到处都是坑,这个坑填完另一个坑还在等你。。。坑坑相连,坑坑不同。。。
使用el-dialog弹出一个表单,当我无意间敲到回车键时,整个页面被刷新了,又是一脸的懵逼。。。

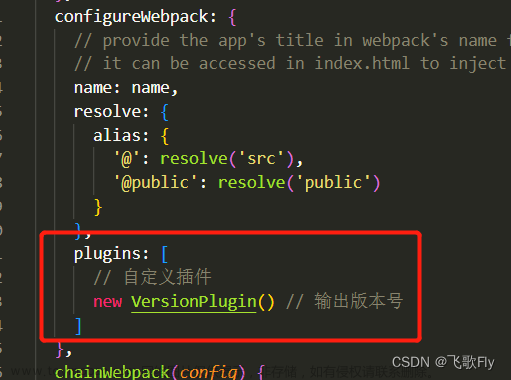
经过查找文档发现解决方案为上述截图标记。。。文章来源:https://www.toymoban.com/news/detail-813699.html
el-form加上
@submit.native.prevent就不会刷新了,真坑文章来源地址https://www.toymoban.com/news/detail-813699.html
到了这里,关于elementui dialog 回车时却刷新整个页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![若依前端,菜单栏切换时刷新问题[页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空]...](https://imgs.yssmx.com/Uploads/2024/02/532836-1.png)