vue-chrome-extension
简介
chrome扩展开发插件基于vue3、ts、Element Plus、Webpack5、axios、less开发
支持content快速调用chrome对象及axios 详看 pages/content/app.vue
开箱即用chrome插件
特性
- 基础框架:使用 Vue3/Element Plus
- TypeScript: 应用程序级 JavaScript 的语言
安装使用
- 获取项目代码
git clone https://github.com/choumai555/vue-chrome-extension-mv3.git
- 安装依赖
cnpm install
- 运行
npm run watch
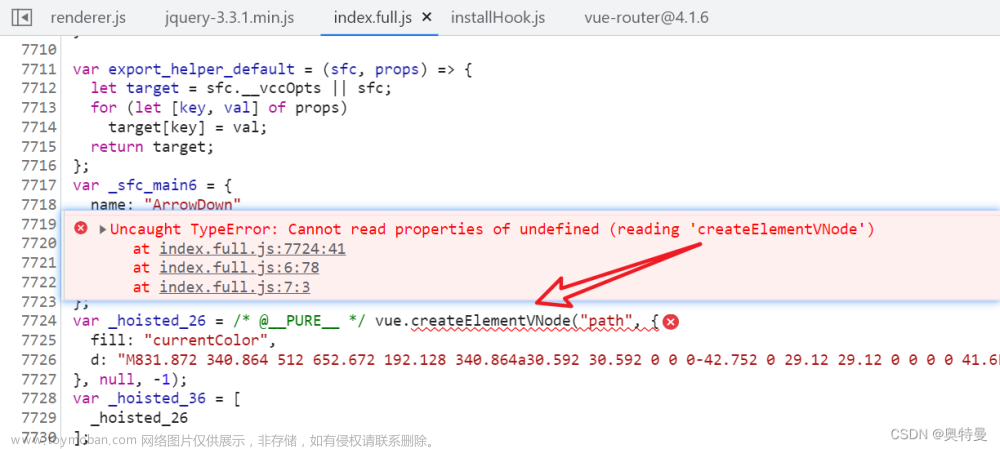
- 使用Element-Plus 加载style
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/manifest.json/content_security_policy#manifest_v3_syntax
content_security_policy": {
"script-src": "self unsafe-eval https://*",
"object-src": "self unsafe-eval https://*",
"extension_pages": "default-src 'self'; worker-src 'self'; img-src 'self'; style-src 'self' 'unsafe-inline'; connect-src https://* data: blob: filesystem:;"
}
to load resource: net::ERR_FILE_NOT_FOUND
13Refused to apply inline style because it violates the following Content Security Policy directive: “style-src ‘self’”. Either the ‘unsafe-inline’ keyword, a hash (‘sha256-47DEQpj8HBSa+/TImW+5JCeuQeRkm5NMpJWZG3hSuFU=’), or a nonce (‘nonce-…’) is required to enable inline execution.文章来源:https://www.toymoban.com/news/detail-814176.html
styleTagTransform.js:11 Refused to apply inline style because it violates the following Content Security Policy directive: “style-src ‘self’”. Either the ‘unsafe-inline’ keyword, a hash (‘sha256-Qtq5DNEQZxBcdzq71ojit5/KvJA8gK5kYrGHUuHXZ58=’), or a nonce (‘nonce-…’) is required to enable inline execution.文章来源地址https://www.toymoban.com/news/detail-814176.html
到了这里,关于使用Element-Plus 加载style的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!