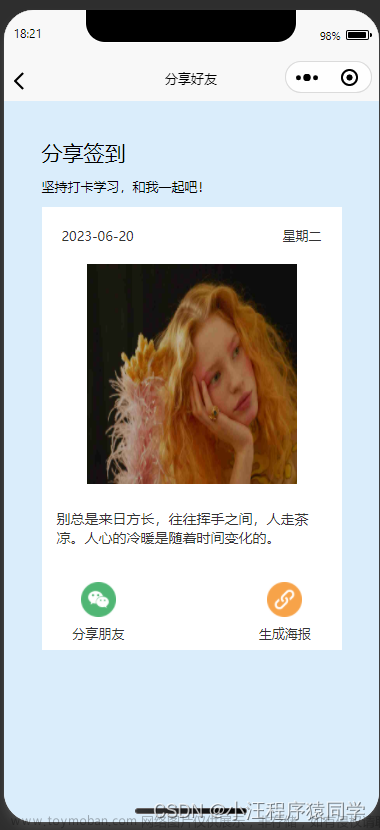
至此,完成了小程序生成海报分享功能。 文章来源地址https://www.toymoban.com/news/detail-813421.html
到了这里,关于关于微信小程序生成海报一个简单的办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!