提起Makefile,可能有人会觉得它已经过时了,毕竟现在有比它更好的工具,比如CMake,XMake,Meson等等,但是在Linux下很多C/C++源码都是直接或者间接使用Makefile文件来编译项目的,可以说Makefile是基石。
另外,针对C++ 20的一些特性,像比较流行的CMake工具,目前支持还不完善,如果想要尝鲜C++ 20的一些新特性,比如Module,目前最好是使用Makefile比较方便。后面笔者会专门介绍C++ 20的Module使用。
微软官方出了一个VSCode的Makefile Tools插件,用于编译、调试、运行C/C++程序。
笔者以一个简单的示例来介绍它。
如果是Windows,则需要安装MSYS2 MinGW,然后在Windows下配置PATH环境变量,包含MinGW64的gcc以及MSYS2的make路径,比如:G:\msys64\mingw64\bin和G:\msys64\usr\bin
在工作区编写一个C++文件, main.cc:
#include <stdio.h>
int main(int argc, char*argv[]) {
printf("测试\n");
return 0;
}
再编写一个Makefile文件:
.PHONY: all clean
CC := gcc
CXX := g++
CFLAGS :=
CXXFLAGS := -gdwarf-4
Target := main
SRCS += $(wildcard *.cc)
OBJS := $(patsubst %.cc, %.o, ${SRCS})
all: $(Target)
$(Target): $(OBJS)
$(CXX) $(CXXFLAGS) $(OBJS) -o $@
%.o: %.cc
$(CXX) $(CXXFLAGS) -c $? -o $@
clean:
rm -rf $(OBJS) $(Target)
在工作区编写的了Makefile后,VSCode输出窗口Makefile Tools会有一系列日志:
No current configuration is defined in the workspace state. Assuming 'Default'.
No target defined in the workspace state. Assuming 'Default'.
Dropping various extension output files at c:\Users\admin\AppData\Roaming\Code\User\workspaceStorage\9d677e46e192d47afa37529f2e89bbe9\ms-vscode.makefile-tools
Logging level: Normal
Configurations cached at c:\Users\admin\AppData\Roaming\Code\User\workspaceStorage\9d677e46e192d47afa37529f2e89bbe9\ms-vscode.makefile-tools\configurationCache.log
No path to the makefile is defined in the settings file.
No folder path to the makefile is defined in the settings file.
Always pre-configure: false
Always post-configure: false
Dry-run switches: '--always-make', '--keep-going', '--print-directory'
No current launch configuration is set in the workspace state.
Default launch configuration: MIMode = undefined,
miDebuggerPath = undefined,
stopAtEntry = undefined,
symbolSearchPath = undefined
Configure on open: true
Configure on edit: true
Configure after command: true
Only .PHONY targets: false
Save before build or configure: true
Build before launch: true
Clear output before build: true
Ignore directory commands: true
compile_commands.json path: null
Deduced command 'make.exe ' for configuration "Default"
The Makefile Tools extension process of configuring your project is about to run 'make --dry-run' in order to parse the output for useful information. This is needed to calculate accurate IntelliSense and targets information. Although in general 'make --dry-run' only lists (without executing) the operations 'make' would do in the current context, it is still possible some code to be executed, like $(shell) syntax in the makefile or recursive invocations of the $(MAKE) variable.
If you don't feel comfortable allowing this configure process and 'make --dry-run' to be invoked by the extension, you can chose a recent full, clean, verbose and up-to-date build log as an alternative, via the setting 'makefile.buildLog'.
并且会弹出对话框:

点“确定”即可。
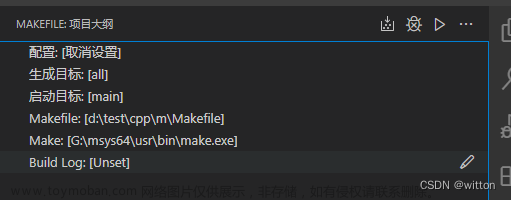
此时Makefile面板如下:
我们需要设置生成目标和启动目标,在其后点笔那个的图标按钮,则会弹出所有目标,生成目标如下,选择all

启动目标如下,只有一个,选择它:
设置好后,如下图:
右上边有三个按钮,分别是编译、调试、运行。
需要注意的是编译是使用的VSCode的shell类型任务执行的,如果如解决Windows下VSCode控制台乱码问题中所述,添加了VSCode的控制台启动参数,则可能会失败,需要去掉参数再执行,结果如下:文章来源:https://www.toymoban.com/news/detail-815087.html

按调试按钮,VSCode会使用cppdbg引擎启动gdb进行调试,UTF8中文可以正常显示。 文章来源地址https://www.toymoban.com/news/detail-815087.html
文章来源地址https://www.toymoban.com/news/detail-815087.html
到了这里,关于VSCode使用Makefile Tools插件开发C/C++程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!