系列博文目录
Vant开发移动应用系列博文
博文目录
一、项目目标

 使用vant实现财务管理应用:创建一个简单的财务管理应用,用户可以记录和跟踪他们的收入和支出,并生成报表和图表展示财务状况。
使用vant实现财务管理应用:创建一个简单的财务管理应用,用户可以记录和跟踪他们的收入和支出,并生成报表和图表展示财务状况。
二、编程思路
 1. 首先,安装并引入Vant组件库,以便使用Vant提供的丰富组件来构建财务管理应用界面。
1. 首先,安装并引入Vant组件库,以便使用Vant提供的丰富组件来构建财务管理应用界面。
-
创建一个首页,包括收入、支出、报表和图表四个主要功能入口。使用Vant提供的按钮组件来实现这些功能入口。
-
在收入和支出功能入口中,使用Vant提供的表单组件来让用户输入收入和支出的相关信息,如金额、日期、类别等。
-
使用Vant的弹出层组件来实现一个确认对话框,让用户确认他们输入的收入和支出信息。
-
在报表功能入口中,使用Vant提供的表格组件来展示用户输入的收入和支出信息,并计算总收入和总支出。
-
在图表功能入口中,使用Vant提供的图表组件来展示用户的收入和支出情况,可以选择不同的图表类型,如饼图、柱状图等。
-
使用Vant提供的布局组件来优化界面布局,使得用户界面更加美观和易用。
-
最后,进行测试和优化,确保财务管理应用能够稳定运行并满足用户需求。
通过以上步骤,我们可以使用Vant组件库快速构建一个简单的财务管理应用,让用户可以方便地记录和跟踪他们的收入和支出,并通过报表和图表展示财务状况。
三、初步实现示例代码
 以下是一个简单的示例代码,使用Vant组件库来实现财务管理应用的部分功能:
以下是一个简单的示例代码,使用Vant组件库来实现财务管理应用的部分功能:
<template>
<div>
<van-button @click="showIncomeForm">记录收入</van-button>
<van-button @click="showExpenseForm">记录支出</van-button>
<van-button @click="showReport">查看报表</van-button>
<van-button @click="showChart">查看图表</van-button>
<van-popup v-model="showIncomePopup" position="bottom">
<van-form>
<van-field v-model="incomeAmount" label="金额" type="number" />
<van-field v-model="incomeCategory" label="类别" />
<van-button @click="saveIncome">保存</van-button>
</van-form>
</van-popup>
<van-popup v-model="showExpensePopup" position="bottom">
<van-form>
<van-field v-model="expenseAmount" label="金额" type="number" />
<van-field v-model="expenseCategory" label="类别" />
<van-button @click="saveExpense">保存</van-button>
</van-form>
</van-popup>
<van-cell-group>
<van-cell title="总收入" :value="totalIncome" />
<van-cell title="总支出" :value="totalExpense" />
</van-cell-group>
<van-chart :data="chartData" type="line" />
</div>
</template>
<script>
export default {
data() {
return {
showIncomePopup: false,
showExpensePopup: false,
incomeAmount: 0,
incomeCategory: '',
expenseAmount: 0,
expenseCategory: '',
totalIncome: 0,
totalExpense: 0,
chartData: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月'],
datasets: [
{
data: [1000, 2000, 1500, 3000, 2000, 1200],
},
],
},
};
},
methods: {
showIncomeForm() {
this.showIncomePopup = true;
},
showExpenseForm() {
this.showExpensePopup = true;
},
saveIncome() {
// 保存收入信息的逻辑
this.showIncomePopup = false;
},
saveExpense() {
// 保存支出信息的逻辑
this.showExpensePopup = false;
},
showReport() {
// 查看报表的逻辑
},
showChart() {
// 查看图表的逻辑
},
},
};
</script>
在这个示例代码中,我们使用了Vant组件库中的按钮、弹出层、表单、单元格和图表等组件来实现了记录收入和支出、查看报表和图表的功能。当用户点击记录收入或支出按钮时,会弹出相应的表单,用户可以输入相关信息并保存。同时,页面上展示了总收入、总支出和图表数据。
四、扩展思路
 当扩展财务管理应用时,可以考虑以下几个方面:
当扩展财务管理应用时,可以考虑以下几个方面:
-
用户认证和数据存储:引入用户认证功能,让用户可以注册账号并登录,以便将他们的财务数据与个人账户相关联。可以使用Firebase等后端服务来实现用户认证和数据存储。
-
收入和支出分类管理:允许用户创建自定义的收入和支出分类,例如餐饮、交通、日常用品等,以便更好地统计和分析财务数据。
-
收入和支出的编辑和删除:在记录收入和支出后,用户可能需要对已有的数据进行编辑或删除操作,因此需要提供相应的功能。
-
财务报表的定制:除了展示总收入和总支出外,还可以实现更多财务报表,如月度收支对比、分类统计等,让用户可以更全面地了解自己的财务状况。
-
财务图表的交互和定制:在图表功能中,可以增加交互功能,让用户可以根据需要自定义图表的展示内容和样式,如选择特定时间范围、对比不同分类等。
-
多平台适配:考虑将财务管理应用适配到不同平台,如Web、iOS和Android,可以使用Vue的跨平台框架,如Vue Native或Vue.js + Cordova等。
-
数据同步和备份:提供数据同步和备份功能,确保用户的财务数据不会丢失,并可以在多个设备上访问和管理。
通过以上扩展,可以让财务管理应用更加全面和实用,满足用户对财务管理的各种需求。
五、使用Firebase等后端服务来实现用户认证和数据存储示例代码
 下面是一个简单的示例代码,演示如何使用Firebase实现用户认证和数据存储功能。在这个示例中,我们将使用Firebase Authentication来实现用户注册和登录,以及使用Firebase Realtime Database来存储用户的财务数据。
下面是一个简单的示例代码,演示如何使用Firebase实现用户认证和数据存储功能。在这个示例中,我们将使用Firebase Authentication来实现用户注册和登录,以及使用Firebase Realtime Database来存储用户的财务数据。
<template>
<div>
<van-button @click="register">注册</van-button>
<van-button @click="login">登录</van-button>
</div>
</template>
<script>
import firebase from 'firebase/app';
import 'firebase/auth';
import 'firebase/database';
export default {
methods: {
register() {
firebase.auth().createUserWithEmailAndPassword('user@example.com', 'password')
.then((userCredential) => {
// 注册成功,可以在此处初始化用户的财务数据
const userId = userCredential.user.uid;
const userData = {
income: 0,
expense: 0,
// 其他财务数据...
};
firebase.database().ref('users/' + userId).set(userData);
})
.catch((error) => {
// 处理注册失败的情况
const errorCode = error.code;
const errorMessage = error.message;
});
},
login() {
firebase.auth().signInWithEmailAndPassword('user@example.com', 'password')
.then((userCredential) => {
// 登录成功,可以跳转到财务管理页面
const userId = userCredential.user.uid;
// 在这里可以获取用户的财务数据并展示
firebase.database().ref('users/' + userId).once('value', (snapshot) => {
const userData = snapshot.val();
// 处理用户的财务数据...
});
})
.catch((error) => {
// 处理登录失败的情况
const errorCode = error.code;
const errorMessage = error.message;
});
},
},
created() {
// 初始化Firebase
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
databaseURL: "YOUR_DATABASE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(firebaseConfig);
},
};
</script>
在这个示例中,我们使用了Firebase的Authentication模块来实现用户注册和登录功能,以及使用Realtime Database来存储用户的财务数据。在注册成功后,我们会在数据库中为用户创建一个新的数据节点,并初始化用户的财务数据。在登录成功后,我们会根据用户的uid来获取用户的财务数据,并进行相应的展示和处理。当然,在实际应用中,还需要考虑更多的安全性和错误处理等情况。
六、用Vant组件库实现收入和支出分类管理的示例代码
 以下是一个使用Vant组件库实现收入和支出分类管理的示例代码。在这个示例中,我们将使用Vant的UI组件来创建一个用户友好的界面,让用户可以轻松地添加和管理收入和支出分类。
以下是一个使用Vant组件库实现收入和支出分类管理的示例代码。在这个示例中,我们将使用Vant的UI组件来创建一个用户友好的界面,让用户可以轻松地添加和管理收入和支出分类。
<template>
<div>
<van-cell-group>
<van-cell v-for="category in incomeCategories" :key="category.id" :title="category.name" is-link @click="editIncomeCategory(category)" />
</van-cell-group>
<van-field v-model="newIncomeCategory" label="添加收入分类" placeholder="请输入收入分类" />
<van-button type="primary" @click="addIncomeCategory">添加</van-button>
<van-cell-group>
<van-cell v-for="category in expenseCategories" :key="category.id" :title="category.name" is-link @click="editExpenseCategory(category)" />
</van-cell-group>
<van-field v-model="newExpenseCategory" label="添加支出分类" placeholder="请输入支出分类" />
<van-button type="primary" @click="addExpenseCategory">添加</van-button>
</div>
</template>
<script>
import firebase from 'firebase/app';
import 'firebase/database';
export default {
data() {
return {
newIncomeCategory: '',
newExpenseCategory: '',
incomeCategories: [],
expenseCategories: [],
};
},
methods: {
addIncomeCategory() {
const newCategory = {
name: this.newIncomeCategory,
};
firebase.database().ref('incomeCategories').push(newCategory);
this.newIncomeCategory = ''; // 清空输入框
},
addExpenseCategory() {
const newCategory = {
name: this.newExpenseCategory,
};
firebase.database().ref('expenseCategories').push(newCategory);
this.newExpenseCategory = ''; // 清空输入框
},
editIncomeCategory(category) {
// 编辑收入分类的逻辑
},
editExpenseCategory(category) {
// 编辑支出分类的逻辑
},
},
created() {
// 从数据库中获取收入和支出分类
firebase.database().ref('incomeCategories').on('value', (snapshot) => {
this.incomeCategories = [];
snapshot.forEach((childSnapshot) => {
const category = {
id: childSnapshot.key,
name: childSnapshot.val().name,
};
this.incomeCategories.push(category);
});
});
firebase.database().ref('expenseCategories').on('value', (snapshot) => {
this.expenseCategories = [];
snapshot.forEach((childSnapshot) => {
const category = {
id: childSnapshot.key,
name: childSnapshot.val().name,
};
this.expenseCategories.push(category);
});
});
},
};
</script>
在这个示例中,我们使用了Vant组件库中的van-cell-group、van-cell和van-field等组件来创建收入和支出分类管理界面。用户可以通过输入框添加新的收入和支出分类,并将其保存到数据库中。同时,我们在created生命周期钩子中监听数据库的变化,以便在数据发生变化时及时更新页面上的分类列表。
请注意,示例代码中的编辑分类的逻辑需要根据实际需求进行实现。
七、用Vant组件库实现收入和支出的编辑和删除功能的示例代码
 以下是一个使用Vant组件库实现收入和支出的编辑和删除功能的示例代码。在这个示例中,我们将使用Vant的UI组件来创建一个用户友好的界面,让用户可以轻松地编辑和删除已有的收入和支出记录。
以下是一个使用Vant组件库实现收入和支出的编辑和删除功能的示例代码。在这个示例中,我们将使用Vant的UI组件来创建一个用户友好的界面,让用户可以轻松地编辑和删除已有的收入和支出记录。
<template>
<div>
<van-cell-group>
<van-cell v-for="income in incomes" :key="income.id" :title="income.name" :label="income.amount" is-link @click="editIncome(income)" />
</van-cell-group>
<van-cell-group>
<van-cell v-for="expense in expenses" :key="expense.id" :title="expense.name" :label="expense.amount" is-link @click="editExpense(expense)" />
</van-cell-group>
</div>
</template>
<script>
import firebase from 'firebase/app';
import 'firebase/database';
export default {
data() {
return {
incomes: [],
expenses: [],
};
},
methods: {
editIncome(income) {
// 编辑收入记录的逻辑
},
editExpense(expense) {
// 编辑支出记录的逻辑
},
deleteIncome(income) {
firebase.database().ref('incomes').child(income.id).remove();
},
deleteExpense(expense) {
firebase.database().ref('expenses').child(expense.id).remove();
},
},
created() {
// 从数据库中获取收入和支出记录
firebase.database().ref('incomes').on('value', (snapshot) => {
this.incomes = [];
snapshot.forEach((childSnapshot) => {
const income = {
id: childSnapshot.key,
name: childSnapshot.val().name,
amount: childSnapshot.val().amount,
};
this.incomes.push(income);
});
});
firebase.database().ref('expenses').on('value', (snapshot) => {
this.expenses = [];
snapshot.forEach((childSnapshot) => {
const expense = {
id: childSnapshot.key,
name: childSnapshot.val().name,
amount: childSnapshot.val().amount,
};
this.expenses.push(expense);
});
});
},
};
</script>
在这个示例中,我们使用了Vant组件库中的van-cell-group和van-cell组件来展示收入和支出记录,并提供编辑和删除功能。用户可以点击列表中的记录来编辑它们,并可以通过滑动操作来删除记录。在created生命周期钩子中,我们监听了数据库的变化,以便在数据发生变化时及时更新页面上的记录列表。
请注意,示例代码中的编辑和删除记录的逻辑需要根据实际需求进行实现。
八、用Vant组件库实现财务报表定制功能的示例代码
 以下是一个使用Vant组件库实现财务报表定制功能的示例代码。在这个示例中,我们将展示总收入和总支出,并提供月度收支对比和分类统计的功能,让用户可以更全面地了解自己的财务状况。
以下是一个使用Vant组件库实现财务报表定制功能的示例代码。在这个示例中,我们将展示总收入和总支出,并提供月度收支对比和分类统计的功能,让用户可以更全面地了解自己的财务状况。
<template>
<div>
<van-cell-group>
<van-cell title="总收入" :label="totalIncome" />
<van-cell title="总支出" :label="totalExpense" />
</van-cell-group>
<van-divider>月度收支对比</van-divider>
<van-chart
:data="monthlyData"
type="line"
:xAxis="{
type: 'category',
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}"
:yAxis="{ type: 'value' }"
/>
<van-divider>分类统计</van-divider>
<van-cell-group>
<van-cell v-for="category in expenseCategories" :key="category.id" :title="category.name" :label="getCategoryTotal(category.id)" />
</van-cell-group>
</div>
</template>
<script>
import firebase from 'firebase/app';
import 'firebase/database';
export default {
data() {
return {
totalIncome: 0,
totalExpense: 0,
monthlyData: [],
expenseCategories: [],
categoryTotals: {},
};
},
methods: {
getCategoryTotal(categoryId) {
return this.categoryTotals[categoryId] || 0;
},
},
created() {
// 获取总收入和总支出
firebase.database().ref('totalIncome').on('value', (snapshot) => {
this.totalIncome = snapshot.val();
});
firebase.database().ref('totalExpense').on('value', (snapshot) => {
this.totalExpense = snapshot.val();
});
// 获取月度收支对比数据
firebase.database().ref('monthlyData').on('value', (snapshot) => {
this.monthlyData = snapshot.val();
});
// 获取支出分类和分类统计
firebase.database().ref('expenseCategories').on('value', (snapshot) => {
this.expenseCategories = [];
snapshot.forEach((childSnapshot) => {
const category = {
id: childSnapshot.key,
name: childSnapshot.val().name,
};
this.expenseCategories.push(category);
});
firebase.database().ref('categoryTotals').on('value', (snapshot) => {
this.categoryTotals = snapshot.val();
});
});
},
};
</script>
在这个示例中,我们使用了Vant组件库中的van-cell-group、van-cell、van-divider和van-chart等组件来创建财务报表定制界面。用户可以在界面上看到总收入和总支出的数据,并可以通过折线图展示月度收支对比,以及通过列表展示支出分类的统计数据。在created生命周期钩子中,我们监听了数据库的变化,以便在数据发生变化时及时更新页面上的报表数据。
请注意,示例代码中的财务报表数据和展示方式需要根据实际需求进行实现。
九、用Vant组件库实现财务图表交互和定制功能的示例代码
 以下是一个使用Vant组件库实现财务图表交互和定制功能的示例代码。在这个示例中,我们将展示如何使用Vant组件库中的
以下是一个使用Vant组件库实现财务图表交互和定制功能的示例代码。在这个示例中,我们将展示如何使用Vant组件库中的van-popup、van-datetime-picker和van-radio-group等组件来实现交互和定制功能,让用户可以根据需要自定义图表的展示内容和样式。
<template>
<div>
<van-popup v-model="showFilterPopup" position="bottom">
<div style="padding: 16px;">
<van-datetime-picker
v-model="selectedDate"
type="date"
title="选择日期范围"
:min-date="minDate"
:max-date="maxDate"
/>
<van-radio-group v-model="selectedCategory">
<van-cell-group>
<van-cell v-for="category in expenseCategories" :key="category.id">
{{ category.name }}
<van-radio :name="category.id" />
</van-cell>
</van-cell-group>
</van-radio-group>
<van-button type="primary" @click="applyFilters">应用</van-button>
</div>
</van-popup>
<van-chart
:data="filteredChartData"
type="line"
:xAxis="{ type: 'category', data: filteredChartLabels }"
:yAxis="{ type: 'value' }"
/>
<van-button type="info" @click="showFilterPopup = true">自定义图表</van-button>
</div>
</template>
<script>
import firebase from 'firebase/app';
import 'firebase/database';
export default {
data() {
return {
showFilterPopup: false,
selectedDate: new Date(),
minDate: new Date(2020, 0, 1),
maxDate: new Date(),
selectedCategory: [],
expenseCategories: [],
chartData: [],
chartLabels: [],
};
},
computed: {
filteredChartData() {
// 根据选择的日期和分类过滤图表数据
// 从数据库中获取相应的数据进行处理
return this.chartData;
},
filteredChartLabels() {
// 根据选择的日期和分类过滤图表标签
// 从数据库中获取相应的数据进行处理
return this.chartLabels;
},
},
methods: {
applyFilters() {
// 应用用户选择的日期和分类过滤图表数据
// 更新图表数据
this.showFilterPopup = false;
},
},
created() {
// 获取支出分类
firebase.database().ref('expenseCategories').on('value', (snapshot) => {
this.expenseCategories = [];
snapshot.forEach((childSnapshot) => {
const category = {
id: childSnapshot.key,
name: childSnapshot.val().name,
};
this.expenseCategories.push(category);
});
});
// 获取初始图表数据
// 从数据库中获取相应的数据进行处理
this.chartData = [];
this.chartLabels = [];
},
};
</script>
在这个示例中,我们使用了Vant组件库中的van-popup、van-datetime-picker、van-radio-group和van-chart等组件来创建财务图表交互和定制界面。用户可以通过点击按钮打开弹出层,选择日期范围和分类,然后点击"应用"按钮来应用选择的过滤条件,更新图表的展示内容。在created生命周期钩子中,我们监听了数据库的变化,以便在数据发生变化时及时更新页面上的图表数据。
请注意,示例代码中的财务图表数据和交互逻辑需要根据实际需求进行实现。
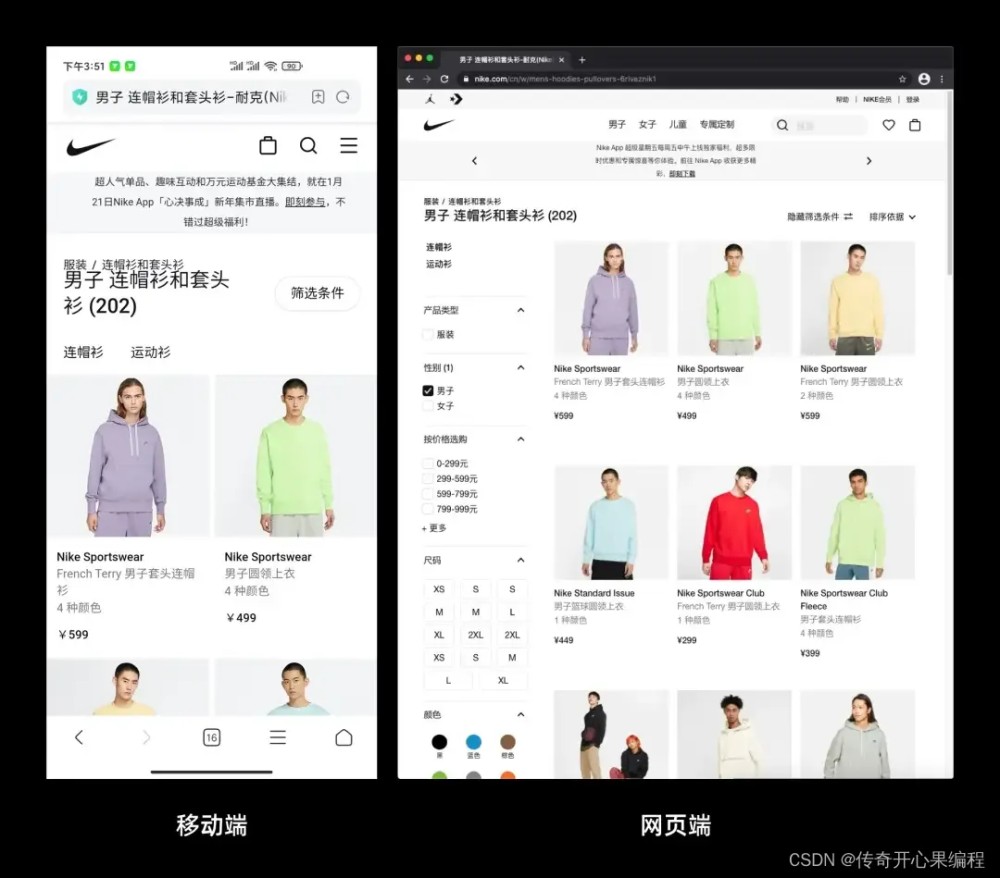
十、把Vant 实现的财务管理应用适配不同平台
 在将财务管理应用适配到不同平台时,可以考虑使用Vue的跨平台框架,例如Vue Native或Vue.js + Cordova。下面分别介绍如何使用这两种框架来实现多平台适配。
在将财务管理应用适配到不同平台时,可以考虑使用Vue的跨平台框架,例如Vue Native或Vue.js + Cordova。下面分别介绍如何使用这两种框架来实现多平台适配。
使用Vue Native
Vue Native是一个基于Vue.js的框架,可以让你使用Vue.js编写原生移动应用。它使用React Native的组件来构建原生应用界面,因此可以在iOS和Android平台上运行。以下是一个简单的示例代码,演示如何使用Vue Native来实现财务管理应用的界面。
<template>
<view>
<!-- 财务管理应用界面 -->
<van-popup v-model="showFilterPopup" position="bottom">
<!-- ... 其他界面组件 ... -->
</van-popup>
<van-chart
:data="filteredChartData"
type="line"
:xAxis="{ type: 'category', data: filteredChartLabels }"
:yAxis="{ type: 'value' }"
/>
<van-button type="info" @click="showFilterPopup = true">自定义图表</van-button>
</view>
</template>
<script>
import { Popup, Chart, Button } from 'vant';
export default {
components: {
VanPopup: Popup,
VanChart: Chart,
VanButton: Button,
},
data() {
return {
showFilterPopup: false,
// ... 其他数据 ...
};
},
// ... 其他逻辑 ...
};
</script>
使用Vue.js + Cordova
另一种方法是使用Vue.js结合Cordova来实现多平台适配。Cordova是一个移动应用开发框架,可以使用HTML、CSS和JavaScript来构建跨平台的移动应用。以下是一个简单的示例代码,演示如何使用Vue.js + Cordova来实现财务管理应用的界面。
<template>
<div>
<!-- 财务管理应用界面 -->
<van-popup v-model="showFilterPopup" position="bottom">
<!-- ... 其他界面组件 ... -->
</van-popup>
<van-chart
:data="filteredChartData"
type="line"
:xAxis="{ type: 'category', data: filteredChartLabels }"
:yAxis="{ type: 'value' }"
/>
<van-button type="info" @click="showFilterPopup = true">自定义图表</van-button>
</div>
</template>
<script>
import { Popup, Chart, Button } from 'vant';
export default {
components: {
VanPopup: Popup,
VanChart: Chart,
VanButton: Button,
},
data() {
return {
showFilterPopup: false,
// ... 其他数据 ...
};
},
// ... 其他逻辑 ...
};
</script>
在使用Cordova的情况下,你需要将Vue.js应用打包为一个Cordova项目,并使用Cordova的插件来访问设备功能。然后你可以将打包好的应用分别发布到iOS和Android平台。文章来源:https://www.toymoban.com/news/detail-814482.html
 无论你选择使用Vue Native还是Vue.js + Cordova,都需要根据不同平台的特性来调整应用的布局和功能,确保应用在不同平台上都能正常运行和展示。文章来源地址https://www.toymoban.com/news/detail-814482.html
无论你选择使用Vue Native还是Vue.js + Cordova,都需要根据不同平台的特性来调整应用的布局和功能,确保应用在不同平台上都能正常运行和展示。文章来源地址https://www.toymoban.com/news/detail-814482.html
到了这里,关于第三篇【传奇开心果系列】Vant开发移动应用:财务管理应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!