摘 要
随着互联网技术的不断变革与发展,全世界人类的生产生活正在经历着翻天覆地的重大变革,如今互联网时代的全面到来便利了生活的方方面面。社会经济的发展和文明的进步为人们生活的改变提供了很大的动力。人们开始越来越多的网上购物,但市面上只售卖手机产品的网站还是屈指可数的。从长远来看,企业对消费者的电子商务将最终在电子商务领域占据重要地位。但是由于各种因素的制约,目前以及比较长的一段时间内,这个层次的业务还只能占比较小的比重。它是以互联网为主要服务提供手段,实现公众消费和提供服务,并保证与其相关的付款方式的电子化。它是随着万维网(WWW)的出现而迅速发展的,可以将其看作是一种电子化的零售。目前,计算机普及率越来越高,计算机的市场正处于蓬勃发展的大好阶段。因此开发一个基于Spring Boot框架的手机商城系统是很有必要的。
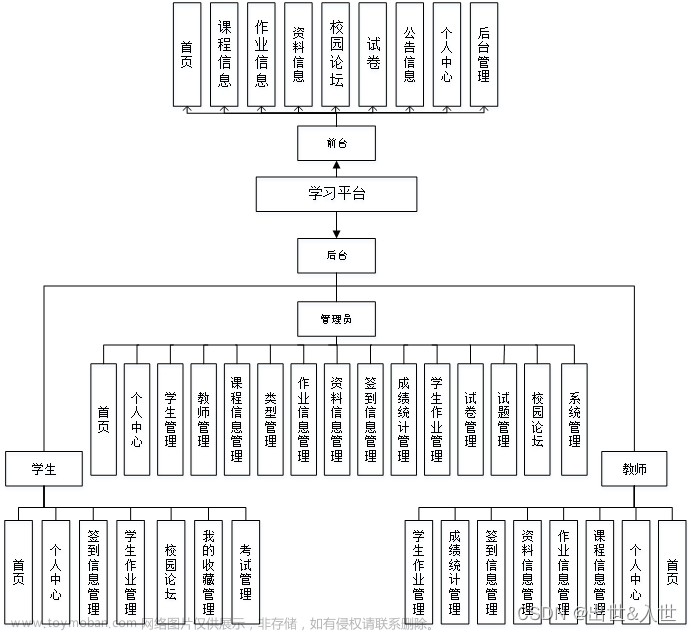
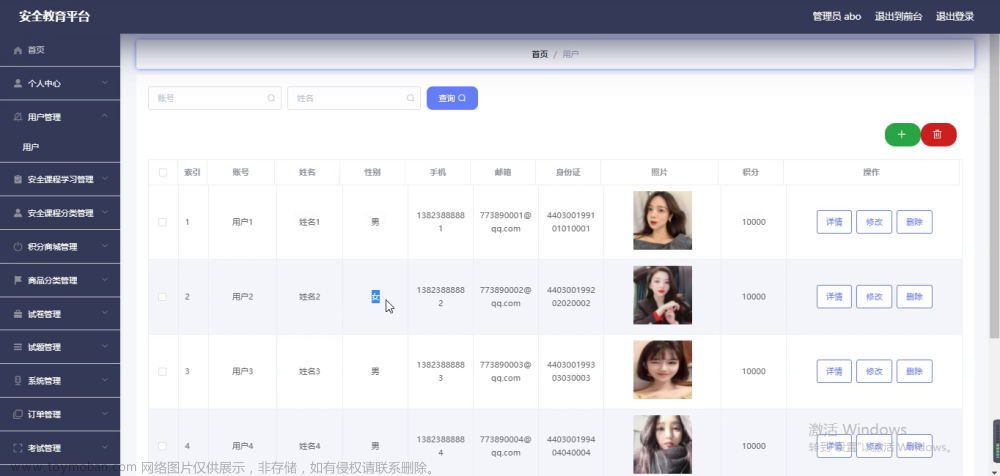
根据以上,在查阅了许多网站开发的相关资料的基础上,提出了基于Java技术,采用B/S构建结构,选用Spring Boot框架,Mybatis框架,运用VUE技术,UML技术和MySQL数据库来开发一个手机商城网站,不同于市面上的京东、淘宝等购物网站,而是针对手机产品购物的新型手机购物商城,包含管理员、用户模块实现了商城的基本功能,使得手机产品手机的交易更加方便,有效,成本更低,将成为手机产品手机销售的崭新模式,具有一定的实际意义和推广价值。
关键词:手机商城 Java Spring Boot框架 MySQL
【585】基于SpringBoot vue的手机商城平台源码和论文含支付宝沙箱支付
ABSTRACT
With the continuous transformation and development of Internet technology, the production and life of people all over the world are undergoing earth shaking changes. The comprehensive arrival of the Internet era has facilitated all aspects of life. The development of social economy and the progress of civilization have provided great impetus for the change of people's lives. People began to buy more and more online, but there are still few websites on the market that only sell computer products. In the long run, business to consumer e-commerce will eventually occupy an important position in the field of e-commerce. However, due to the constraints of various factors, the business at this level can only account for a relatively small proportion at present and for a relatively long period of time. It uses the Internet as the main service providing means to realize public consumption and service provision, and to ensure the electronic payment methods related to it. It has developed rapidly with the emergence of the world wide web (WWW), which can be regarded as an electronic retail. At present, the computer penetration rate is getting higher and higher, and the computer market is in a good stage of vigorous development. Therefore, it is necessary to develop a computer mall system based on spring boot framework.
According to the above, on the basis of consulting a lot of relevant materials on website development, the author proposes to develop a computer mall website based on Java technology, B / s construction structure, spring boot framework, mybatis framework, Vue technology, UML technology and MySQL database, which is different from shopping websites such as jd.com and Taobao. It is a new computer Mall for computer product shopping, including administrators The user module has realized the basic functions of the mall, making the transaction of computer products more convenient, effective and lower cost. It will become a brand-new mode of computer sales of computer products, with certain practical significance and promotion value.
Keywords: computer mall Java spring boot framework MySQL



































此项目是前后端分离的
后台项目:shop
前端项目:Vue-shop
后端项目启动步骤:
1.先把sql导入数据库
2.把后台项目导入编辑器
3.修改数据库配置
4.启动项目
前端项目启动步骤:
1.打开Vue-shop目录,在这个文件夹里面加入cmd目录窗口
2.运行启动vue项目目录(需先安装nodejs软件)
先后执行下面命令
npm install
npm run dev
执行成功之后,命令窗口会显示前端网站信息,复制链接到浏览器打开即可文章来源:https://www.toymoban.com/news/detail-813777.html
进入管理员界面网站
http://localhost:9528/login
账号密码:
admin
111111
文章来源地址https://www.toymoban.com/news/detail-813777.html
y": "sha512-b90U39dx0cU6emsOvy5hxU4ApNXnE3+Tuo8XQZfiKTGelDwpMwBVgBP7QX6dGTcJgu/miyJuNJ/2naFBliNWEw==",
"dev": true,
"requires": {
"@node-ipc/js-queue": "2.0.3",
"event-pubsub": "4.3.0",
"js-message": "1.0.7"
}
},
"@ampproject/remapping": {
"version": "2.2.0",
"resolved": "https://registry.npmjs.org/@ampproject/remapping/-/remapping-2.2.0.tgz",
"integrity": "sha512-qRmjj8nj9qmLTQXXmaR1cck3UXSRMPrbsLJAasZpF+t3riI71BXed5ebIOYwQntykeZuhjsdweEc9BxH5Jc26w==",
"dev": true,
"requires": {
"@jridgewell/gen-mapping": "^0.1.0",
"@jridgewell/trace-mapping": "^0.3.9"
}
},
"@babel/code-frame": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/code-frame/-/code-frame-7.18.6.tgz",
"integrity": "sha512-TDCmlK5eOvH+eH7cdAFlNXeVJqWIQ7gW9tY1GJIpUtFb6CmjVyq2VM3u71bOyR8CRihcCgMUYoDNyLXao3+70Q==",
"dev": true,
"requires": {
"@babel/highlight": "^7.18.6"
}
},
"@babel/compat-data": {
"version": "7.18.13",
"resolved": "https://registry.npmjs.org/@babel/compat-data/-/compat-data-7.18.13.tgz",
"integrity": "sha512-5yUzC5LqyTFp2HLmDoxGQelcdYgSpP9xsnMWBphAscOdFrHSAVbLNzWiy32sVNDqJRDiJK6klfDnAgu6PAGSHw==",
"dev": true
},
"@babel/core": {
"version": "7.18.13",
"resolved": "https://registry.npmjs.org/@babel/core/-/core-7.18.13.tgz",
"integrity": "sha512-ZisbOvRRusFktksHSG6pjj1CSvkPkcZq/KHD45LAkVP/oiHJkNBZWfpvlLmX8OtHDG8IuzsFlVRWo08w7Qxn0A==",
"dev": true,
"requires": {
"@ampproject/remapping": "^2.1.0",
"@babel/code-frame": "^7.18.6",
"@babel/generator": "^7.18.13",
"@babel/helper-compilation-targets": "^7.18.9",
"@babel/helper-module-transforms": "^7.18.9",
"@babel/helpers": "^7.18.9",
"@babel/parser": "^7.18.13",
"@babel/template": "^7.18.10",
"@babel/traverse": "^7.18.13",
"@babel/types": "^7.18.13",
"convert-source-map": "^1.7.0",
"debug": "^4.1.0",
"gensync": "^1.0.0-beta.2",
"json5": "^2.2.1",
"semver": "^6.3.0"
},
"dependencies": {
"debug": {
"version": "4.3.4",
"resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
"integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
"dev": true,
"requires": {
"ms": "2.1.2"
}
},
"ms": {
"version": "2.1.2",
"resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
"integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
"dev": true
}
}
},
"@babel/generator": {
"version": "7.18.13",
"resolved": "https://registry.npmjs.org/@babel/generator/-/generator-7.18.13.tgz",
"integrity": "sha512-CkPg8ySSPuHTYPJYo7IRALdqyjM9HCbt/3uOBEFbzyGVP6Mn8bwFPB0jX6982JVNBlYzM1nnPkfjuXSOPtQeEQ==",
"dev": true,
"requires": {
"@babel/types": "^7.18.13",
"@jridgewell/gen-mapping": "^0.3.2",
"jsesc": "^2.5.1"
},
"dependencies": {
"@jridgewell/gen-mapping": {
"version": "0.3.2",
"resolved": "https://registry.npmjs.org/@jridgewell/gen-mapping/-/gen-mapping-0.3.2.tgz",
"integrity": "sha512-mh65xKQAzI6iBcFzwv28KVWSmCkdRBWoOh+bYQGW3+6OZvbbN3TqMGo5hqYxQniRcH9F2VZIoJCm4pa3BPDK/A==",
"dev": true,
"requires": {
"@jridgewell/set-array": "^1.0.1",
"@jridgewell/sourcemap-codec": "^1.4.10",
"@jridgewell/trace-mapping": "^0.3.9"
}
}
}
},
"@babel/helper-annotate-as-pure": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-annotate-as-pure/-/helper-annotate-as-pure-7.18.6.tgz",
"integrity": "sha512-duORpUiYrEpzKIop6iNbjnwKLAKnJ47csTyRACyEmWj0QdUrm5aqNJGHSSEQSUAvNW0ojX0dOmK9dZduvkfeXA==",
"dev": true,
"requires": {
"@babel/types": "^7.18.6"
}
},
"@babel/helper-builder-binary-assignment-operator-visitor": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-builder-binary-assignment-operator-visitor/-/helper-builder-binary-assignment-operator-visitor-7.18.9.tgz",
"integrity": "sha512-yFQ0YCHoIqarl8BCRwBL8ulYUaZpz3bNsA7oFepAzee+8/+ImtADXNOmO5vJvsPff3qi+hvpkY/NYBTrBQgdNw==",
"dev": true,
"requires": {
"@babel/helper-explode-assignable-expression": "^7.18.6",
"@babel/types": "^7.18.9"
}
},
"@babel/helper-compilation-targets": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-compilation-targets/-/helper-compilation-targets-7.18.9.tgz",
"integrity": "sha512-tzLCyVmqUiFlcFoAPLA/gL9TeYrF61VLNtb+hvkuVaB5SUjW7jcfrglBIX1vUIoT7CLP3bBlIMeyEsIl2eFQNg==",
"dev": true,
"requires": {
"@babel/compat-data": "^7.18.8",
"@babel/helper-validator-option": "^7.18.6",
"browserslist": "^4.20.2",
"semver": "^6.3.0"
}
},
"@babel/helper-create-class-features-plugin": {
"version": "7.18.13",
"resolved": "https://registry.npmjs.org/@babel/helper-create-class-features-plugin/-/helper-create-class-features-plugin-7.18.13.tgz",
"integrity": "sha512-hDvXp+QYxSRL+23mpAlSGxHMDyIGChm0/AwTfTAAK5Ufe40nCsyNdaYCGuK91phn/fVu9kqayImRDkvNAgdrsA==",
"dev": true,
"requires": {
"@babel/helper-annotate-as-pure": "^7.18.6",
"@babel/helper-environment-visitor": "^7.18.9",
"@babel/helper-function-name": "^7.18.9",
"@babel/helper-member-expression-to-functions": "^7.18.9",
"@babel/helper-optimise-call-expression": "^7.18.6",
"@babel/helper-replace-supers": "^7.18.9",
"@babel/helper-split-export-declaration": "^7.18.6"
}
},
"@babel/helper-create-regexp-features-plugin": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-create-regexp-features-plugin/-/helper-create-regexp-features-plugin-7.18.6.tgz",
"integrity": "sha512-7LcpH1wnQLGrI+4v+nPp+zUvIkF9x0ddv1Hkdue10tg3gmRnLy97DXh4STiOf1qeIInyD69Qv5kKSZzKD8B/7A==",
"dev": true,
"requires": {
"@babel/helper-annotate-as-pure": "^7.18.6",
"regexpu-core": "^5.1.0"
}
},
"@babel/helper-define-polyfill-provider": {
"version": "0.3.2",
"resolved": "https://registry.npmjs.org/@babel/helper-define-polyfill-provider/-/helper-define-polyfill-provider-0.3.2.tgz",
"integrity": "sha512-r9QJJ+uDWrd+94BSPcP6/de67ygLtvVy6cK4luE6MOuDsZIdoaPBnfSpbO/+LTifjPckbKXRuI9BB/Z2/y3iTg==",
"dev": true,
"requires": {
"@babel/helper-compilation-targets": "^7.17.7",
"@babel/helper-plugin-utils": "^7.16.7",
"debug": "^4.1.1",
"lodash.debounce": "^4.0.8",
"resolve": "^1.14.2",
"semver": "^6.1.2"
},
"dependencies": {
"debug": {
"version": "4.3.4",
"resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
"integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
"dev": true,
"requires": {
"ms": "2.1.2"
}
},
"ms": {
"version": "2.1.2",
"resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
"integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
"dev": true
}
}
},
"@babel/helper-environment-visitor": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-environment-visitor/-/helper-environment-visitor-7.18.9.tgz",
"integrity": "sha512-3r/aACDJ3fhQ/EVgFy0hpj8oHyHpQc+LPtJoY9SzTThAsStm4Ptegq92vqKoE3vD706ZVFWITnMnxucw+S9Ipg==",
"dev": true
},
"@babel/helper-explode-assignable-expression": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-explode-assignable-expression/-/helper-explode-assignable-expression-7.18.6.tgz",
"integrity": "sha512-eyAYAsQmB80jNfg4baAtLeWAQHfHFiR483rzFK+BhETlGZaQC9bsfrugfXDCbRHLQbIA7U5NxhhOxN7p/dWIcg==",
"dev": true,
"requires": {
"@babel/types": "^7.18.6"
}
},
"@babel/helper-function-name": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-function-name/-/helper-function-name-7.18.9.tgz",
"integrity": "sha512-fJgWlZt7nxGksJS9a0XdSaI4XvpExnNIgRP+rVefWh5U7BL8pPuir6SJUmFKRfjWQ51OtWSzwOxhaH/EBWWc0A==",
"dev": true,
"requires": {
"@babel/template": "^7.18.6",
"@babel/types": "^7.18.9"
}
},
"@babel/helper-hoist-variables": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-hoist-variables/-/helper-hoist-variables-7.18.6.tgz",
"integrity": "sha512-UlJQPkFqFULIcyW5sbzgbkxn2FKRgwWiRexcuaR8RNJRy8+LLveqPjwZV/bwrLZCN0eUHD/x8D0heK1ozuoo6Q==",
"dev": true,
"requires": {
"@babel/types": "^7.18.6"
}
},
"@babel/helper-member-expression-to-functions": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-member-expression-to-functions/-/helper-member-expression-to-functions-7.18.9.tgz",
"integrity": "sha512-RxifAh2ZoVU67PyKIO4AMi1wTenGfMR/O/ae0CCRqwgBAt5v7xjdtRw7UoSbsreKrQn5t7r89eruK/9JjYHuDg==",
"dev": true,
"requires": {
"@babel/types": "^7.18.9"
}
},
"@babel/helper-module-imports": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-module-imports/-/helper-module-imports-7.18.6.tgz",
"integrity": "sha512-0NFvs3VkuSYbFi1x2Vd6tKrywq+z/cLeYC/RJNFrIX/30Bf5aiGYbtvGXolEktzJH8o5E5KJ3tT+nkxuuZFVlA==",
"dev": true,
"requires": {
"@babel/types": "^7.18.6"
}
},
"@babel/helper-module-transforms": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-module-transforms/-/helper-module-transforms-7.18.9.tgz",
"integrity": "sha512-KYNqY0ICwfv19b31XzvmI/mfcylOzbLtowkw+mfvGPAQ3kfCnMLYbED3YecL5tPd8nAYFQFAd6JHp2LxZk/J1g==",
"dev": true,
"requires": {
"@babel/helper-environment-visitor": "^7.18.9",
"@babel/helper-module-imports": "^7.18.6",
"@babel/helper-simple-access": "^7.18.6",
"@babel/helper-split-export-declaration": "^7.18.6",
"@babel/helper-validator-identifier": "^7.18.6",
"@babel/template": "^7.18.6",
"@babel/traverse": "^7.18.9",
"@babel/types": "^7.18.9"
}
},
"@babel/helper-optimise-call-expression": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-optimise-call-expression/-/helper-optimise-call-expression-7.18.6.tgz",
"integrity": "sha512-HP59oD9/fEHQkdcbgFCnbmgH5vIQTJbxh2yf+CdM89/glUNnuzr87Q8GIjGEnOktTROemO0Pe0iPAYbqZuOUiA==",
"dev": true,
"requires": {
"@babel/types": "^7.18.6"
}
},
"@babel/helper-plugin-utils": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-plugin-utils/-/helper-plugin-utils-7.18.9.tgz",
"integrity": "sha512-aBXPT3bmtLryXaoJLyYPXPlSD4p1ld9aYeR+sJNOZjJJGiOpb+fKfh3NkcCu7J54nUJwCERPBExCCpyCOHnu/w==",
"dev": true
},
"@babel/helper-remap-async-to-generator": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-remap-async-to-generator/-/helper-remap-async-to-generator-7.18.9.tgz",
"integrity": "sha512-dI7q50YKd8BAv3VEfgg7PS7yD3Rtbi2J1XMXaalXO0W0164hYLnh8zpjRS0mte9MfVp/tltvr/cfdXPvJr1opA==",
"dev": true,
"requires": {
"@babel/helper-annotate-as-pure": "^7.18.6",
"@babel/helper-environment-visitor": "^7.18.9",
"@babel/helper-wrap-function": "^7.18.9",
"@babel/types": "^7.18.9"
}
},
"@babel/helper-replace-supers": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-replace-supers/-/helper-replace-supers-7.18.9.tgz",
"integrity": "sha512-dNsWibVI4lNT6HiuOIBr1oyxo40HvIVmbwPUm3XZ7wMh4k2WxrxTqZwSqw/eEmXDS9np0ey5M2bz9tBmO9c+YQ==",
"dev": true,
"requires": {
"@babel/helper-environment-visitor": "^7.18.9",
"@babel/helper-member-expression-to-functions": "^7.18.9",
"@babel/helper-optimise-call-expression": "^7.18.6",
"@babel/traverse": "^7.18.9",
"@babel/types": "^7.18.9"
}
},
"@babel/helper-simple-access": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-simple-access/-/helper-simple-access-7.18.6.tgz",
"integrity": "sha512-iNpIgTgyAvDQpDj76POqg+YEt8fPxx3yaNBg3S30dxNKm2SWfYhD0TGrK/Eu9wHpUW63VQU894TsTg+GLbUa1g==",
"dev": true,
"requires": {
"@babel/types": "^7.18.6"
}
},
"@babel/helper-skip-transparent-expression-wrappers": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helper-skip-transparent-expression-wrappers/-/helper-skip-transparent-expression-wrappers-7.18.9.tgz",
"integrity": "sha512-imytd2gHi3cJPsybLRbmFrF7u5BIEuI2cNheyKi3/iOBC63kNn3q8Crn2xVuESli0aM4KYsyEqKyS7lFL8YVtw==",
"dev": true,
"requires": {
"@babel/types": "^7.18.9"
}
},
"@babel/helper-split-export-declaration": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-split-export-declaration/-/helper-split-export-declaration-7.18.6.tgz",
"integrity": "sha512-bde1etTx6ZyTmobl9LLMMQsaizFVZrquTEHOqKeQESMKo4PlObf+8+JA25ZsIpZhT/WEd39+vOdLXAFG/nELpA==",
"dev": true,
"requires": {
"@babel/types": "^7.18.6"
}
},
"@babel/helper-string-parser": {
"version": "7.18.10",
"resolved": "https://registry.npmjs.org/@babel/helper-string-parser/-/helper-string-parser-7.18.10.tgz",
"integrity": "sha512-XtIfWmeNY3i4t7t4D2t02q50HvqHybPqW2ki1kosnvWCwuCMeo81Jf0gwr85jy/neUdg5XDdeFE/80DXiO+njw==",
"dev": true
},
"@babel/helper-validator-identifier": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-validator-identifier/-/helper-validator-identifier-7.18.6.tgz",
"integrity": "sha512-MmetCkz9ej86nJQV+sFCxoGGrUbU3q02kgLciwkrt9QqEB7cP39oKEY0PakknEO0Gu20SskMRi+AYZ3b1TpN9g==",
"dev": true
},
"@babel/helper-validator-option": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/helper-validator-option/-/helper-validator-option-7.18.6.tgz",
"integrity": "sha512-XO7gESt5ouv/LRJdrVjkShckw6STTaB7l9BrpBaAHDeF5YZT+01PCwmR0SJHnkW6i8OwW/EVWRShfi4j2x+KQw==",
"dev": true
},
"@babel/helper-wrap-function": {
"version": "7.18.11",
"resolved": "https://registry.npmjs.org/@babel/helper-wrap-function/-/helper-wrap-function-7.18.11.tgz",
"integrity": "sha512-oBUlbv+rjZLh2Ks9SKi4aL7eKaAXBWleHzU89mP0G6BMUlRxSckk9tSIkgDGydhgFxHuGSlBQZfnaD47oBEB7w==",
"dev": true,
"requires": {
"@babel/helper-function-name": "^7.18.9",
"@babel/template": "^7.18.10",
"@babel/traverse": "^7.18.11",
"@babel/types": "^7.18.10"
}
},
"@babel/helpers": {
"version": "7.18.9",
"resolved": "https://registry.npmjs.org/@babel/helpers/-/helpers-7.18.9.tgz",
"integrity": "sha512-Jf5a+rbrLoR4eNdUmnFu8cN5eNJT6qdTdOg5IHIzq87WwyRw9PwguLFOWYgktN/60IP4fgDUawJvs7PjQIzELQ==",
"dev": true,
"requires": {
"@babel/template": "^7.18.6",
"@babel/traverse": "^7.18.9",
"@babel/types": "^7.18.9"
}
},
"@babel/highlight": {
"version": "7.18.6",
"resolved": "https://registry.npmjs.org/@babel/highlight/-/highlight-7.18.6.tgz",
"integrity": "sha512-u7stbOuYjaPezCuLj29hNW1v64M2Md2qupEKP1fHc7WdOA3DgLh37suiSrZYY7haUB7iBeQZ9P1uiRF359do3g==",
"dev": true,
"requires": {
"@babel/helper-validator-identifier": "^7.18.6",
"chalk": "^2.0.0",
"js-tokens": "^4.0.0"
}
},到了这里,关于基于SpringBoot vue的手机商城平台源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!