
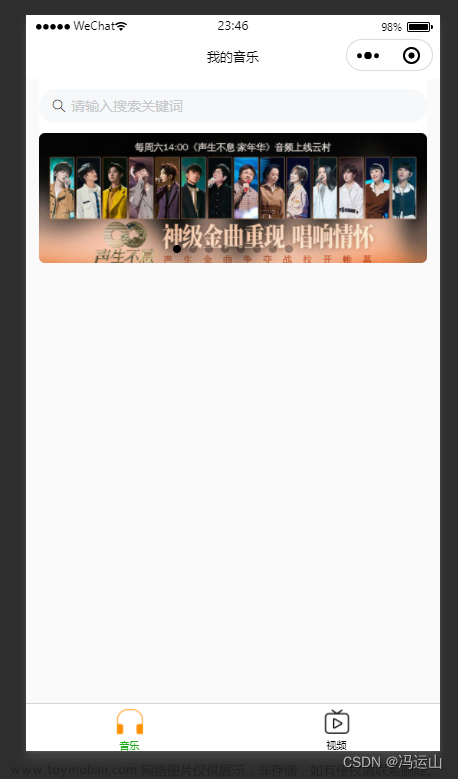
轮播图

样式

轮播图的重点是轮播图的大小,因为每个手机的屏幕大小不一样,但是轮播图的大小是固定的就需要一些技术获取到手机的轮播图大小,然后再设置图片的大小和轮播图边框的大小。
 文章来源:https://www.toymoban.com/news/detail-815086.html
文章来源:https://www.toymoban.com/news/detail-815086.html
页面代码文章来源地址https://www.toymoban.com/news/detail-815086.html
<van-search
value="{{ value }}"
shape="round"
background="#ffffff"
placeholder="请输入搜索关键词"
bind:click-input="onClickInput"
/>
<swiper
class="banner"
circular
indicator-dots
style="height : {{bannerheight}}px;"
>
<block wx:for="{{banners}}" wx:key="tragetId" >
<swiper-item class="item">
<image class="banner-image" src="{{item.imageUrl}}" mode="widthFix" bindload="onImgLoad"></image>
</swiper-item>
</block>
</swiper>
// pages/main-music/mian-music.js
import {getMusicBannerList} from "../../services/request/music"
import {querySelect, ymThrottle} from "../../utils/query-select"
const querySelectthrottle = ymThrottle( querySelect)
Page({
/**
* 页面的初始数据
*/
data: {
value: '',
banners:[],
bannerheight:130
},
onClickInput(){
wx.navigateTo({
url: '/pages/search/search',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.feachgetMusicBannerList()
},
async feachgetMusicBannerList(){
const res = await getMusicBannerList()
this.setData({banners:res.banners})
},
async onImgLoad(event){
// const query = wx.createSelectorQuery()
// query.select(".banner-image").boundingClientRect
// query.exec((res)=>{
// this.setData({bannerheight:res[0].height})
// })
const res = await querySelectthrottle('.banner-img')
querySelect(".banner-image").then(res=>{
this.setData({bannerheight:res[0].height})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/main-music/mian-music.wxss */
page{
--search-padding:10px 0;
background-color:#fafafa;
box-sizing: border-box;
padding: 0 24rpx;
}
.banner{
border-radius: 12rpx;
overflow: hidden;
}
.banner-image{
width: 100%;
}{
"usingComponents": {
"van-search": "@vant/weapp/search/index"
}
}到了这里,关于小程序进阶学习(音乐首页-轮播图)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!