Vue3前端开发,父组件给子组件传递数据练习!还是借用刚刚的组件模板,来开展父传子的练习。
依旧是需要借助官方提供的宏函数来接收数据。defineProps.
<script setup>
import Child from './Child.vue'
import {ref} from 'vue'
const getMsg = (msg)=>{
console.log(msg);
}
//定义一个常量,车厘子的价格99元。
const price = ref(99);
const message = '基尼太美'
</script>
<template>
<h3>Parent</h3>
<!--绑定事件-->
<Child :price="price" :message="message" @get-Msg="getMsg"/>
</template>这个是父组件里面的内容。我们自定义了2个变量,一个是车厘子单价。一个是纯文本。
一个数字类型,一个文本类型。都绑定到了子组件的标签上了。
<script setup>
//1,通过defineEmits()-> emit(this.$emit)
const emit = defineEmits(['get-msg'])
const sendMsg = ()=>{
emit('get-msg','this is child msg')
}
//2借助于defineProps接收父组件传递过来的数据信息
const parentInfo = defineProps({
message:String,
price:Number
})
</script>
<template>
<h3>Child</h3>
<button @click="sendMsg">触发子组件</button>
<hr />
<p>车厘子当前单价:{{ price }}</p>
<p>父组件传递过来的文本:{{ message }}</p>
</template>在子组件里,就是借助于官方提供的宏函数,来接收来自父组件的数据信息。
//2借助于defineProps接收父组件传递过来的数据信息
const parentInfo = defineProps({
message:String,
price:Number
})我们定义了一个变量,来接收。
声明:动态数据类型的值调用,是不需要加(.value)的。直接就能调用出来了。但是。如果你想操作修改编辑它的数据值,必须加上(.value)才行。这个我们之前分享过了。不再演示代码了。
 文章来源:https://www.toymoban.com/news/detail-813586.html
文章来源:https://www.toymoban.com/news/detail-813586.html
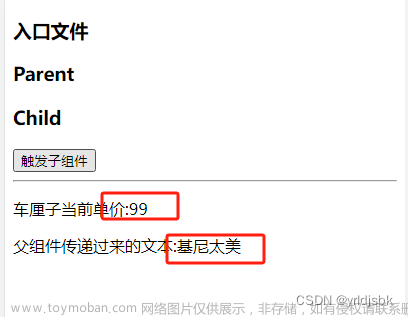
如图,我们确实拿到了来自父组件的信息。文章来源地址https://www.toymoban.com/news/detail-813586.html
到了这里,关于Vue3前端开发,父组件给子组件传递数据练习的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!