一、postman内置动态参数以及自定义的动态参数
postman内置动态参数:
{{$timestamp}} 生成当前时间的时间戳
{{$randomint}} 生成0-1000之间的随机数
{{$guid}} 生成随机guid字符串
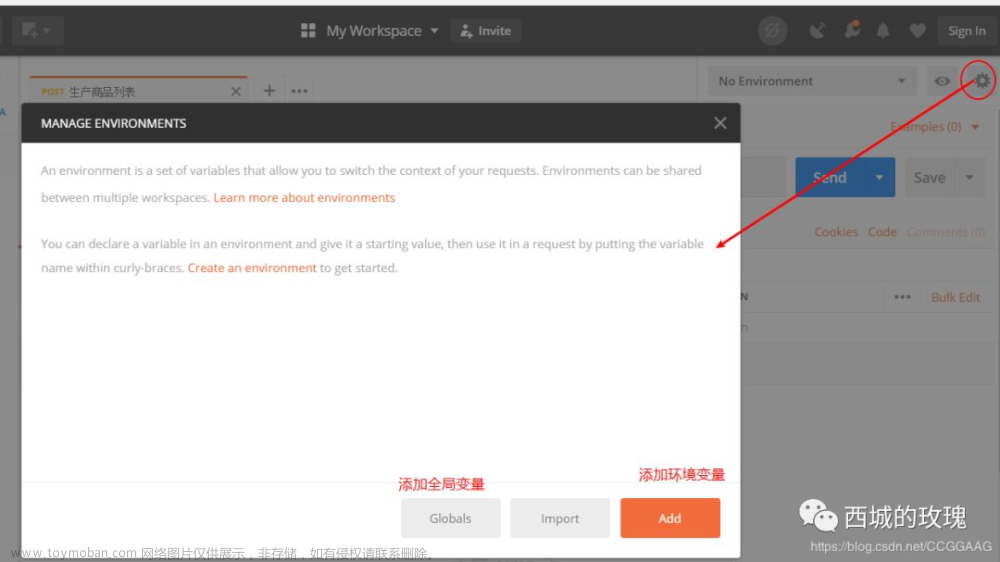
自定义动态参数:
在请求中pre-req页面下
//手动的获得时间戳
var times=Date.now();
//设置为全局变量
pm.globals.set("times",times);
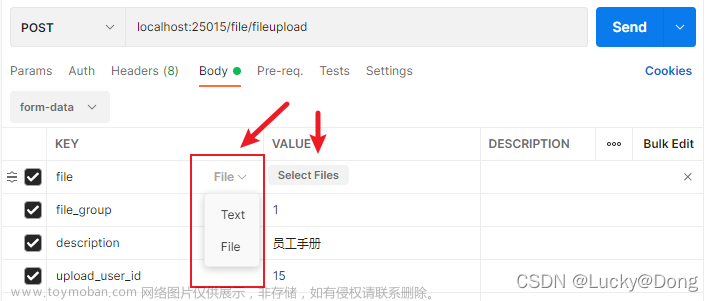
使用时调用:{{times}}二、文件上传

查看文件上传是否成功,复制游览器返回url,删除url中转义符\,若能打开,则上传成功,不能打开,则上传失败。
三、常规断言
在请求的Tests中:
1.Status code:Code is 200 检查返回的状态码是否为200

2.Response body:Contains string 检查响应中包括指定字符串

3.Response body:Josn value check 检查响应中包含其中的json值

4.Response body:is equal to a string 检查响应等于一个字符串(当内容中包含"时,内容两边需用单引号')

5.Response headers:Content-Type.... 检查是否包含响应头Content-Type

6.Response time is less than 200ms 检查请求耗时小于200ms

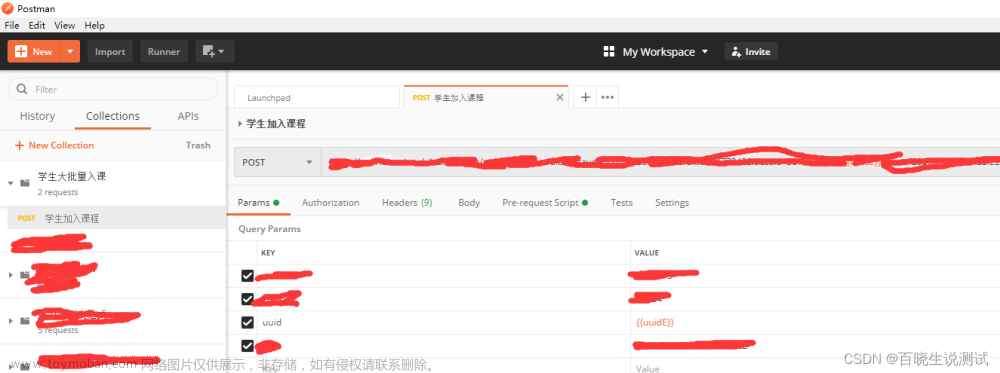
四、自定义动态参数(全局变量)断言的方式
原已设置变量为全局变量

1.pm.globals.get("times")

2.globals["times"]

3.globals.times

五、全局断言
1.在collection中点击编辑

2.在tests中填写断言内容,点击保存

3.运行接口时,该collection下所有请求都执行该断言
六、断言内容,为响应断言和业务断言
响应断言:
断言返回的状态码
业务断言:
断言返回值中是否包含指定值文章来源:https://www.toymoban.com/news/detail-814846.html
 文章来源地址https://www.toymoban.com/news/detail-814846.html
文章来源地址https://www.toymoban.com/news/detail-814846.html
到了这里,关于3.postman动态参数、文件上传及断言的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!