001-基础入门-Web演示源码&资源&工具箱等

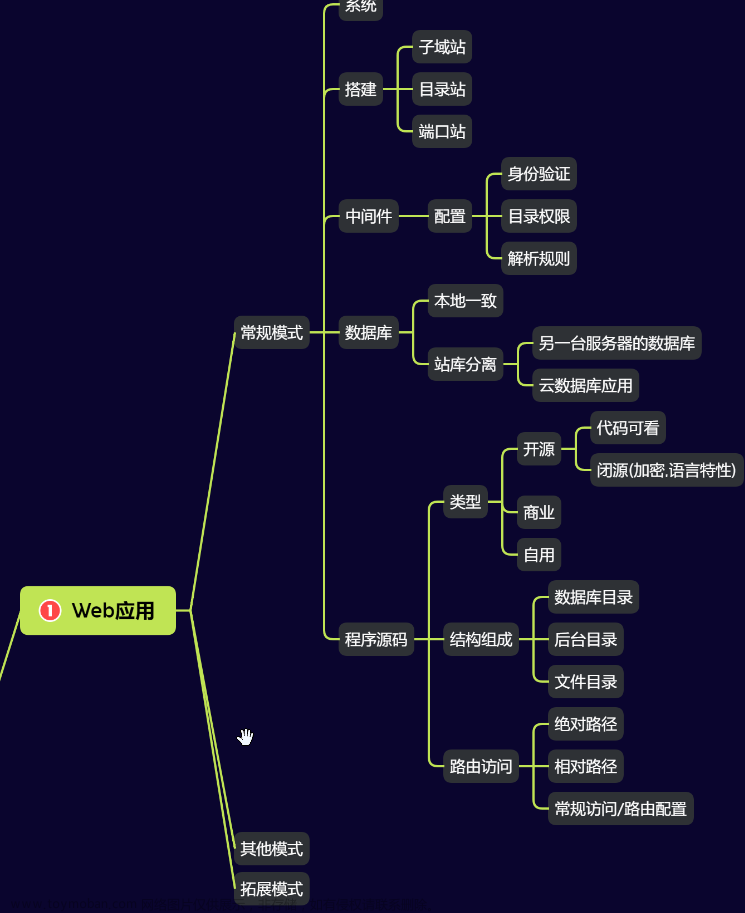
常规的Web应用搭建:
1、购买云服务器,购买域名


2、云服务器去搭建中间件
lls配置安装





3、下载并上传Web程序源码
4、添加网站并绑定域名目录


路由访问:
-
常规
- 在源码目录下创建对应的文件
- 通过域名加路径进行访问


-
不常规;Java ,python等
- 一些文件访问不到


需要掌握的问题
1、知道Web必备四大件作用
2、知道网站有哪些形式展示
3、知道源码和URL访问对应关系
4、知道源码有加密开源闭源类型
5、知道文件访问解析由什么决定
6、知道数据库存储数据站库分离
7、知道中间件配置影响后续手法
8、知道常规真实Web搭建解析流程
9、思考为什么要学习掌握这些东西文章来源:https://www.toymoban.com/news/detail-813791.html
解答:
1. 四大件:
- HTML (HyperText Markup Language): 用于定义和结构化网页内容的标记语言。
- CSS (Cascading Style Sheets): 用于描述网页的样式和布局。
- JavaScript: 用于实现网页的交互和动态效果。
- HTTP (HyperText Transfer Protocol): 用于在 Web 上传输数据的协议,客户端和服务器之间的通信基础。
2. 网站展示形式:
- 静态网站: 由HTML和CSS构成,内容固定不变。
- 动态网站: 使用JavaScript等技术实现交互性和动态更新。
- 单页应用 (SPA): 通过JavaScript在单个页面上动态加载内容,提供更流畅的用户体验。
- 响应式网站: 能够适应不同设备和屏幕尺寸,提供一致的用户体验。
3. 源码和URL访问关系:
URL (Uniform Resource Locator): 用于定位资源在网络上的位置。文章来源地址https://www.toymoban.com/news/detail-813791.html
- 源码: 指网页的HTML、CSS、JavaScript代码。
- 关系: 通过浏览器访问URL时,服务器返回对应的源码,浏览器解析并渲染成可视化页面。
4. 源码加密开源闭源:
- 开源: 源码公开可见,任何人都可以查看、修改和分发。
- 闭源: 源码未公开,只提供编译后的程序,防止未授权的修改和分发。
- 加密: 对源码进行加密,增加阻碍逆向工程的难度。
5. 文件访问解析:
- 文件类型: 文件扩展名(例如:.html、.php)决定了文件的类型。
- Web服务器配置: 服务器根据文件类型选择适当的解析引擎(如Apache解析PHP,Nginx解析静态文件)。
6. 数据库存储数据站库分离:
- 数据库存储: 数据库管理系统(如MySQL、PostgreSQL)负责存储和管理数据。
- 站库分离: 将网站的业务逻辑和数据存储分开,提高可维护性和扩展性。
7. 中间件配置影响手法:
- 中间件: 如Web服务器(Apache、Nginx)、应用服务器(Tomcat、Express.js)等。
- 配置影响: 中间件配置直接影响服务器行为,包括缓存、负载均衡、安全设置等,对Web应用的性能和安全性有重要影响。
8. 学习掌握的重要性:
- 全面理解Web开发: 四大件、源码、URL等是构建Web应用的基础,理解它们有助于全面掌握Web开发知识。
- 问题定位和解决: 理解源码、中间件配置等能够帮助更有效地定位和解决问题,提高开发和维护效率。
- 安全性: 了解源码加密、闭源等概念对于提高Web应用的安全性至关重要。
- 优化性能: 中间件配置和文件访问解析的理解有助于优化Web应用的性能。
- 数据库设计和管理: 学会站库分离等概念有助于设计更健壮的数据库结构。
到了这里,关于001-基础入门-Web演示源码&资源&工具箱等的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!