大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路,向着优秀
程序员前行!
📚项目源码文末获取📚📚
档案管理系统| java springboot vue mysql| javaweb项目 javaee项目I包运行
一、📝功能介绍
基于SpringBoot Vue档案管理系统
角色:管理员、学生
管理员:管理员进入主页面,主要功能包括对系统首页,个人中心,学生管理,学生档案管理,归档审核管理,归档建目管理,档案入库管理,申请借阅管理,归还档案管理,申请修改管理等功能进行操作。
学生:学生进入主页面,主要功能包括系统首页,个人中心,学生档案管理,归档审核管理,归档建目管理,档案入库管理,申请借阅管理,归还档案管理,申请修改管理等。
二、📝技术介绍
开发语言:Java
后端: SpringBoot+Mybatis-Plus
前端:Vue +ElementUI + Vue Router + Axios
三、📝环境需要
开发工具:IDEA,Eclipse,Myeclipse都可以。推荐IDEA,vscode
JDK版本:1.8
数据库: MySQL5.7/MySQL8.0版本以上
项目管理:Maven
Node版本:14
四、📝运行截图
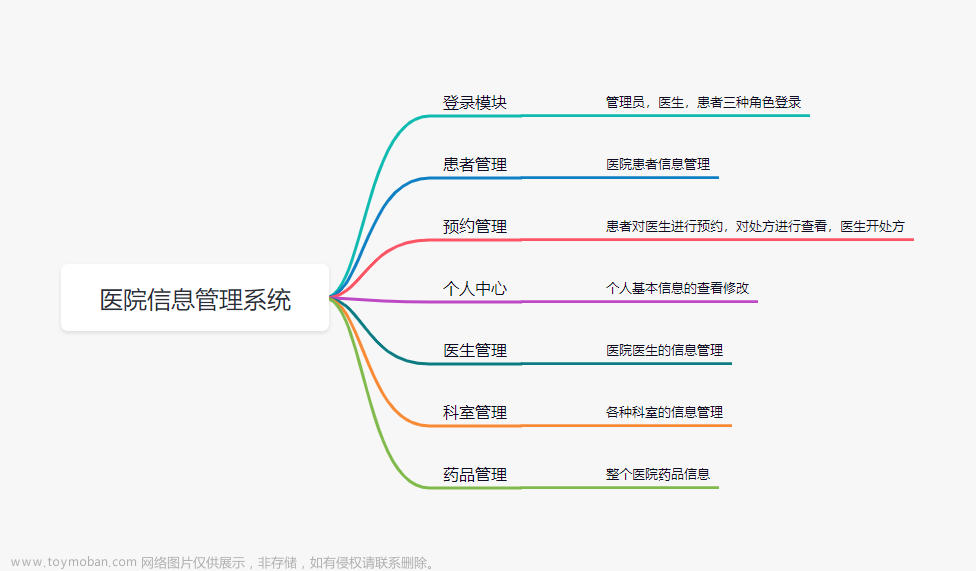
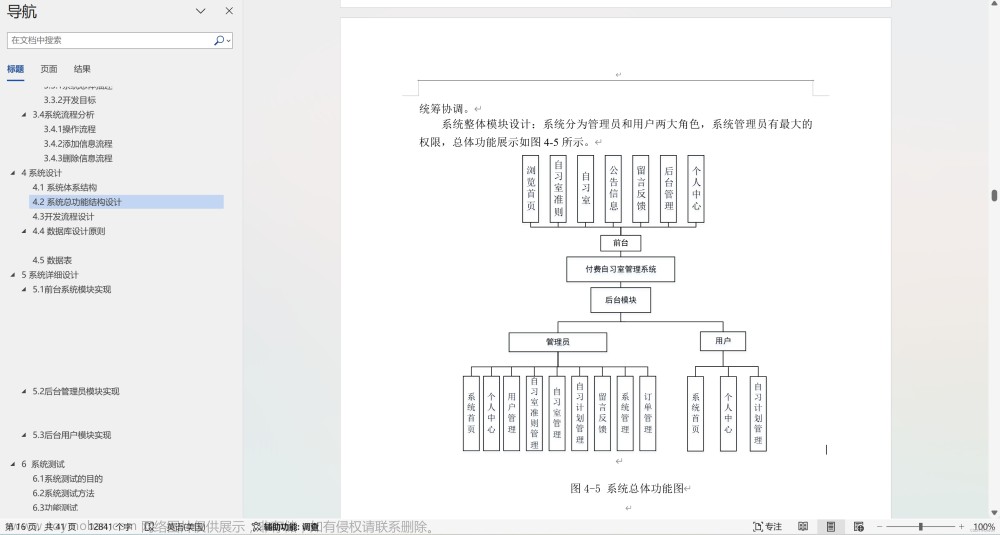
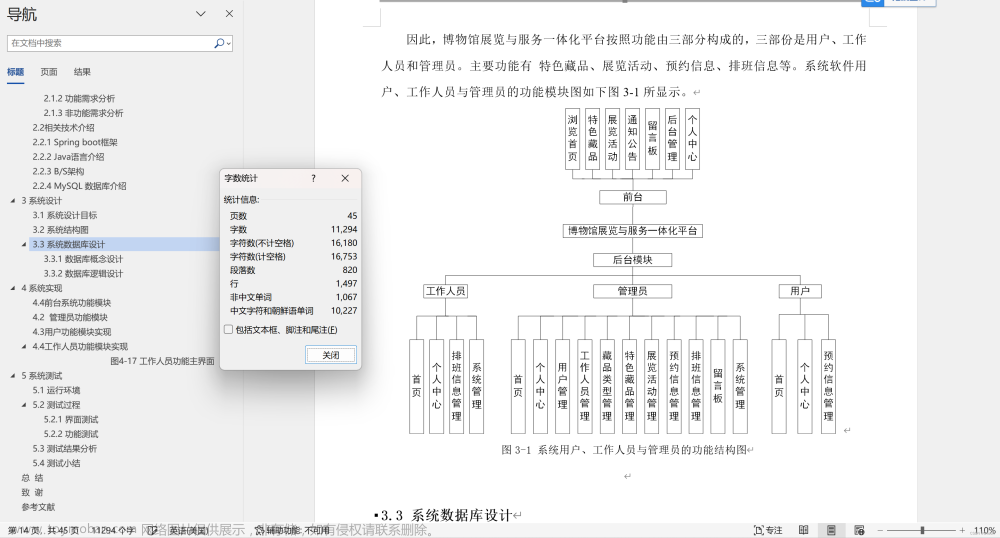
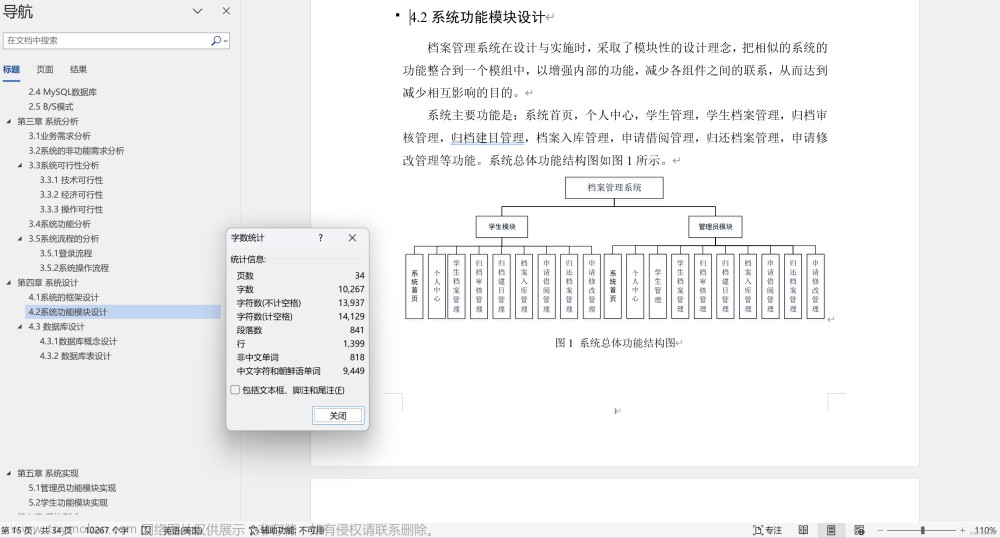
1.文档截图

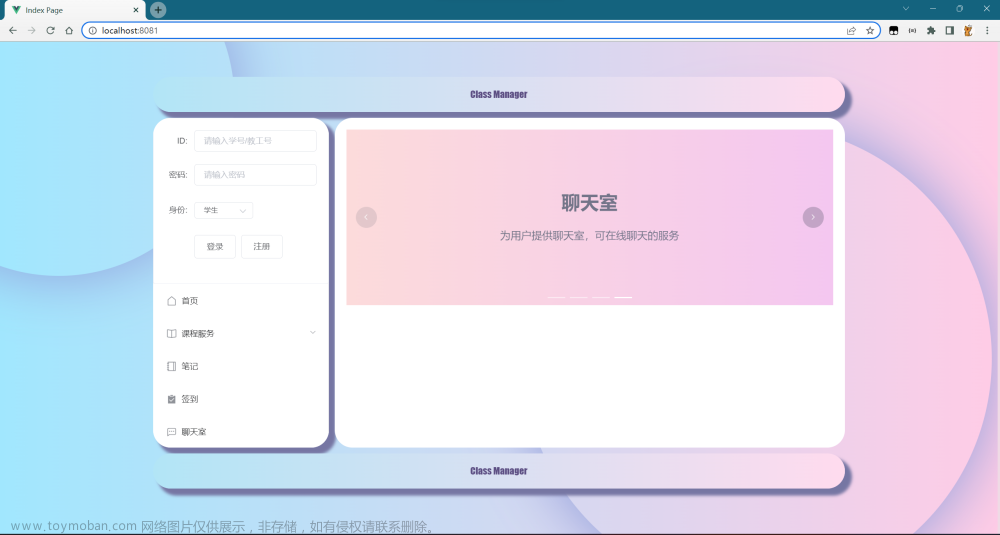
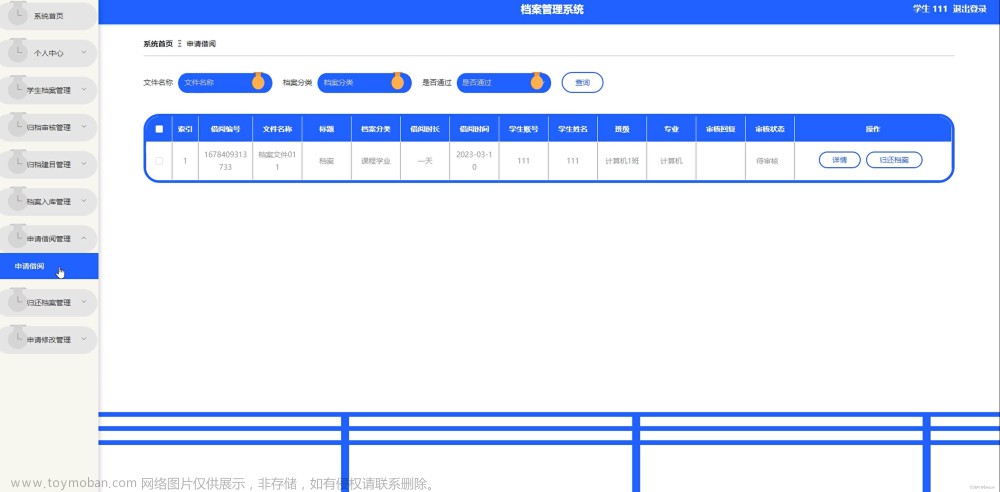
2.项目截图








五、📝项目相关代码
本项目是前后端分离开发,可以学习拓展等等!
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
🚀Java项目精选: 点击进入Java精品项目专栏 走一波文章来源:https://www.toymoban.com/news/detail-813601.html
📝分享的所有Java项目源码均包含(源码+数据库+PPT+文档)文章来源地址https://www.toymoban.com/news/detail-813601.html
到了这里,关于基于SpringBoot Vue档案管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!