场景:
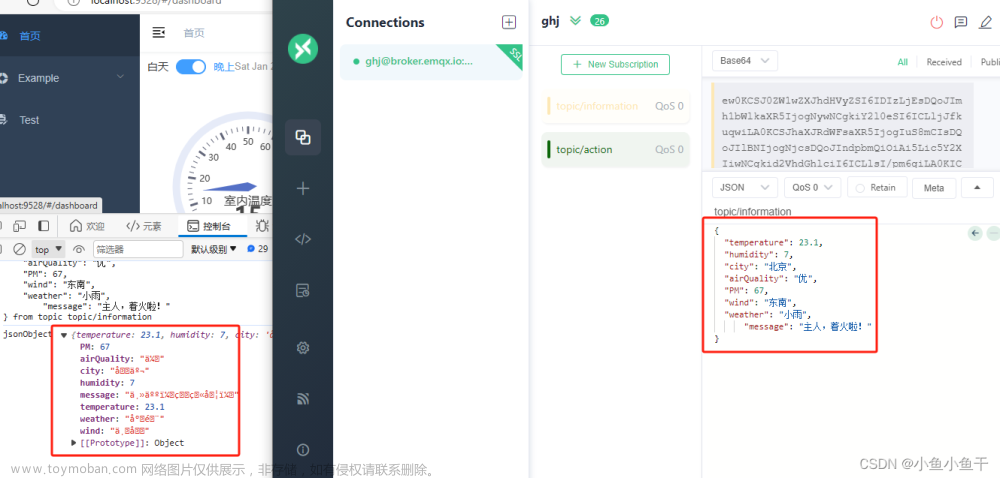
WebSocket与mqtt服务器通信,接收二进制数据并将其转为Json使用。一般方式都会出现中文乱码问题。 文章来源:https://www.toymoban.com/news/detail-814466.html
文章来源:https://www.toymoban.com/news/detail-814466.html
解决方法:
handleBinaryToJson(e) {
let enc = new TextDecoder("utf-8");
let uint8_msg = new Uint8Array(e);
let temp = enc.decode(uint8_msg)
let res = JSON.parse(temp)
console.log('res',res);
},
 文章来源地址https://www.toymoban.com/news/detail-814466.html
文章来源地址https://www.toymoban.com/news/detail-814466.html
到了这里,关于【前端】WebSocket接收二进制数据转JSON并解决中文乱码问题(ArrayBuffer转json)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










