现在uniapp教程太多了 就不从头开始讲了 这里推荐一篇质量高些的大佬 大家可以从零参考他
uniapp从入门到精通
然后我只是简单记录一下我当时学习uniapp的一些问题和经验(单纯没什么可写了,混时长)
这里是 uview的官网 uView 2.0
第一步:(先进入uview插件市场)uView2.0重磅发布,利剑出鞘,一统江湖
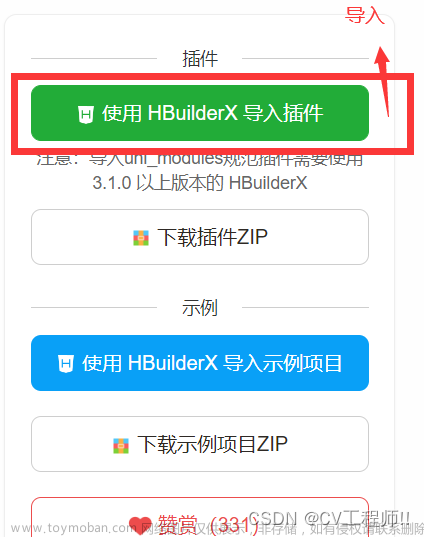
第二步:导入项目

他会让你跳转打开Hbuilder X 然后选择要导入的项目

然后就可以在 uni_modules文件中看到啦

第三步配置
下载后还需要配置,首先要确保你使用的是scss,如果不是,请在HbuilderX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HbuilderX即可

然后开始配置
① 引入uView主JS库
// 在 main.js 中
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)② 在引入uView的全局SCSS主题文件
/* 在 uni.scss 中 */
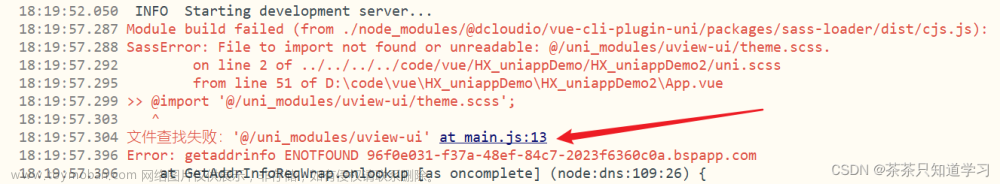
@import '@/uni_modules/uview-ui/theme.scss';③ 引入uView基础样式
<style lang="scss">
/* 在APP.vue 中 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>最后贴上uniapp文件夹文章来源:https://www.toymoban.com/news/detail-813720.html
 文章来源地址https://www.toymoban.com/news/detail-813720.html
文章来源地址https://www.toymoban.com/news/detail-813720.html
到了这里,关于uniapp 引入 uview 以及各文件夹用途 (1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!