Typora + PicGo + GitHub搭建图床
1. Typora下载破解
这一步自行百度
2. PicGo下载
PicGo is Here | PicGo
自行下载安即可
3. GitHub仓库设置
-
gitHub注册略过,如果不能访问请科学上网
-
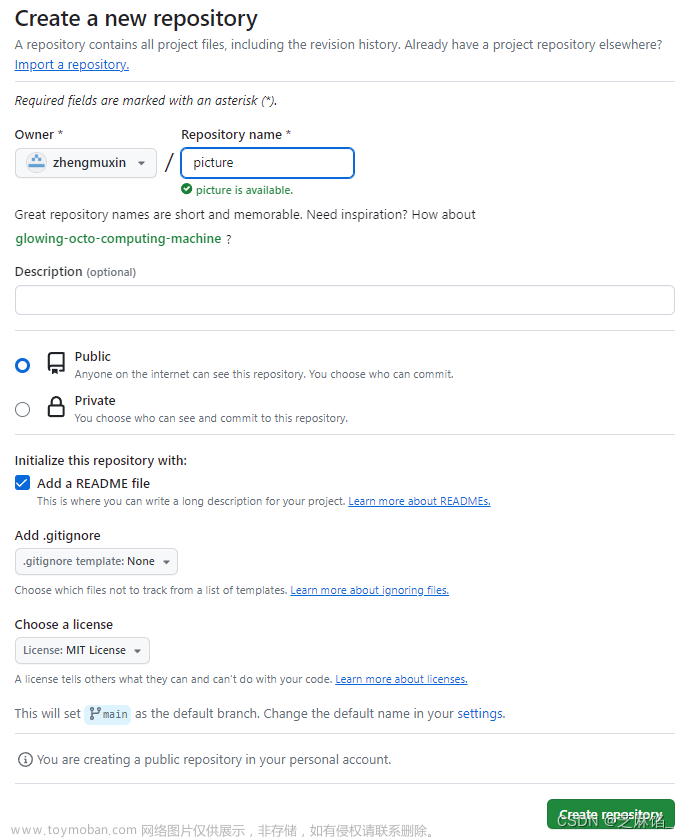
创建仓库

-
生成访问token
点击右上角头像 -> setting -> 点击左边最下面Developer settings -> Personal access tokens -> Tokens(classic) ->Generate new token(classic)

点击最下面生成token
4. PicGo图床配置
- **设置仓库名:**用户名 + 刚刚创建的仓库名
- **分支名用main:**默认master,从2020.10.01开始,github的默认分支名变更为main
- **设定Token:**使用刚才github上生成的token
- **设定存储路径:**可填可不填,如果填写了,图片就会存储在img文件夹下
- **设定自定义域名:**https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main。注意,此处的分支一定要填写@main,否则默认使用master分支。而现在github创建的默认分支名为main,如果不指定,则会出现图片不能上传的情况。
补充:原本github的自定义域名应该是:[https://raw.githubusercontent.com/username]/[仓库名],但是使用这种方式不翻墙访问图片巨慢,甚至有些网络情况下不能访问,所以使用了jsdelivr作为cdn加速。改变域名即可,不需要任何其他配置。
-
设置完后可以上传图片进行简单测试,如果上传失败仔细检查一下配置是否正确。

5. Typora配置
-
顶上菜单栏 文件 -> 偏好设置

-
只要设置一下PicGo的路径即可,设置为PicGo安装目录下
PicGo.exe文件。设置完可以点击验证图片上传选项进行测试。文章来源:https://www.toymoban.com/news/detail-814593.html
好啦,设置完就可以写出丝滑的文档,有网络就可以访问图片了。不用再把图片保存到本地。快去试试吧!文章来源地址https://www.toymoban.com/news/detail-814593.html
到了这里,关于Typora + PicGo + GitHub搭建图床的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!